DOM事件学习
学习慕课的DOM事件探秘课程做的笔记。
事件流::描述的是从页面中接受事件的顺序:
1.事件冒泡流:IE的事件流,事件最开始由事件最具体的元素,然后逐级向上传播事件。
2.事件捕获流:跟冒泡相反。不太具体的节点应该更早接收到事件。
推荐使用事件冒泡。
使用事件处理程序
- HTML事件,直接写在html中的事件。缺点是HTML和JS混合在一起了,不好维护。
- DOM0级处理程序。把一个函数赋值给一个事件的处理程序。先把元素取出来,然后obj.onclick = function(){}。写οnclick=null就可以取消绑定。
- DOM2级事件处理程序。addEventListener 和removeEventListener。一共三个函数,要处理的事件名,作为事件处理程序的函数,布尔值(一般为false(冒泡))。删除监听器用removeEventListener,参数必须和add的时候一致,注意不可以用0级的方式取消监听。且IE不能用DOM2级事件处理
IE事件处理程序(chrome不兼容)
attachEvent()添加事件
detachEvent()删除事件,只需要两个参数,事件的名字需要加上on,比如onclick!!!。默认使用事件冒泡。
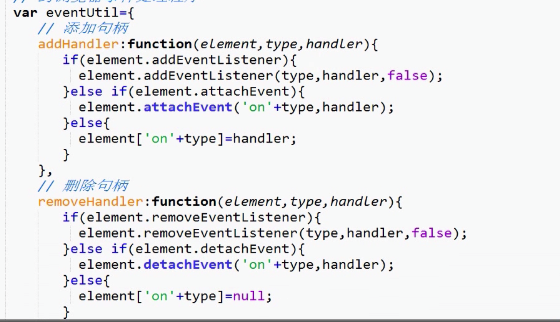
跨浏览器的事件处理程序
注意:js中所有用.(点)的都可以用“[]”(中括号)来代替。
比如lelement.onclick可以用element[‘onclick’]
跨浏览器的事件处理解决办法:
事件对象
target获取事件的目标type事件的类型nodeName节点stopPropagation()阻止冒泡事件- preventDefault()阻止事件的默认行为,比如
<a>有链接的默认行为。























 3368
3368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








