socket基本概念
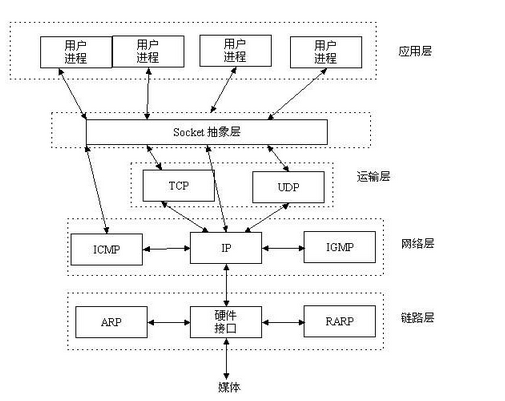
两个进程如果需要进行通讯最基本的前提是能够唯一的标示一个进程,在本地通讯中用PID来唯一标示一个进程,但PID只在本地唯一,网络中的两个进程PID冲突几率很大。我们知道IP层的ip地址可以唯一标示主机,而TCP层协议和端口号可以唯一标示主机的一个进程,这样我们可以利用ip地址+协议+端口号唯一标示网络中的一个进程。能够唯一标示网络中的进程后,他们就可以利用socket进行通信了。我们经常把socket翻译为套接字,socket是在应用层和传输层之间的一个抽象层,它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用已实现进程在网络中的通信。

图片来自Samaritans的简单理解socket
js中的web sockets
为了实现在单独的持久连接上提供全双工、双向通信的功能,HTML5中增加了连接API-WebSockets。在JavaScript中创建了WebSocket之后,会有一个HTTP请求发送到浏览器以发起连接。在取得服务器响应后,建立的








 本文介绍了socket的基本概念,阐述了网络中进程如何通过socket通信。接着讲解了JavaScript中的Web Sockets,包括其API、连接过程、数据发送与接收、以及其他相关事件。最后,通过一个利用socket.io构建简易聊天室的例子,展示了Web Sockets在实际应用中的使用。
本文介绍了socket的基本概念,阐述了网络中进程如何通过socket通信。接着讲解了JavaScript中的Web Sockets,包括其API、连接过程、数据发送与接收、以及其他相关事件。最后,通过一个利用socket.io构建简易聊天室的例子,展示了Web Sockets在实际应用中的使用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1448
1448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








