最近在学Nginx,学到有个地方式设置响应头信息,其中有两项是设置Expires和Cache-Control,来设置缓存时间,后来发现"并没有什么卵用",于是就搜了下资料,把整个思路理顺了。
由于是讲讲Expires和Cache-Control这两个响应头的作用,所以具体怎么添加就不展开,每种语言都有自己的做法,而我刚好在学Nginx,所以就使用Nginx来添加响应头了。
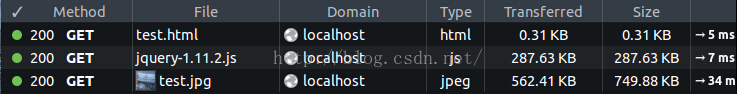
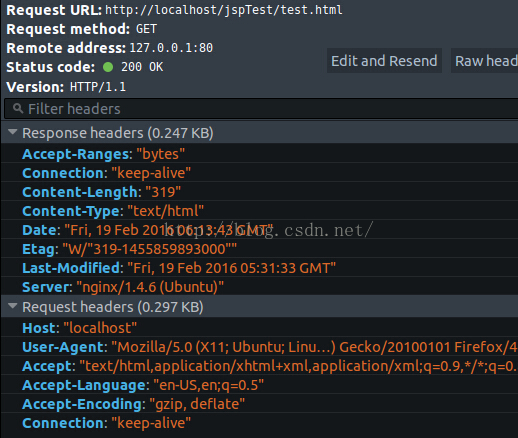
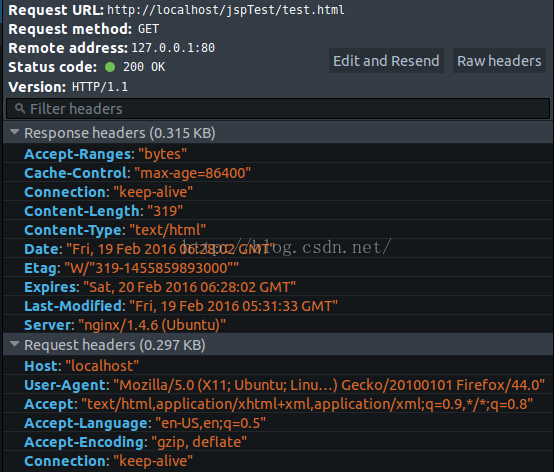
首先,先将浏览器的缓存给清掉,然后浏览一个静态网页(包含一个js和一张图片),请求头和响应头如下:
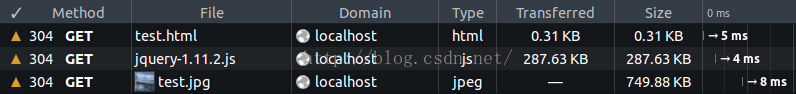
请求了这3个问题,浏览器会进行缓存,然后刷新页面,会看到全部是304状态
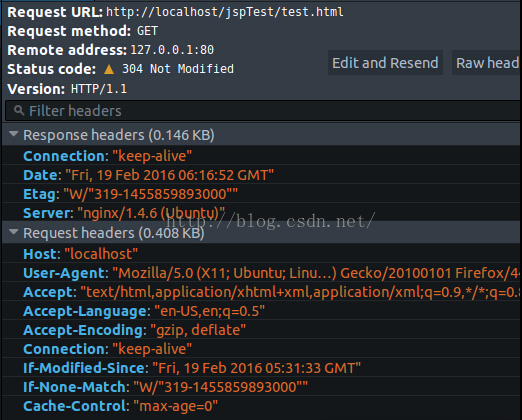
这里主要看If-Modifed-Since和Cache-Control
304状态代表请求的这个文件在服务器中没有变化,具体过程如下:
在第一次请求的时候,服务器会返回Last-Modified字段,后来的请求中,浏览器会把值放在If-Modifed-Since请求头中发送给服务器进行比对,如果文件修改了,那么就返回最新的文件,即200状态;如果没有修改,那么返回304状态,且max-age<=0
再次清空浏览器缓存,然后给响应头加上Expires,时间为1天,然后刷新页面,查看
看下Expires,值是过期的时间。Cache-Control:max-age=86400,表示缓存1天
再次刷新页面,发现居然是304状态,还是想服务器发送请求了
当时这觉得好像和预想的不一样,这种情况下应该没有请求发送才对,因为设置了expires缓存1天
后来查了下资料,发现不用刷新页面了,再刷新还是304,应该是在地址栏按回车。。。。
查到的资料说,地址栏刷新和F5刷新不一样,F5刷新是一定会发送请求的,好吧,那我就按地址栏了。。。。
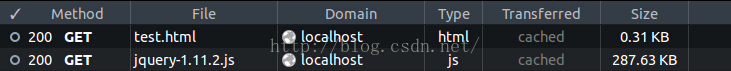
果然成功了,Transferred显示cached,表示从缓存中取文件,而不是向服务器请求
ps:这里有个问题是这里显示了2条请求记录,有的浏览器是3条(我这里用的是火狐,谷歌是3条)
也就是说,缓存在地址栏回车的时候才有效,另外通过超链接过去的也是有效的,而F5是会发生请求的
然后可以设置一下Expires的值,设置小一点,10s,10s后再地址栏按回车查看,会重新发送请求,Expires的缓存时间设置是成功的
最后,再简单说下Cache-Control的另外一个值,no-store。
如果响应头带有Cache-Control:no-store,那么浏览器每次发生请求都是200,而不会是304
可以自己去试下,这种情况下,浏览器不会保存缓存文件
,





























 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








