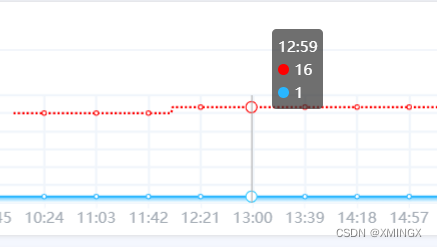
默认展示效果

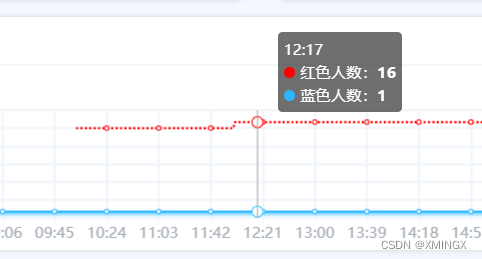
修改后的展示效果

tooltip: {
show: true, //是否展示
trigger: 'axis', //触发类型,坐标轴触发
// 自定义修改悬浮内容
formatter: function (params) {
var result = params[0].name;
params.forEach(function (item) {
result += '<br/>';
result +=
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:' +
item.color +
'"></span>';
if (item.seriesIndex == 0) {
result += '红色人数:' + '<b>' + item.value + '</b>';
} else {
result += '蓝色人数:' + '<b>' + item.value + '</b>';
}
});
return result;
}
},





















 7145
7145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








