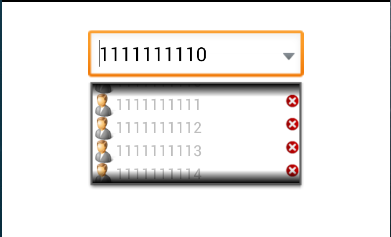
效果图
部分源码
// 对popupWindow的设置
downArroImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// 定义popupWindow
popupWindow = new PopupWindow(MainActivity.this);
// 设置宽度
popupWindow.setWidth(inputEditText.getWidth());
// 设置popupWindow的高度
popupWindow.setHeight(200);
// 为popupWindow填充内容
popupWindow.setContentView(listView);
// 点击popupWindow以外的区域,自动关闭popupWindow
popupWindow.setOutsideTouchable(true);
// 设置弹出窗口,显示的位置
popupWindow.showAsDropDown(inputEditText, 0, 0);
}
});// 初始化listview
private void initListView() {
// TODO 自动生成的方法存根
listView = new ListView(this);
// 设置背景色
listView.setBackgroundResource(R.drawable.listview_background);
// 分隔线设置为null
listView.setDivider(null);
// 设置滚动条为false
listView.setVerticalScrollBarEnabled(false);
listView.setAdapter(new MyListAdapter());
}// MyListAdapter
private class MyListAdapter extends BaseAdapter
{
@Override
public int getCount() {
// TODO 自动生成的方法存根
return msgList.size();
}
@Override
public Object getItem(int arg0) {
// TODO 自动生成的方法存根
return null;
}
@Override
public long getItemId(int arg0) {
// TODO 自动生成的方法存根
return 0;
}
@Override
public View getView(final int arg0, View arg1, ViewGroup arg2)
{
// TODO 自动生成的方法存根
ViewHolder houder;
if (arg1 == null)
{
arg1 = View.inflate(getApplicationContext(), R.layout.list_item, null);
houder = new ViewHolder();
houder.deleteImageView = (ImageView) arg1.findViewById(R.id.delete);
houder.tv_msgTextView = (TextView) arg1.findViewById(R.id.tv_list_item);
arg1.setTag(houder);
}
else
{
houder = (ViewHolder) arg1.getTag();
}
houder.tv_msgTextView.setText(msgList.get(arg0));
houder.deleteImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 删除对应的条目
msgList.remove(arg0);
// 刷新listview
MyListAdapter.this.notifyDataSetChanged();
}
});
arg1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 设置输入框
inputEditText.setText(msgList.get(arg0));
// 隐藏PopupWindow
popupWindow.dismiss();
}
});
return arg1;
}
}
private class ViewHolder
{
TextView tv_msgTextView;
ImageView deleteImageView;
}






















 2822
2822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








