因为工作中有需要用到进度条,但是手机自带的又不好看,所以自己也是参考别人的,自己定义了一个圆形进度条。
环境准备: Androidstudio 1.3 JDK1.7 AndroidAPI 19
第一步:准备一张图片用于显示
需要的同学请自行百度
第二步:添加一个xml布局文件 loading_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_view"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minHeight="60dp"
android:minWidth="180dp"
android:gravity="center"
android:padding="10dp"
android:background="#FFFFFF"
>
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/publicloading"
/>
<TextView
android:id="@+id/tipTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="数据加载中……" />
</LinearLayout>在布局文件中,定义了ImageView 这个组件添加旋转效果就可以实现进度条的加载啦,下面的TextView是提示信息。
第三步:添加悬浮效果
在style中添加样式,这样就可以实现圆形进度条悬浮于窗口之上,并产生半透明效果
<style name="load_dialog" parent="@android:style/Theme.Dialog">
<item name="android:colorBackgroundCacheHint">@null</item>
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:background">@drawable/alert_dialog_corner_shape</item><!--dialog背景样式-->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:backgroundDimEnabled">true</item><!--模糊-->
</style>第四步添加动画效果
在res里面添加anim文件夹,在里面添加loading_animation.xml文件,代码如下
<?xml version="1.0" encoding="utf-8"?>
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="+360"
android:duration="1500"
android:startOffset="-1"
android:repeatMode="restart"
android:repeatCount="-1"/>
</set>第五步调用xml文件, 设置对话框属性
创建一个类DefineDialog,里面有一个函数DefineDialog#showInviteDialog,用来调用我们自定义的进度条,函数dismissDialog()用来在不需要对话框的时候关闭对话框。
package com.sc.demo;
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by KEN on 2015/10/21.
*/
public class DefineDialog {
Context context;
Dialog invtingFamilyDialog=null;
public DefineDialog(Context context) {
this.context = context;
invtingFamilyDialog = new Dialog(context, R.style.load_dialog);
}
public void dismissDialog(){
invtingFamilyDialog.dismiss();
}
public void showInviteDialog() {
//去除触摸外围关闭对话框效果
invtingFamilyDialog.setCanceledOnTouchOutside(false);
View view = View.inflate(context,R.layout.loading_dialog,null);
// main.xml中的ImageView
ImageView spaceshipImage = (ImageView) view.findViewById(R.id.img);
TextView tipTextView = (TextView) view.findViewById(R.id.tipTextView);// 提示文字
// 加载动画
Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(
context, R.anim.loading_animation);
// 使用ImageView显示动画
spaceshipImage.startAnimation(hyperspaceJumpAnimation);
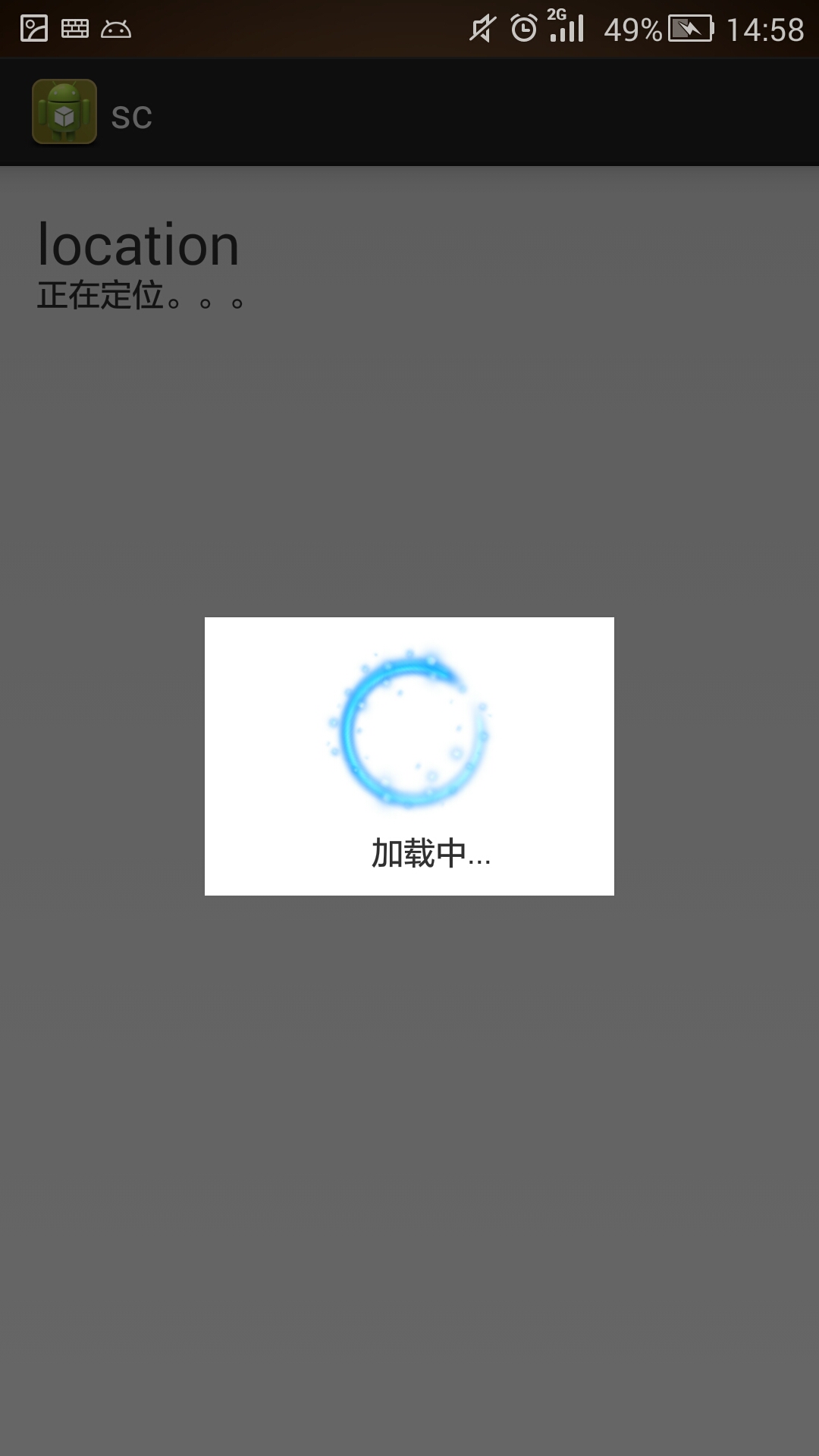
tipTextView.setText("加载中...");// 设置加载信息
invtingFamilyDialog.setContentView(view,new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT));
invtingFamilyDialog.show();
}
}setCanceledOnTouchOutside(false)
可以防止当触摸到对话框之外的地方关闭对话框
最后一步:在Activity里面调用
在Oncreate()里面
// 等待提示
DefineDialog dfd=new DefineDialog(this);
dfd.showInviteDialog();























 828
828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








