快速入坑:Learn CSS Layout
深入:CSS basic box model W3C Working Draft
/* 画外音:有时间还是应该多看Working Draft,随便写好像很简单,系统学习起来觉得CSS真是深坑。
文档有些说得有些个晦涩,按自己的理解稍微整理了一下, 如有不对欢迎指正!(ง •_•)ง */
/* 好啦敲黑板:*/
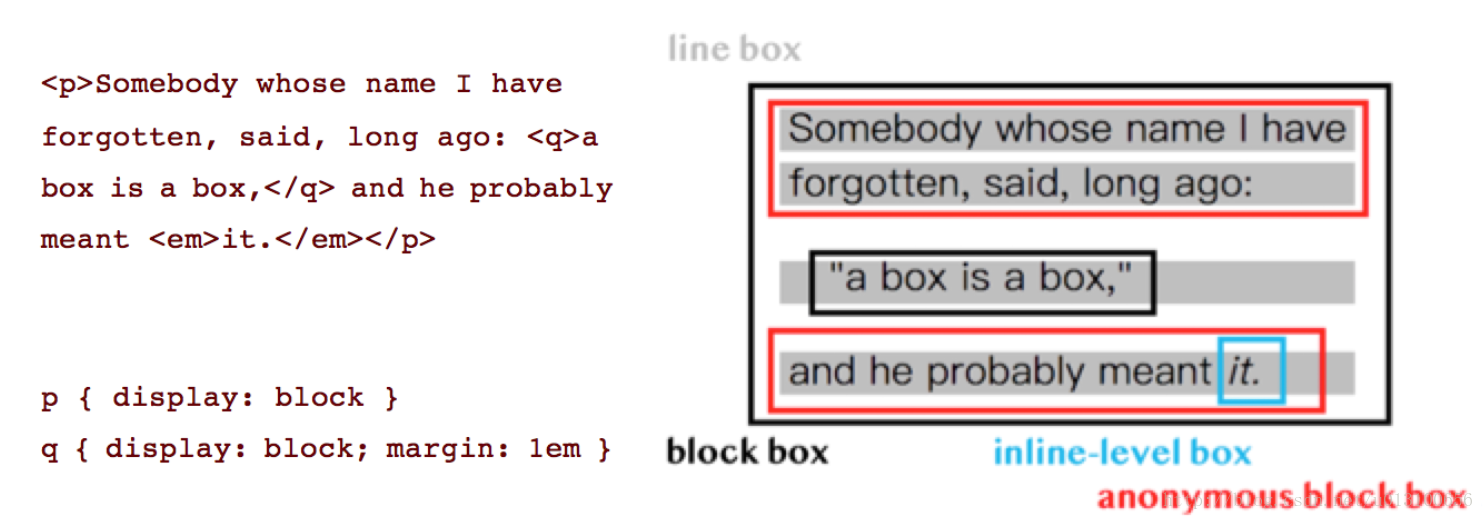
block-level boxes: 块级盒,会引起换行。'display' 使用值为'block', 'list-item', 'table', 'table-*';
line boxes: 文档把出现在一行的内容视为一个line box;
inline-level boxes: 行级盒,'display'使用值为'inline', 'inline-block', 'inline-table', 'ruby';
anonymous boxes: 不能被CSS选择器定位的盒子;
/* 举个栗子:*/
常见HTML元素display的指定值
block | <div><p><ul><ol><option><h1>~<h6><hr><body><form> <aside><footer><header><nav><section> |
inline | <a><span><strong><em><i><br><label><img><iframe> |
