一、选择器
1、伪类选择器--运动
transition:1s //运动的时间 兼容性:火狐、谷歌 ie11 ie10 ie9以下,用js操作
//老版的兼容性问题 浏览器的内核前缀(谷歌、火狐、欧鹏)
-webkit-transition:1s;-moz-transition:1s;-o-transition:1s;transition:1s
/*
js中:
WebkitTransition
MozTransition
OTransition
*/
2、属性选择器
E[attr]只使用属性名,但没有确定任何属性值
E[attr="value"]指定属性名,并指定了该属性的属性值
E[attr~="value"]指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”不能不写
如:name~=lg 表示name中含有lg
E[attr^="value"]指定了属性名,并且有属性值,属性值是以value开头的
E[attr$="value"]指定了属性名,并且有属性值,而且属性值是以value结束的
E[attr*="value"]指定了属性名,并且有属性值,而且属值中包含了value
E[attr|="value"]指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn,或者一个单独的zh,后面没有其他的)
备注:IE7及以上支持;
E:nth-child(n) 表示E父元素中的第n个字节点
p:nth-child(odd){background:red}/*匹配奇数行*/
p:nth-child(even){background:red}/*匹配偶数行*/
p:nth-child(2n){background:red}
E:nth-last-child(n)表示E父元素中的第n个字节点,从后向前计算
E:nth-of-type(n) 表示E父元素中的第n个字节点,且类型为E
E:nth-last-of-type(n)表示E父元素中的第n个字节点,且类型为E,从后向前计算
E:empty表示E元素中没有子节点。注意:子节点包含文本节点
E:first-child表示E元素中的第一个子节点
E:last-child表示E元素中的最后一个子节点
E:first-of-type表示E父元素中的第一个子节点且节点类型是E的
E:last-of-type表示E父元素中的最后一个子节点且节点类型是E的
E:only-child表示E元素中只有一个子节点。注意:子节点不包含文本节点
E:only-of-type表示E的父元素中只有一个子节点,且这个唯一的子节点的类型必须是E。注意:子节点不包含文本节点
3、伪类
E:target表示当前的URL片段的元素类型,这个元素必须是E
E:disabled表示不可点击的表单控件
E:enabled表示可点击的表单控件
E:checked表示已选中的checkbox或radio
E:first-line表示E元素中的第一行
E:first-letter表示E元素中的第一个字符
E::selection表示E元素在用户选中文字时
E::before生成内容在E元素前
E::after生成内容在E元素后
E:not(s)表示E元素不被匹配
E~F表示E元素毗邻的F元素
Content属性:添加元素内容 如:
p:before{ content:"lg"; display:block; border:1px solid #000;} //p元素之后添加内容(会换行)
p:after{ content:"lg"; display:block; border:1px solid #000;} ::也可
p:after{ content:"lg"; display:block; border:1px solid #000;} ::也可
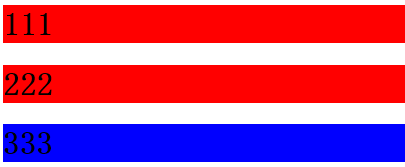
not实例:
<span style="font-size:12px;"><style>
/*h1{background: red}*/
h1:not(.ch2){background: blue}/*.ch2不为蓝色*/
h1:not(#ih3){background: red}/*#ih3不为红色*/
</style>
</head>
<body>
<h1>111</h1>
<h1 class="ch2">222</h1>
<h1 id="ih3">333</h1>
</body></span>
二、颜色模式
1、rgba
•r Red 红 0-255
•g Green 绿 0-255
•b Blue 蓝 0-255
•a Alpha 透明 0-1
实例:背景透明,文字不透明
问题:注意边框颜色透明有问题
实例:
<span style="color:#ff0000;"><span style="font-size:12px;"><span style="color:#ff0000;"><style>
div{
width:100px;
height: 100px;
background: rgba(255,0,0,0.5);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div>lengyu</div>
</body></span></span></span>效果:
2、Hsl
•
H Hue 色调 任意数值
•S saturation 饱和度 0%-100%
•L Lightness 亮度 0%-100%
实例:
<span style="font-size:12px;color:#ff0000;"><span style="color:#ff0000;"><style>
div{
width:100px;
height: 100px;
background: hsl(80,50%,50%);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div>lengyu</div>
</body></span></span>
三、文字
1、文字阴影
文字阴影
•text-shadow:x y blurcolor, …
•参数
–x 横向偏移
–y 纵向偏移
–blur 模糊距离
–color 阴影颜色
•文本阴影如果加很多层,会很卡很卡很卡
2、应用
文字阴影应用
•最简单用法
–text-shadow:2px2px 4px black
•阴影叠加
–text-shadow:2px2px 0px red, 2px2px 4px green;
–先渲染后面的,再渲染前面的
•几个好玩的例子
–层叠:color:red; font-size:100px; font-weight:bold; text-shadow:2px 2px 0px white, 4px 4px 0px red;
–光晕:color:white; font-size:100px; text-shadow:0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px#ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px#ff00de;
-webkit-text-stroke:宽度 颜色
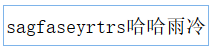
实例:
<span style="font-size:12px;"><style>
div{
font: 80px/120px "宋体";
-webkit-text-stroke:2px blue;
color: #e1e1e1;
}
</style>
</head>
<body>
<div class="mb">哈哈冷雨</div>
</body></span>
3、新增文本功能
Direction 定义文字排列方式(全兼容)
•Rtl从右向左排列
•Ltr从右向左排列
•注意要配合unicode-bidi一块使用
实例:
<span style="font-size:12px;"><style>
input{
direction: rtl;
/* direction: ltr;*/
unicode-bidi:bidi-override;
font: 20px/35px "宋体";
width: 200px;
}
</style>
</head>
<body>
<input type="text" value="冷雨哈哈srtryesafgasgasgasgadsgadsghadhgadhadhr">
</body></span>
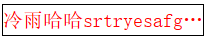
Text-overflow 定义省略文本的处理方式
•
clip 无省略号
•Ellipsis 省略号(注意配合overflow:hidden和white-space:nowrap一块使用)
实例:
<span style="font-size:12px;color:#ff0000;"><span style="color:#ff0000;"><style>
p{
font: 20px/30px "宋体";
width: 200px;
border: 1px solid #000000;
text-overflow: ellipsis; /*省略号 clip没有省略号*/
overflow: hidden; /*溢出隐藏*/
white-space: nowrap; /*不扩展边框*/
}
</style>
</head>
<body>
<p>冷雨哈哈srtryesafgas冷雨哈哈冷雨哈哈冷雨哈哈gasgasgadsgadsghadhgadhadhr</p></span>
<span style="color:#ff0000;"></body></span></span>
4、自定义字体
格式:
@font-face{
font-family:'lengyu'; //自定义字体的名称
src:url('l-webfont.eot');
src:url('l-webfont.eot?#iefix') format('embedded-opentype'),
url('l-webfont.woff') format('woff'),
url('l-webfont.ttf') format('truetype'),
url('l-webfont.svg#untitledregular') format('svg');
font-weight:normal;
font-style:normal;
}
font-family:'lengyu'; //自定义字体的名称
src:url('l-webfont.eot');
src:url('l-webfont.eot?#iefix') format('embedded-opentype'),
url('l-webfont.woff') format('woff'),
url('l-webfont.ttf') format('truetype'),
url('l-webfont.svg#untitledregular') format('svg');
font-weight:normal;
font-style:normal;
}























 1878
1878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








