BV199二极管的作用就是钳位,限制电压。
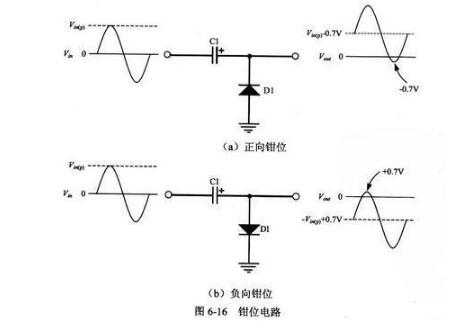
对于二极管的单向导通特性,我们最熟悉的应用就要属二极管整流了,还有一种钳位电路,也是利用它的这一特性。所谓的钳位,就是将信号强行钳制到某一电位上,抬高或降低信号的基准电位,但不改变原信号的波形,这就是钳位了,如上图中所示。

钳位的作用原理

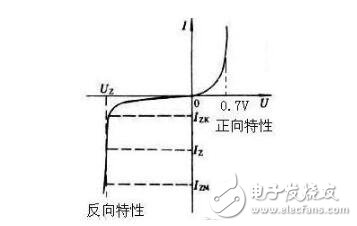
二极管钳位是利用了二极管的单向导电性,即当二极管负极电压大于正极时,二极管截止,而当正极电压大于负极并且导通之后,二极管两端电压被限制在它的管压降上,硅管约为0.7V,这就说二极管两端电压被钳位在0.7V上。如果二极管负极接5V,那么正极电压就是5V+0.7V。如果二极管正极接5V,那么负极电压就是0.7V。

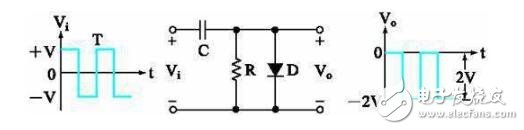
上图是一个简单的钳位电路,图左边为输入波形Vi,中间为钳位电路,右边为输出波形Vo。其工作过程如下:当输入信号在正半周时,二极管导通,电容很快被充电至和输入电压一致,电压极性为左正右负,因二极管钳位,使输出无电压,这是理想状态下,实际中输出会有一个二极管的管压降0.7V。而当负半周到来后,负半周信号极性为上负下正,电容上的电压极性为左正右负,所以电容电压会和输入叠加加到二极管的负极,就像两节电池串联一样,此时二极管截止,电容上的电压会通过电阻R来放电,一般R取值较大,电容电压下降缓慢,所以输出电压会等于输入电压的负半周加上电容上的电压,最后输出的波形就如图右所示。上面只是理想状态下,实际输出的波形不会这么平滑,而且需要整体上移0.7V。

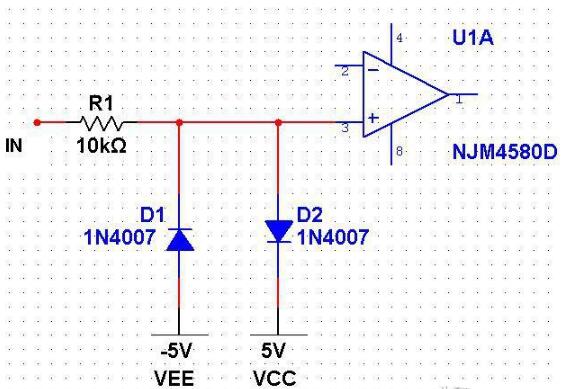
上图中的两个二极管也是起钳位作用,当输入信号大于5V时,二极管D2导通,将输入电压钳位在5V+0.7V上。而当输入信号小于-5V时,二极管D1导通,将输入电压钳位在-5V-0.7V上,也就是-5.7V。这样将输入信号钳制在一定范围,达到保护电路的目的。
另外还有一个我们熟悉的瞬态抑制二极管(TVS),就是一种双向钳位二极管,当有一个较大浪涌电压加在两端时,TVS会迅速导通,将电压强行钳位在一定值上,从而保护后级电路的安全。
























 885
885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








