转载请标明出处:http://blog.csdn.net/u013094278/article/details/75450534,本文出自:【俊司达也的博客】
*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布
1、概述
前几日出差,每晚回到酒店的时候,睡前打发时间就是拿起自己的小米手机撸剧,酒店的wifi网络实在太差,眼睁睁的看着小米视频的加载动画一直拼命的loading中,正好最近一直在看自定义view的东西,何不乘此撸一个山寨的小米视频动画练练手,废话不多说了,先上效果图。
2、原理分析
2.1 总体结构分析

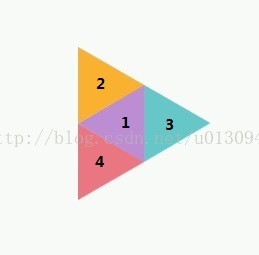
如上图所示,动画主要由四个三角形构成,对四个三角形进行标号,其中中间的三角形为1号,外围顺时针方向依次为2、3、4号。该图形的巧妙之处在于四个三角形整体又组合为一个新的大三角形。根据上文的预览动画可以看出,四个三角形是依次出现和消失的,四个三角形出现的顺序正好是按照编号1-2-3-4出现的,消失的顺序是按照4-2-3-1(不是4-3-2-1)。
2.2 三角形的出现形式
顾名思义,只要知道三角形的三个顶点,即可以绘制出对应的三角形来。动画中三角形的绘制有个渐变过程,三角形的出现不是一蹴而就的,这里以上文中的1号三角形为例进行说明,废话不多说,直接上图:

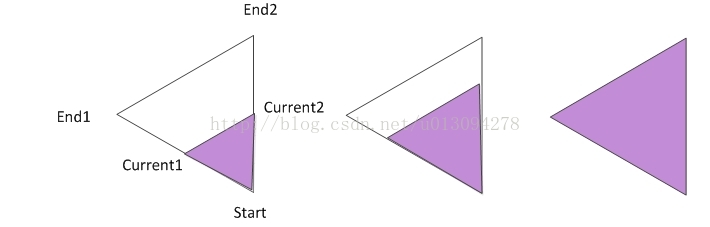
图 三角形显示加载过程
如上图,三角形在加载的过程中,会以其中一个顶点开始,向其他两个顶点进行延伸扩展。我们这里把延伸的起点称为start,延伸中的两个顶点分别是current1和current2,延伸的终点称为end1和end2,演变的过程很简单,即start点保持不变,其余两个顶点分别从start点向end点延伸。
3、代码实现
说了这么多,可以着手开始撸代码了。既然我们的动画都是以三角形为单元的,所以我们可以定义一个三角形类TriangleView,这个类至少包含如下几个属性:
- 三角形的三个顶点坐标,即上文分析中提到的start、end1、end2坐标;
- 三角形的背景色;
- 三角形目前加载过程中current1和current2的坐标位置;
public class TriangleView {
// 起始点坐标
public int startX;
public int startY;
//终点坐标
public int endX1;
public int endY1;
public int endX2;
public int endY2;
//当前延伸中的坐标位置
public int currentX1;
public int currentY1;
public int currentX2;
public int currentY2;
//背景色
public String color;
}
下面自定义我们的View,我这里起名为MyVideoView,代码如下:
public class MyVideoView extends View{
//控件中心点坐标
private int cvX,cvY;
//三角形边长
private int edge = 200;
//画笔
private Paint myPaint;
//绘制三角形的路径
private Path mPath;
//存放三角形的数组,一共有4个三角形
private TriangleView[] triangles = new TriangleView[4];
//绘制状态,用来标记当前应该绘制哪个三角形
private STATUS currentStatus = STATUS.MID_LOADING;
//绘制动画
private ValueAnimator valueAnimator;
//枚举变量,存放绘制状态
private enum STATUS {
MID_LOADING,
FIRST_LOADING,
SECOND_LOADING,
THIRD_LOADING,
LOADING_COMPLETE,
THIRD_DISMISS,
FIRST_DISMISS,
SECOND_DISMISS,
MID_DISMISS
}
public MyVideoView(Context context) {
super(context);
init();
}
private void init() {
//初始画笔和路径
myPaint = new Paint();
myPaint.setStyle(Paint.Style.FILL);
myPaint.setAntiAlias(true);
mPath = new Path();
}
public MyVideoView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public MyVideoView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//初始化控件中心点和四个三角形的位置
cvX = getMeasuredWidth()/2;
cvY = getMeasuredHeight()/2;
initTriangle();
}
