给表单添加了提交和重置按钮,对表单提交的信息进行监听。对于窗口的图标和验证码的图标请自行添加。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="ext-all-debug.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="bootstrap.js"></script>
<style type="text/css">
.loginicon
{
background-image: url(image/login.gif) !important;
}
</style>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget='side';
var btnsubmitclick=function(){
if (form.getForm().isValid()) {
//与服务器交互,进行秘密验证
Ext.Msg.alert('提示','登录成功');
}else{
Ext.Msg.alert('提示','用户名和密码不能为空!');
}
}
var btnresetclick = function(){
form.getForm().reset();
}
var btnsubmit = new Ext.Button({
text:'提交',
handler:btnsubmitclick//当点击按钮是触发的函数(可以用于代替click事件).
});
var btnreset = new Ext.Button({
text:'重置',
handler:btnresetclick
})
var txtusername = new Ext.form.TextField({
width:240,
allowBlank:false,
maxLength:20,
name:'username',
fieldLabel:'用户名',
blankText:'请输入用户名',
maxLengthText:'用户名不超过20个字节'
});
var txtpassword = new Ext.form.TextField({
width:240,
allowBlank:false,
maxLength:20,
name:'password',
inputType:'password',
fieldLabel:'密码',
blankText:'请输入密码',
maxLengthText:'密码不超过20个字节'
});
var txtcheckcode = new Ext.form.TextField({
fieldLabel:'验证码',
id:'checkcode',
allowBlank:false,
width:176,
blankText:'请输入验证码',
maxLength:4,
maxLengthText:'验证码不超过4个字节'
});
var form = new Ext.form.FormPanel({
url:'处理表单的文件路径',
labelAlign:'right',
labelWidth:45,
frame:true,
cls:'loginform',
buttonAlign:'center',
bodyStyle:'padding:6px 0px 0px 15px',
items:[txtusername,txtpassword,txtcheckcode],
buttons:[btnsubmit,btnreset]
});
var win=new Ext.Window({ //创建对象老爱忘记写new
title:'用户登录窗口',
iconCls:'loginicon',//CSS类选择器,指定了背景图片,所有使用当前action的组件都用它作为 头部图标
plain:true,
width:276,
height:174,
resizable:true,
shadow:true,
modal:true,
closable:true,
animCollapse:true,
items:form
});
win.show();
//创建验证码
var checkcode = Ext.getDom('checkcode');
var checkimage = Ext.get(checkcode.parentNode);
checkimage.createChild({
tag:'img',
src:'image/checkcode.gif',
align:'absbottom',
style:'padding-left:23px;cursor:pointer;'
});
});
</script>
</body>
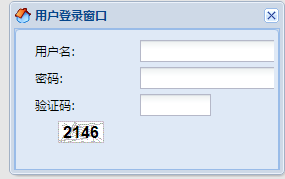
</html>效果图:























 1530
1530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








