最近工作中用到了element-ui的upload组件上传文件,再此记录一下遇到的坑。
首先记录一下上传文件的实现过程:
看element官网的上传组件upload,我使用的是手动上传
具体代码如下:
` <el-upload
class="upload-demo"
ref="upload"
name="upload"
:action="SetUrl()"
:on-preview="handlePreview"
:on-remove="handleRemove"
:headers="SetHeaders"
:file-list="fileList"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>`
data() {
return {
SetHeaders: {Authorization:token},
fileList: [],
}
``
methods: {
submitUpload() {
this.$refs.upload.submit();
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
SetUrl:function(){
//在此处动态组织你的url
return Url;
},`
很简单的代码,基本上就是把官网的示例代码拿过来直接用。
下面记录一下困扰我两天的问题:
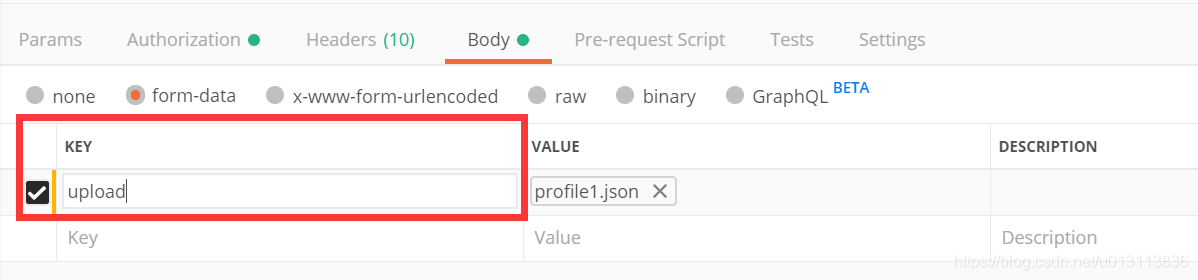
我们使用postman测试后台接口上传文件的时候有一个KEY值,这个KEY值在前端如果不设置upload组件的时候name属性的时候会默认设置为file,所以导致文件上传一直不成功,解决办法修改upload的那么name属性为后台规定的key值就可以了。(我拿到的后台给的postman测试脚本的时候此处的KEY值和上传的文件名称相同,导致我误以为此处的KEY值是文件的名字,所以才出现了这个错误)





















 784
784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








