图片垂直居中的css方法
今天我要介绍的是采用css进行图片居中的5个方法。首先确定我们的HTML结构(若不特别说明,下面皆采用该HTML结构)
<div class="vertical-center">
<img src="1.jpg" alt="StarXY">
</div>1.此方法会在img标签前加上一个inline-block的span标签,并给两个标签都设置vertical-align: middle。 HTML代码更改为:
<div class="vertical-center">
<span></span><img src="1.jpg" alt="StarXY">
</div>css代码为:
body {
font-family: "Microsoft YaHei";
font-size: 14px;
padding: 0;
margin: 0;
}
.vertical-center {
width: 200px;
height: 200px;
text-align: center;
border: 1px solid #ff4500;
}
/*
使用 .vertical-center:before会有2px的像素差,原因不明
*/
.vertical-center span{
display: inline-block;
width: 0;
height: 100%;
font-size: 0;
vertical-align: middle;
}
.vertical-center img {
display: inline-block;
vertical-align: middle;
}2.给img元素加上绝对定位,并设置margin负值。
body{
padding: 0;
margin: 0;
}
.vertical-center{
position: relative;
width: 200px;
height: 200px;
border: 1px solid #ff4500;
}
.vertical-center img{
position: absolute;
left: 50%;
top: 50%;
width: 160px;
height: 160px;
margin: -80px 0 0 -80px;
}3.img元素绝对定位,并设置left, right, top, bottom为0。
body{
padding: 0;
margin: 0;
}
.vertical-center{
position: relative;
width: 200px;
height: 200px;
border: 1px solid #ff4500;
}
.vertical-center img{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
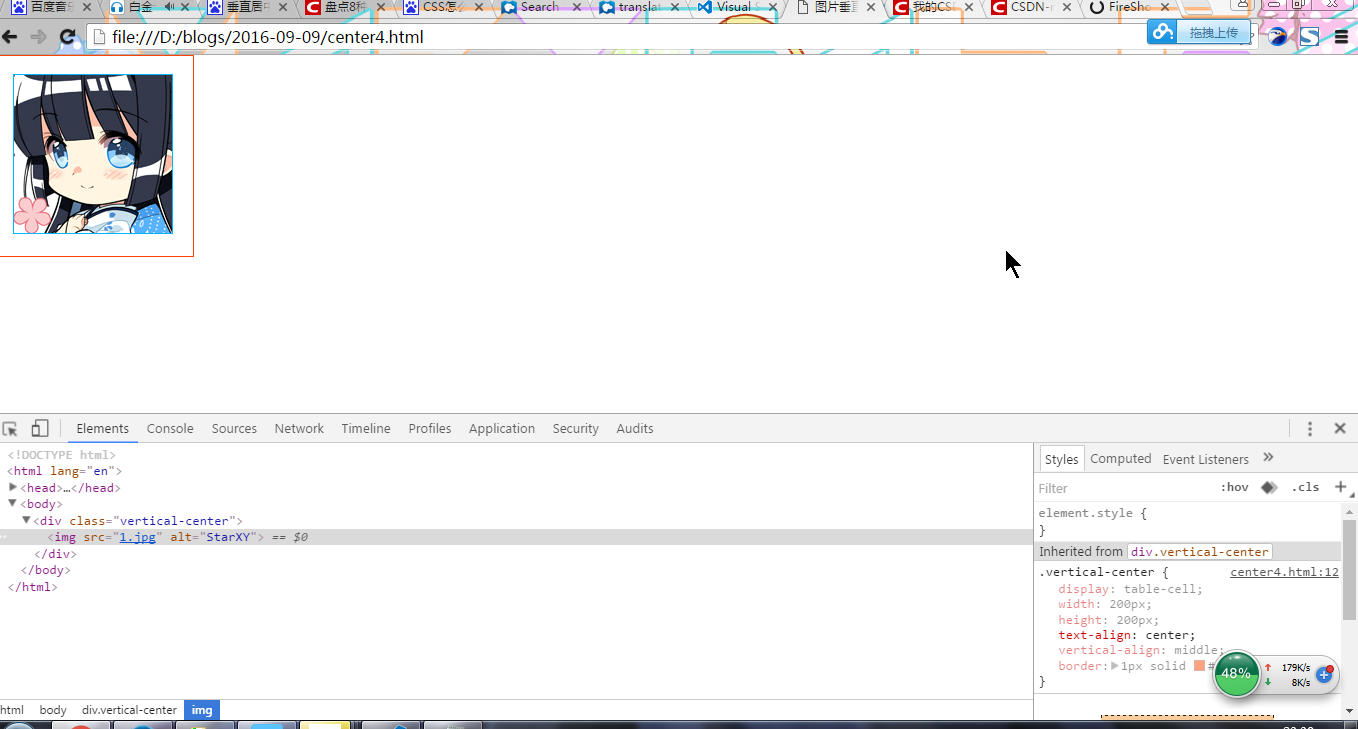
}4.div类型为table-cell,并设置vertical-align: middle
body{
padding: 0;
margin: 0;
}
.vertical-center{
display: table-cell;
width: 200px;
height: 200px;
text-align: center;
vertical-align: middle;
border: 1px solid #ff4500;
}5.对img使用css3属性tranform: translate(-50%, -50%)
body{
padding: 0;
margin: 0;
}
.vertical-center{
width: 200px;
height: 200px;
border: 1px solid #ff4500;
}
.vertical-center img{
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}最终效果图如下:
以上五种方法,性能各有优劣。第一种和最后一种性能最优,第二三四种因为采用了绝对定位或者table-cell对性能消耗较大,不建议采用。























 4893
4893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