如上代码,注释已经很清楚了,相信你们都可以看明白,需要说明的是,因为我们的动画是由四个三角形构成,所以我们用TriangleView数组来进行存放,存放的顺序按照上文中的1-2-3-4号三角形存放,即三角形的出现顺序。另外,为了让程序在特定的时间点知道应当绘制哪一个三角形,设置一个枚举变量来存放当前应当绘制的状态。枚举变量的含义这里简单说下,XXXX_LOADING表示是第几个三角形正在展现,例如MID_LOADING表示中间的三角形开始绘制,XXXX_DISMISS表示第几个三角形正在消失,LOADING_COMPLETE表示四个三角形全部展现完毕,需要在这个状态下停留一段时间。
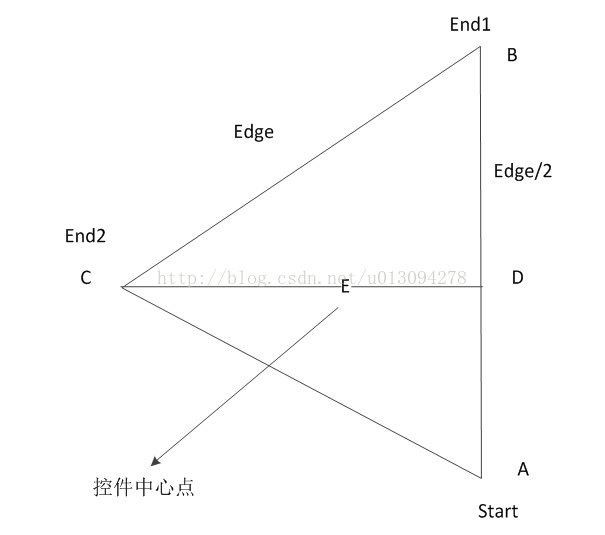
在onMeasure的时候,除了获取控件的中心点坐标以为,还需要对四个三角形的坐标进行初始化,首先需要确定的就是1号三角形,即中间三角形的位置,为了进一步说明坐标的计算,示意图如下所示:

如上图是中间三角形的示意图,三个顶点我们记为A、B、C,根据最终三角形的构造来看,中间三角形的中心点E为控件的中心点,即上述代码中的CvX和CvY,我们需要通过中心点CvX和CvY,即E点,求出A、B、C点的坐标,三角形是一个等边三角形,同时边长Edge是已知的,所以要求出线段AD、DB、ED、CE的长度就可以计算出A、B、C点三点的坐标。由于AD、DB正好是二分之一的边长,所以也是已知的,E是中心点,所以ED和CE的长度一样,所以关键只要求出CD的值就可以了,而三角形BCD又是一个直角三角形,CD是直角边,根据勾股定理,可以求出CD的值,CD的长度为BC的平方-DB的平方再开方即可(这里吐槽一下,初中的几何知识较多
 )
)
 )
)
废话又太多了,上代码:
private void initTriangle() {
//计算中间三角形的坐标位置,startx表示要开始延伸的起点,endx1和endx2表示延伸的两个终点,currentX1、currentX2表示的是正在延伸的点的位置
currentStatus = STATUS.MID_LOADING;
TriangleView triangleView = new TriangleView();
//offset就是CD的长度,利用勾股定理
int offset = (int) Math.sqrt(Math.pow(edge,2) - Math.pow(edge/2,2));
triangleView.startX = cvX + offset/2;
triangleView.startY = cvY + edge/2;
triangleView.endX1 = cvX + offset/2;
triangleView.endY1 = cvY - edge/2;
triangleView.endX2 = cvX - offset/2;
triangleView.endY2 = cvY;
//current为延伸中的实时坐标,默认在起始点位置
triangleView.currentX1 = triangleView.startX;
triangleView.currentY1 = triangleView.startY;
triangleView.currentX2 = triangleView.startX;
triangleView.currentY2 = triangleView.startY;
triangleView.color = "#be8cd5";
triangles[0] = triangleView;
//计算第一个三角形的坐标位置
TriangleView firstTriangle = new TriangleView();
firstTriangle.startX = triangleView.endX2;
firstTriangle.startY = triangleView.endY2;
firstTriangle.endX1 = triangleView.endX1;
firstTriangle.endY1 = triangleView.endY1;
firstTriangle.endX2 = firstTriangle.startX;
firstTriangle.endY2 = firstTriangle.startY - edge;
firstTriangle.color = "#fcb131";
triangles[1] = firstTriangle;
//计算第二个三角形的坐标位置
TriangleView secondTriangle = new TriangleView();
secondTriangle.startX = triangleView.endX1;
secondTriangle.startY = triangleView.endY1;
secondTriangle.endX1 = secondTriangle.startX;
secondTriangle.endY1 = secondTriangle.startY + edge;
secondTriangle.endX2 = secondTriangle.startX + offset;
secondTriangle.endY2 = secondTriangle.startY + edge/2;
secondTriangle.color = "#67c6ca";
triangles[2] = secondTriangle;
//计算第三个三角形的坐标位置
TriangleView thirdTriangle = new TriangleView();
thirdTriangle.startX = triangleView.startX;
thirdTriangle.startY = triangleView.startY;
thirdTriangle.endX1 = triangleView.endX2;