inline-block | <textarea><button><input><select> |
list-item | <li> |
table | <table> |
… | … |
none | 不显示 /* display:none不会创建盒子; visibility: hidden隐形的盒子,会占位 */ |
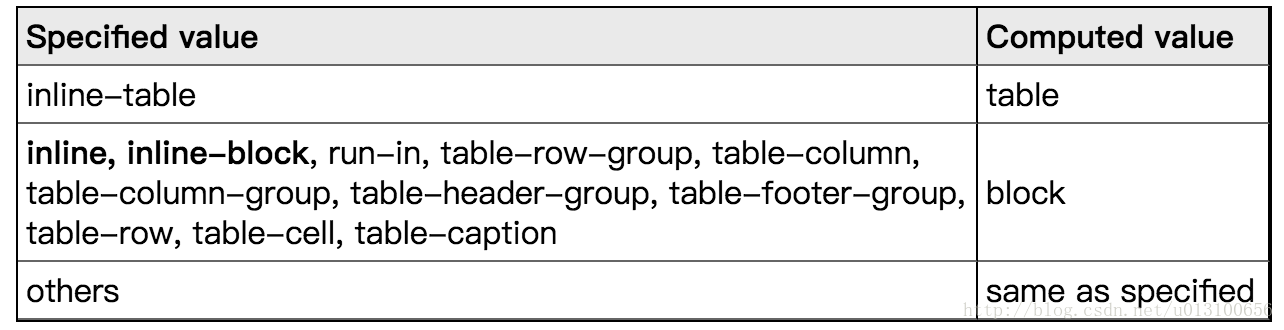
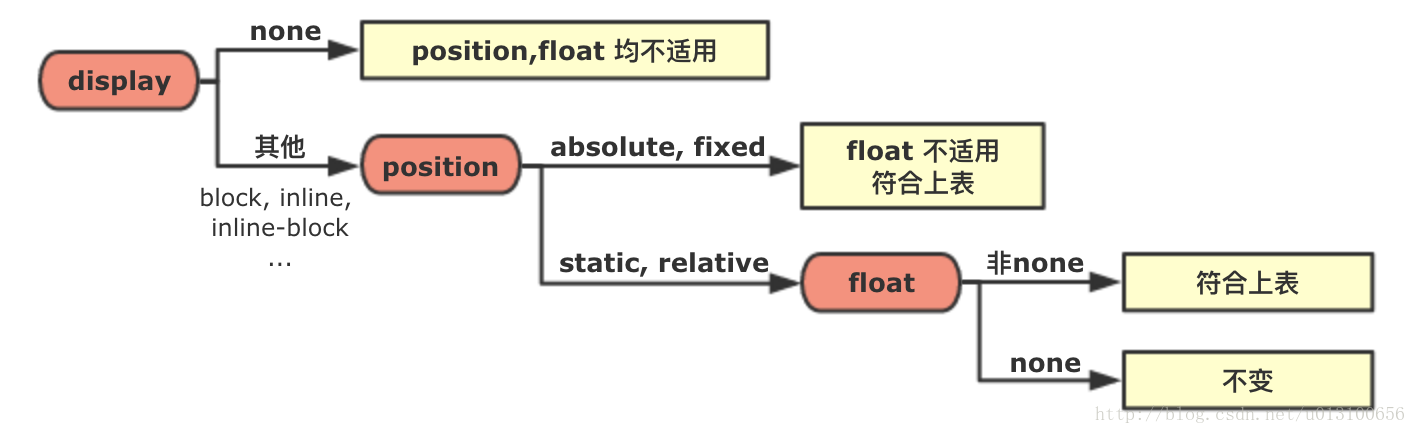
'display', 'position', 'float'共同决定是哪种box(转换!转换!)
块元素和行元素的转换方法:
1. ‘display’设置为‘block’,‘inline’,‘inline-block’, 分别转换为块元素、行元素、行内块元素;
2. 将行内元素的‘float’设置为‘left’或‘right’,其display会被算成block;
3. 将行内元素的‘position’设置为‘absolute’或‘fixed’,会使之成为块元素;
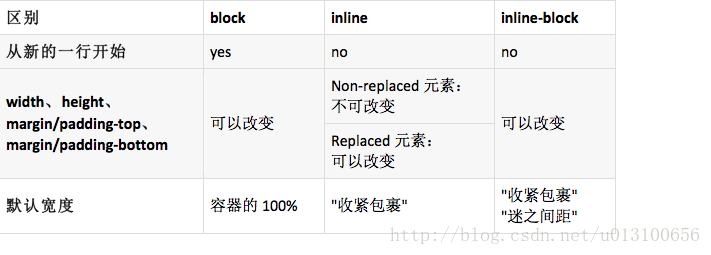
区别:
IE兼容性写法:
{
display:inline-block;
*display:inline;
*zoom:1; /*触发IE的hasLayout*/
}

























 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








