🚀 优质资源分享 🚀
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
在实际的应用场景中,经常会出现软件界面战场图大于实际窗体大小,利用QScrollArea可以为widget窗体添加滚动条,可以实现小窗体利用滚动条显示大界面需求。实现如下:
- QT创建一个qWidget界面

- 在ui界面中利用QT自带的widget控件布局一个如下图所示的层叠关系,widget_2界面大小需大于widget大小

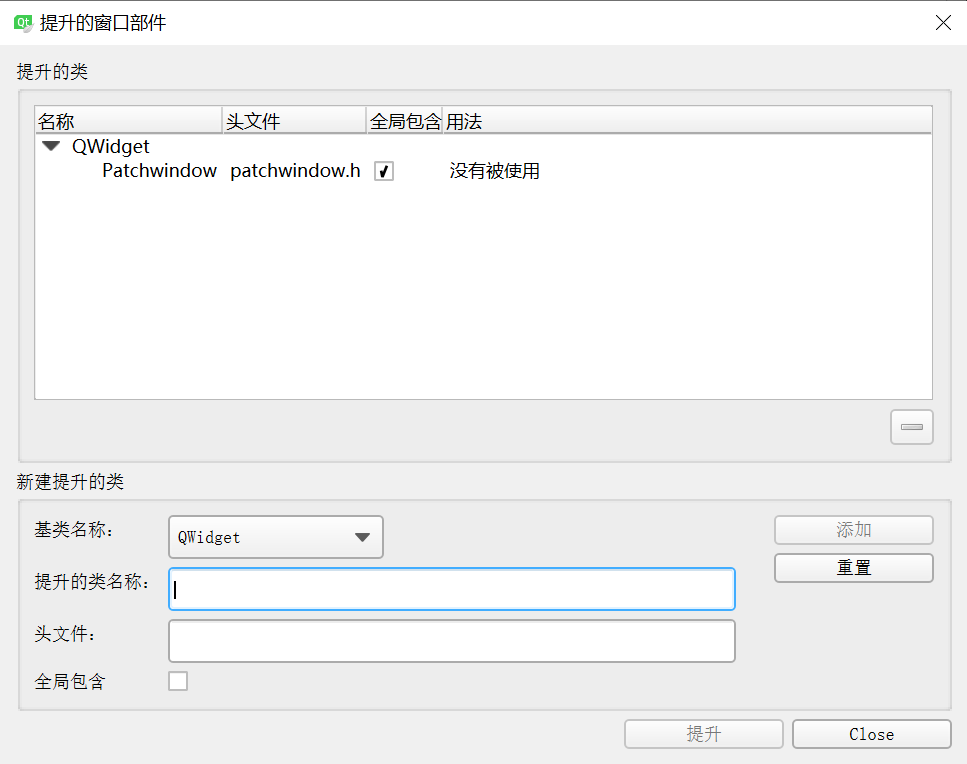
- 界面布局好后,将widget_2提升为类,提升之前需为工程新添加一个设计界面类,添加完之后,将widget_2提升为类类名和前面新添加的设计界面类名一致


- 源码实现如下
patchwindow.h


1 #ifndef PATCHWINDOW\_H
2 #define PATCHWINDOW\_H
3
4 #include
5 #include
6 #include
7 #include
8 #include
9 #include
10
11 enum CursorRegion{
12 NONE,
13 TOPLEFT,
14 TOPRIGHT,
15 BOTTOMRIGHT,
16 BOTTOMLE







 本文介绍了如何使用QT中的QScrollArea组件,来解决界面元素超过窗体大小的问题。通过创建一个qWidget界面,并在UI中设置层叠布局,使得子界面widget_2能够超出父界面的边界。通过将widget_2提升为独立类,并实现源码,最终实现了可以通过滚轮和鼠标拖拽来查看整个大界面的效果。
本文介绍了如何使用QT中的QScrollArea组件,来解决界面元素超过窗体大小的问题。通过创建一个qWidget界面,并在UI中设置层叠布局,使得子界面widget_2能够超出父界面的边界。通过将widget_2提升为独立类,并实现源码,最终实现了可以通过滚轮和鼠标拖拽来查看整个大界面的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5289
5289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








