1.安装jpush-phonegap-plugin插件
1.安装jpush-phonegap-plugin插件
安装命令 记得把your_jpush_appkey更换成自己的appkey,获取appkey的方法这里就不说了(官网地址:
https://www.jiguang.cn/ )
-
通过 Cordova Plugins 安装,要求 Cordova CLI 5.0+:
cordova plugin add jpush-phonegap-plugin --variable API_KEY=your_jpush_appkey -
或直接通过 url 安装:
cordova plugin add https://github.com/jpush/jpush-phonegap-plugin.git --variable API_KEY=your_jpush_appkey -
或下载到本地安装:
cordova plugin add Your_Plugin_Path --variable API_KEY=your_jpush_appkey -
github地址:https://github.com/jpush/jpush-phonegap-plugin
2.android端安装成功之后(如果安装失败,请更换不通的方法重新安装,尽量清理干净以前安装出错的)
app.js中添加一下两句代码,打包之后就可以进行推送消息了!

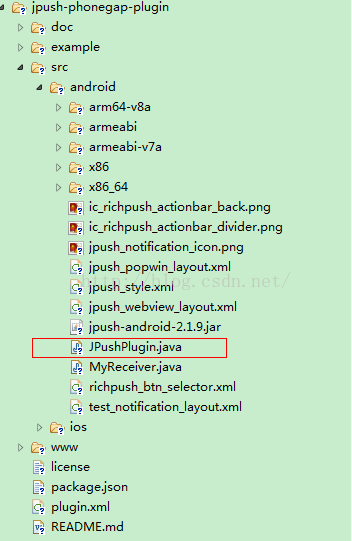
3.安卓端自定义通知的样式(重点来啦)
修改JPushPlugin.java 下的setCustomPushNotificationBuilder方法,如图

CustomPushNotificationBuilder(MainActivity.this,
R.layout.customer_notitfication_layout,
R.id.icon,
R.id.title,
R.id.text);
// 指定定制的 Notification Layout
builder.statusBarDrawable = R.drawable.your_notification_icon;
// 指定最顶层状态栏小图标
builder.layoutIconDrawable = R.drawable.your_2_notification_icon;
// 指定下拉状态栏时显示的通知图标
JPushInterface.setPushNotificationBuilder(2, builder);
然后需要在js中调用setCustomPushNotificationBuilder方法,如图

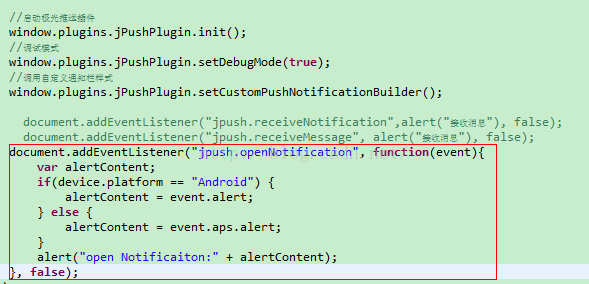
4.接收通知栏的消息
监听
jpush.openNotification,如图

代码(方便复制):
document.addEventListener("jpush.openNotification", function(event){
var alertContent;
if(device.platform == "Android") {
alertContent = event.alert;
} else {
alertContent = event.aps.alert;
}
alert("open Notificaiton:" + alertContent);
}, false);





















 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