thirdTriangle.endY1 = triangleView.endY2;
thirdTriangle.endX2 = triangleView.endX2;
thirdTriangle.endY2 = thirdTriangle.endY1 + edge;
thirdTriangle.color = "#eb7583";
triangles[3] = thirdTriangle;
}
三角形的具体绘制放到onDraw中,代码如下:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < triangles.length;i++){
mPath.reset();
//移动到当前三角形的起始点位置上
mPath.moveTo(triangles[i].startX,triangles[i].startY);
//连接目前的current1
mPath.lineTo(triangles[i].currentX1,triangles[i].currentY1);
//连接目前的current2
mPath.lineTo(triangles[i].currentX2,triangles[i].currentY2);
//三角形线段闭合
mPath.close();
//设置三角形颜色
myPaint.setColor(Color.parseColor(triangles[i].color));
//绘制三角形
canvas.drawPath(mPath,myPaint);
//当只绘制中间三角形时,其他三角形不需要进行绘制
if (currentStatus == STATUS.MID_LOADING){
break;
}
}
}
onDraw的方法是对三角形的实际绘制,代码量没有几行,原理也很简单,只是将三角形数组triangles中的三角形对象取出来分别进行绘制。这里有个简单的处理,即如果当前的绘制状态是MID_LOADING的时候,即最开始绘制中间三角形的时候,其他三角形没有必要绘制了,通过break跳出循环。
动画的制作最为关键的就是插值,在绘图的过程中不停的改变绘制的变量来达到动画形变的效果,好了继续粘贴动画插值的代码:
public void startTranglesAnimation() {
//初始化三角形位置
initTriangle();
//如果有动画已经在执行了,取消当前执行的动画。
if (valueAnimator != null && valueAnimator.isRunning()){
valueAnimator.cancel();
}
//动画插值从0变成1
valueAnimator = ValueAnimator.ofFloat(0,1);
//每次动画的执行时长为300毫秒
valueAnimator.setDuration(300);
//无限次执行
valueAnimator.setRepeatCount(-1);
//每次执行的方案都是从头开始
valueAnimator.setRepeatMode(ValueAnimator.RESTART);
//监听每次动画的循环情况,没循环一次进入下一个阶段
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
//当上一个动画状态执行完之后进入下一个阶段。
if (currentStatus == STATUS.MID_LOADING){
currentStatus = STATUS.FIRST_LOADING;
}else if (currentStatus == STATUS.FIRST_LOADING){
currentStatus = STATUS.SECOND_LOADING;
}else if (currentStatus == STATUS.SECOND_LOADING){
currentStatus = STATUS.THIRD_LOADING;
}else if (currentStatus == STATUS.THIRD_LOADING){
currentStatus = STATUS.LOADING_COMPLETE;
reverseTriangleStart();
}else if (currentStatus == STATUS.LOADING_COMPLETE){
currentStatus = STATUS.THIRD_DISMISS;
}else if (currentStatus == STATUS.THIRD_DISMISS){
currentStatus = STATUS.FIRST_DISMISS;
}else if (currentStatus == STATUS.FIRST_DISMISS){
currentStatus = STATUS.SECOND_DISMISS;
}else if (currentStatus == STATUS.SECOND_DISMISS){
currentStatus = STATUS.MID_DISMISS;
}else if (currentStatus == STATUS.MID_DISMISS){
Log.e("wangjinfeng","onAnimationRepeat");
currentStatus = STATUS.MID_LOADING;
reverseTriangleStart();
}
}
});
//监听动画执行过程
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//或者目前的插值(0-1)
