你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃,大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
293篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
本文来写一些 hover 提示案例,因为它的应用场景实在是太多了,虽然基础但神奇!
比如,文本 tooltip 提示、表单字段说明与提示、数据表格、图片库缩略图预览、社交媒体时间线、电子商务产品标签、折叠手风琴菜单、链接预览、在博客或新闻网站上,悬停在文章标题上,预览文章摘要或缩略图、交互式图表等。
那我们来通过之前看过的知识,用纯 CSS,来简单实现一下,下拉的 4 种效果吧。
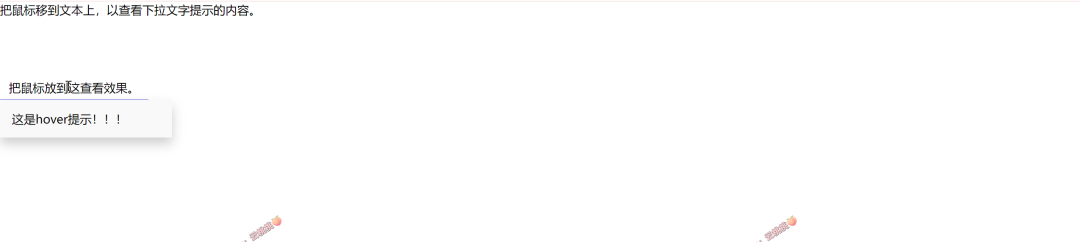
一、下拉文字
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.dropdown-box {
position: relative;
width: 200px;
margin-top: 80px;
}
.dropdown-title {
line-height: 30px;
text-align: center;
display: block;
border-bottom: 1px solid #5153e8;
}
.dropdown-txt {
display: none;
position: absolute;
top: 32px;
left: 0px;
background-color: #f9f9f9;
width: 200px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3);
padding: 10px 16px;
z-index: 1;
line-height: 30px;
}
.dropdown-box:hover .dropdown-txt {
display: block;
}
</style>
</head>
<body>
<p>把鼠标移到文本上,以查看下拉文字提示的内容。</p>
<div class="dropdown-box">
<span class="dropdown-title">把鼠标放到这查看效果。</span>
<div class="dropdown-txt">
<p>这是hover提示!!!</p>
</div>
</div>
</body>
</html>
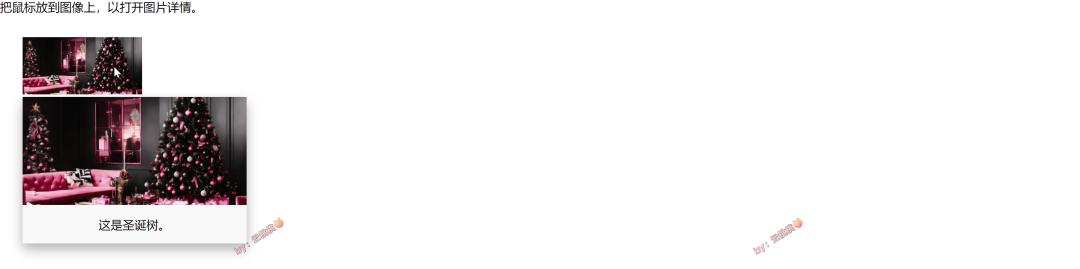
二、下拉图像
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 100%;
}
.dropdown {
position: relative;
margin: 30px;
}
.drop-outer-img {
width: 160px;
height: 77px;
overflow: hidden;
}
.dropdown-content {
display: none;
position: absolute;
top: 80px;
left: 0px;
background-color: #f9f9f9;
width: 300px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.3);
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<p>把鼠标放到图像上,以打开图片详情。</p>
<div class="dropdown">
<img src="img/tree.png" class="drop-outer-img" />
<div class="dropdown-content">
<img src="img/tree.png" />
<div class="desc">这是圣诞树。</div>
</div>
</div>
</body>
</html>
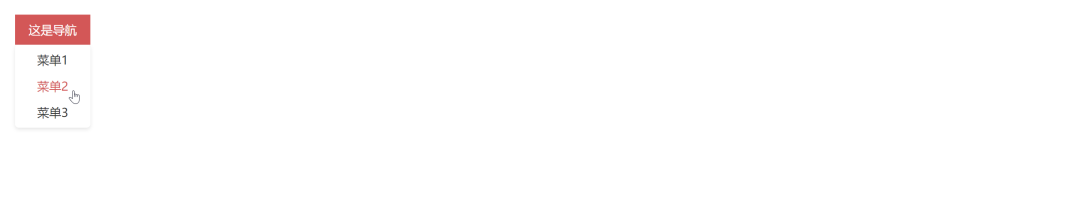
三、下拉菜单
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>示例</title>
<style>
/* 全局样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
padding: 20px;
}
.menu-box {
position: relative;
}
.menu {
width: 100px;
color: #fff;
line-height: 40px;
background-color: #dc5757;
cursor: pointer; /* 鼠标悬停时显示手型 */
transition: background-color 0.3s ease;
text-align: center;
}
/* 悬停样式 */
.menu:hover {
background-color: #9f2b2b;
}
/* 菜单样式 */
.child-menu-list {
display: none;
position: absolute;
top: 40px;
left: 0px;
list-style-type: none;
