首先看下人物动画效果
实现步骤
- 制作人物动作图片
- 在代码中提取动作图片
- 将图片组成每一种状态的动作
- 实现不同动作间的切换
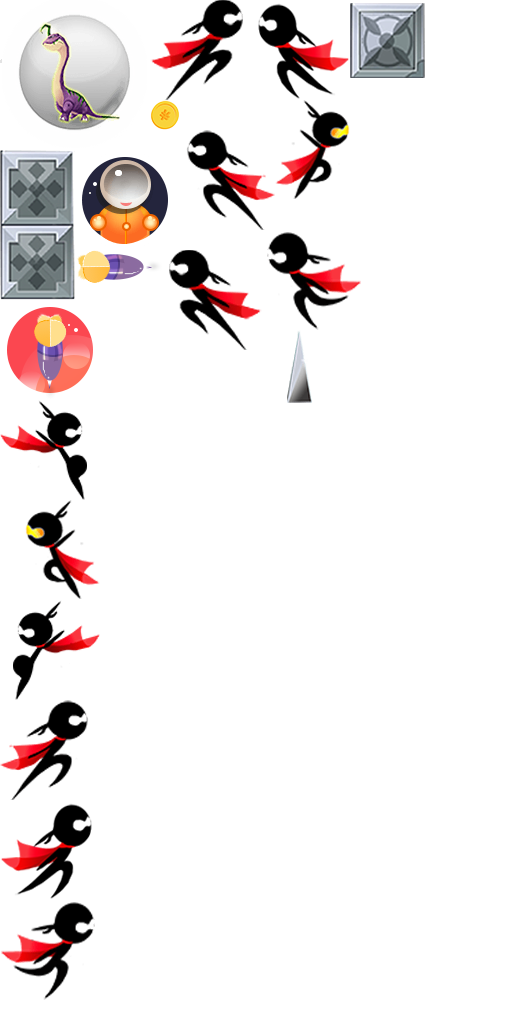
制作人物动作图片
相关技术 Plist
通过将小的图片组合成一张大图,可以减少读取图片的次数来优化性能
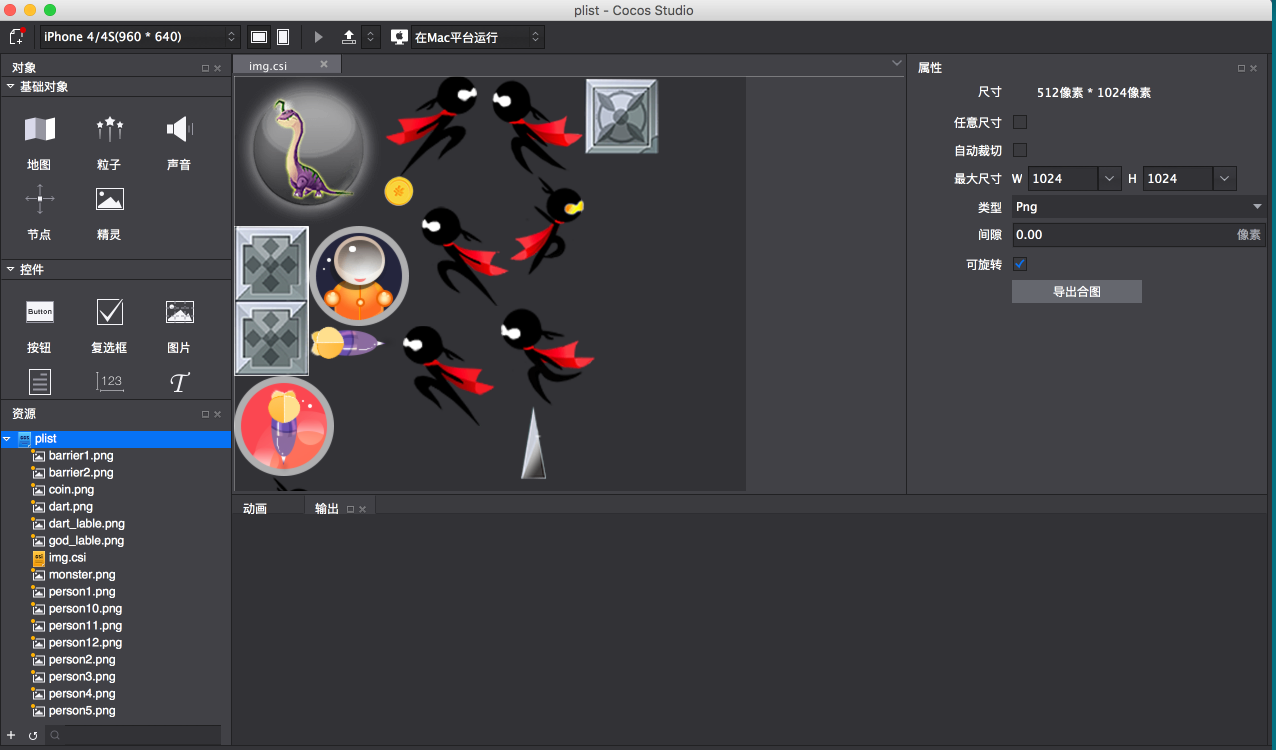
Plist制作
使用cocos2d studio 自带的功能,新建一个合图,然后导入资源,再导出合图即可
在代码中提取动作图片
- 将图片资源在src/resource.js 中注册
- 将plist资源加入缓存
- 从缓存中提取每一张图片资源
resource.js
var img_plist = 'img.plist';
var img_png = 'img.png';
var background = 'background.jpg';
var g_resources = [
//image
img_plist,
img_png,
background
];将plist资源加入缓存
cc.spriteFrameCache.addSpriteFrames(img_plist);读取图片资源
方法一:








 本文介绍了如何在Cocos2d-HTML5中创建和优化人物动画。首先展示了人物动画效果,接着详细阐述了制作过程,包括利用Plist技术组合图片以提高性能,通过Cocos2d Studio导出合图,然后在代码中加载和提取动作图片。文章还讨论了如何将图片组成不同的动作状态,并实现动作间的平滑切换,提出了使用状态机解决连续触发动画停止的问题。
本文介绍了如何在Cocos2d-HTML5中创建和优化人物动画。首先展示了人物动画效果,接着详细阐述了制作过程,包括利用Plist技术组合图片以提高性能,通过Cocos2d Studio导出合图,然后在代码中加载和提取动作图片。文章还讨论了如何将图片组成不同的动作状态,并实现动作间的平滑切换,提出了使用状态机解决连续触发动画停止的问题。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








