JS变量提升:
JavaScript中变量提升 Hoisting:http://zha-zi.iteye.com/blog/2037026
变量提升,很简单,就是把变量提升提到函数的top的地方。我么需要说明的是,变量提升 只是提升变量的声明,并不会把赋值也提升上来。
函数提升是把整个函数都提到前面去。
在我们写js code 的时候,我们有2中写法,一种是函数表达式,另外一种是函数声明方式。我们需要重点注意的是,只有函数声明形式才能被提升。
函数声明方式提升【成功】
function myTest(){
foo();
function foo(){
alert("我来自 foo");
}
}
myTest(); 函数表达式方式提升【失败】
function myTest(){
foo();
var foo =function foo(){
alert("我来自 foo");
}
}
myTest(); 函数的声明比变量的声明具有高的优先级
匿名函数
几种匿名函数的代码模式:
错误模式:其无法工作,浏览器会报语法错。
function () {
alert(1);
}
();函数字面量:首先声明一个函数对象,然后执行它。
(function () {
alert(1);
})();优先表达式:由于Javascript执行表达式是从圆括号里面到外面,所以可以用圆括号强制执行声明的函数。
(function () {
alert(2);
}
());Void操作符:用void操作符去执行一个没有用圆括号包围的一个单独操作数。
void function () {
alert(3);
}
()这三种方式是等同的
匿名函数的应用
《Javascript的一种模块模式》中的第一句话就是“全局变量是魔鬼”。配合var关键字,匿名函数可以有效的保证在页面上写入Javascript,而不会造成全局变量的污染。
原型继承
https://segmentfault.com/a/1190000000766541
原型与原型链
说原型继承之前还是要先说说原型和原型链,毕竟这是实现原型继承的基础。
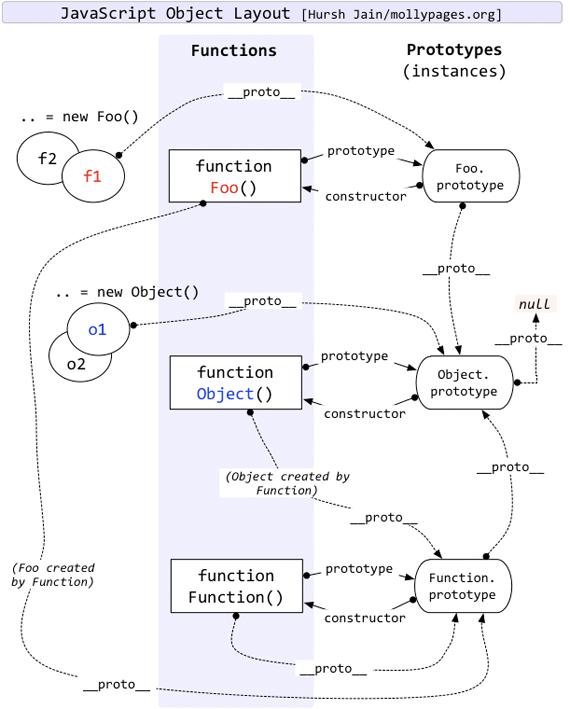
在Javascript中,每个函数都有一个原型属性prototype指向自身的原型,而由这个函数创建的对象也有一个proto属性指向这个原型,而函数的原型是一个对象,所以这个对象也会有一个proto指向自己的原型,这样逐层深入直到Object对象的原型,这样就形成了原型链。下面这张图很好的解释了Javascript中的原型和原型链的关系。

每个函数都是Function函数创建的对象,所以每个函数也有一个proto属性指向Function函数的原型。这里需要指出的是,真正形成原型链的是每个对象的proto属性,而不是函数的prototype属性,这是很重要的。
原型继承
基本模式
var Parent = function(){
thi







 本文详细介绍了JavaScript中的核心概念,包括变量提升、匿名函数的实现和应用、原型继承的原理与模式(如原型链、借用构造函数、圣杯模式)以及作用域和闭包机制。理解这些概念对于深入掌握JavaScript至关重要,特别是闭包的用途和使用注意事项,如内存消耗和对外部变量的影响。
本文详细介绍了JavaScript中的核心概念,包括变量提升、匿名函数的实现和应用、原型继承的原理与模式(如原型链、借用构造函数、圣杯模式)以及作用域和闭包机制。理解这些概念对于深入掌握JavaScript至关重要,特别是闭包的用途和使用注意事项,如内存消耗和对外部变量的影响。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