background-color: #fff;
width: 100px;
border-radius: 5px;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
}
/* 悬停时显示菜单 */
.menu-box:hover .child-menu-list {
display: block;
}
/* 菜单项样式 */
.child-menu-list li {
margin: 5px 0;
}
.child-menu-list li a {
display: block;
text-align: center;
line-height: 30px;
text-decoration: none;
color: #333;
}
.child-menu-list li a:hover {
color: #dc5757;
}
</style>
</head>
<body>
<div class="menu-box">
<p class="menu">这是导航</p>
<ul class="child-menu-list">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</div>
</body>
</html>
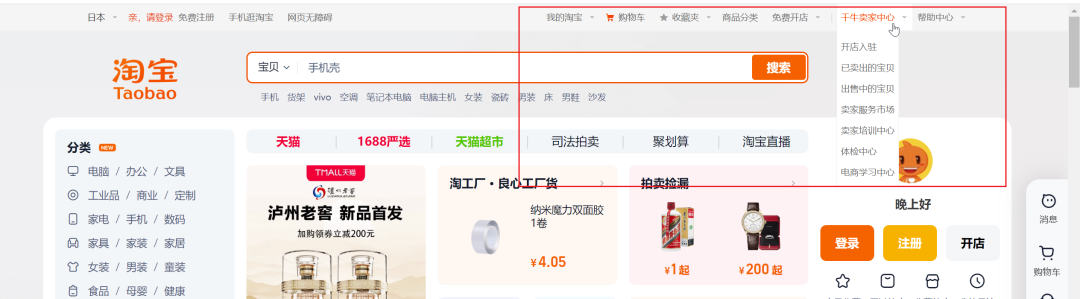
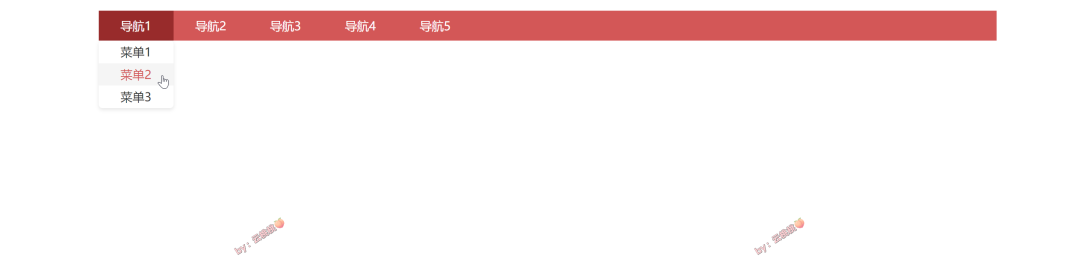
四、下拉导航
比如,类似 tb 这样的,放在不同导航上,显示不同的下拉菜单。

我们实现的效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>示例</title>
<style>
/* 全局样式 */
* {
margin: 0;
padding: 0;
color: #333;
box-sizing: border-box;
}
a {
text-decoration: none; /* 去除下划线 */
}
li {
list-style-type: none; /* 去除列表项的默认样式 */
}
img {
display: block;
width: 100%; /* 图片宽度设置为100% ,免得很多图要根据父级设置宽高了*/
}
/* 清除浮动样式 */
.clearfix::after {
content: '';
display: table;
clear: both;
}
/* 以上为CSS重置部分 */
.parent-menu {
width: 1200px;
margin: 20px auto;
background-color: #dc5757;
}
.parent-menu > li {
float: left;
position: relative;
width: 100px;
line-height: 40px;
cursor: pointer; /* 鼠标悬停时显示手型 */
transition: background-color 0.3s ease;
text-align: center;
}
.parent-menu > li > a {
color: #fff;
}
/* 悬停样式 */
.parent-menu > li:hover {
background-color: #9f2b2b;
}
/* 悬停时显示菜单 */
.parent-menu li:hover .child-menu-list {
display: block;
}
/* 菜单样式 */
.child-menu-list {
display: none;
position: absolute;
top: 40px;
left: 0px;
list-style-type: none;
background-color: #fff;
width: 100px;
border-radius: 5px;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
}
.child-menu-list li a {
display: block;
text-align: center;
line-height: 30px;
text-decoration: none;
}
.child-menu-list li a:hover {
color: #dc5757;
}
</style>
</head>
<body>
<div class="menu-box">
<ul class="parent-menu clearfix">
<li>
<a href="#">导航1</a>
<ul class="child-menu-list">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</li>
<li>
<a href="#">导航2</a>
<ul class="child-menu-list">
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单6</a></li>
</ul>
</li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</div>
</body>
</html>
OK,本文完。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