float fraction = animation.getAnimatedFraction();
//如果目前的动画是消失状态,则插值正好是反过来的,是1-0,所以需要用1-fraction
if (currentStatus == STATUS.FIRST_DISMISS || currentStatus == STATUS.SECOND_DISMISS || currentStatus == STATUS.THIRD_DISMISS || currentStatus == STATUS.MID_DISMISS){
fraction = 1 - fraction;
}
//根据目前执行的状态,取出对应的需要处理的三角形
TriangleView triangleView = triangles[0];
if (currentStatus == STATUS.MID_LOADING || currentStatus == STATUS.MID_DISMISS){
triangleView = triangles[0];
}else if (currentStatus == STATUS.FIRST_LOADING || currentStatus == STATUS.FIRST_DISMISS){
triangleView = triangles[1];
}else if (currentStatus == STATUS.SECOND_LOADING || currentStatus == STATUS.SECOND_DISMISS){
triangleView = triangles[2];
}else if (currentStatus == STATUS.THIRD_LOADING || currentStatus == STATUS.THIRD_DISMISS){
triangleView = triangles[3];
}else if (currentStatus == STATUS.LOADING_COMPLETE){
//如果是LOADING_COMPLETE状态的话,此次动画效果保持不变
invalidate();
return;
}
//这里是三角形变化的过程,计算目前current的坐标应当处在什么位置上
//当fration为0的时候,current的坐标为start位置,当fratcion为1的时候,current的坐标是end位置
triangleView.currentX1 = (int) (triangleView.startX + fraction * (triangleView.endX1 - triangleView.startX));
triangleView.currentY1 = (int) (triangleView.startY + fraction * (triangleView.endY1 - triangleView.startY));
triangleView.currentX2 = (int) (triangleView.startX + fraction * (triangleView.endX2 - triangleView.startX));
triangleView.currentY2 = (int) (triangleView.startY + fraction * (triangleView.endY2 - triangleView.startY));
invalidate();
}
});
valueAnimator.start();
}
细心的同学或许已经发现在上述代码的第56行调用了reverseTriangleStart方法,这个方法有什么用呢,如果大家再回头本文的开头部分观察动画的演示效果的话,细心一点会发现,三角形出现的时候起始点的位置和三角形消失的时候起始点的位置是不同的,即原来的起始点在三角形消失的时候是作为end点进行的,而原来的其中一个end点变成了start点,这个动画的巧妙之处就在于看似有规律的三角形绘制顺序,其实并不是按照既定的规则来的,而且三角形消失的顺序与三角形出现的顺序是不一致的。所以我们的枚举变量中在THIRD_DISMISS之后是FIRST_DISMISS,并不是SECONDE_DISMISS。好了下面继续粘贴代码:
private void reverseTriangleStart(){
for (int i = 0; i < triangles.length; i++){
int startX = triangles[i].startX;
int startY = triangles[i].startY;
triangles[i].startX = triangles[i].endX1;
triangles[i].startY = triangles[i].endY1;
triangles[i].endX1 = startX;
triangles[i].endY1 = startY;
triangles[i].currentX1 = triangles[i].endX1;
triangles[i].currentY1 = triangles[i].endY1;
}
}4、结语
本工程主要传递该动画的制作思路,还有些地方并不完善,例如没有把属性自定义抽取出来,onMeasure没有针对自适应进行重构等,第一篇博文欢迎各位拍砖。

























 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








