今天打包过程中一直遇到 如下问题
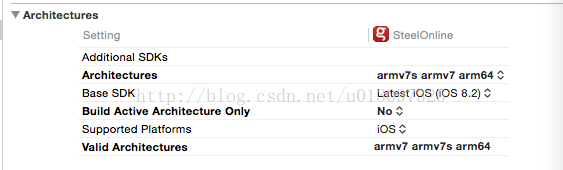
因为architecture 和 valid architecture 不匹配 所造成的 报错
将两项改为一直 问题解决
另外 在填写 参数时 不要一起写 要一个一个的+
这两个分别为 编译的包 和 将要编译的包
打包出来的大小和这个应该有关系 还有待验证。
今天被这个问题折腾了一下午 ,现在总结下来 有两点。
1,不要过分的照抄别人的方式方法,应该自己去探索 和总结 IOS开发中得一些细节。
2,今天能让你感到困惑和不安的东西,都能让你明日更加强大。






















 1776
1776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








