1、angular.forEach循环
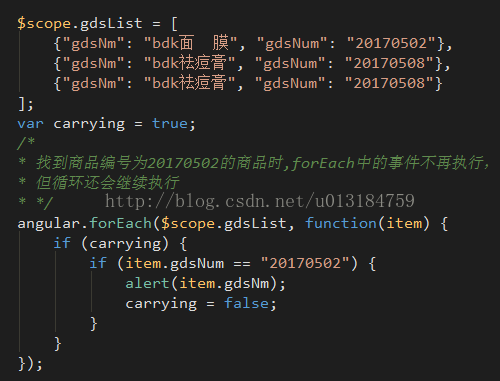
angular.forEach循环中常常会遇到一个问题:循环过程中如何跳出该循环?在JavaScript的for循环中,我们常常会用break或者用return结束循环,但是,在angular.forEach中,break和return根本不起作用,那么如何解决该问题呢?可以定义一个临时变量carrying ,首先给它一个执行的值true,当不满足条件时,给它赋值false,这样,虽然不能真正跳出angular.foreach循环,但是不会执行该循环中的事件,这样,同样也能提高循环效率:demo如下:
2、ng-if与ng-show
在angular项目中,我们常常会用ng-if和ng-show去控制显示与隐藏,大多数的时候我们发现它们的使用效果一样,但是有时候也会出现一些问题,比如说在页面中用了ng-if,然后需要在ng-if的html中使用获取元素的操作,经常获取不到元素而报错,而我们用ng-show,就没有这个问题。这就需要我们弄清楚ng-if和ng-show的区别与原理。之前看过一些博客,在效率方面,ng-if是ng-show的10倍以上,我亲测过,在ng-repeat时,数据量大的情况下,往往需要按需加载,这时,如果用ng-if,可以用按需加载很好的解决数据加载慢的问题,而ng-show则起不到相应的作用。
实现原理(来自网络)ng-show/ng-hide是通过修改CSS样式方式控制元素显示与隐藏,对应的DOM元素会一直存在于当前页面中,而ng-if根据表达式的值动态的在当前的页面中添加删除页面元素。如果赋值表达式的值为false,那么这个元素就会从页面中删除,否则会添加一个元素。ng-if创建元素时用的是被它编译后的代码,如果ng-if内部的代码被其它方式修改过,那么修改只会对本次展现有效,页面元素重新渲染后修改效果会消失,而ng-show/ng-hide则能够保留dom元素上次修改后的状态。
在作用域方面,两者也存在差异:当一个元素被ng-if从DOM中删除时,与其关联的作用域也会被销毁。而且当它重新加入DOM中时,则会生成一个新的作用域,而ng-show和ng-hide则不会。
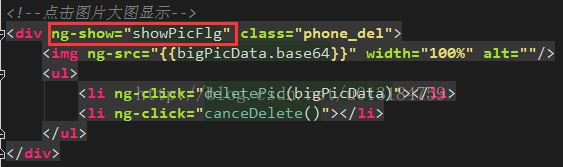
ng-show:
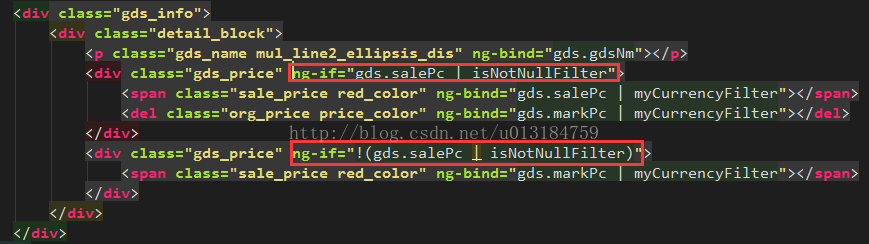
ng-if:

























 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








