一 、 HTML部分
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<th class="ID">ID</th>
<th class="Name">Name</th>
<th class="Email">Email</th>
<th class="Point">Point</th>
<th class="RegDate">RegDate</th>
<th class="Operation">Operation</th>
</tr>
<tr ng-repeat="Data in DataList |myfilter:'point':'filtrationPoint'">
<td ng-bind="Data.ID"></td>
<td ng-bind="Data.Name"></td>
<td ng-bind="Data.Email"></td>
<td ng-bind="Data.Point"></td>
<td ng-bind="Data.RegDate"></td>
<td></td>
</tr>
</table>
注解:<tr ng-repeat="Data in DataList |myfilter:'point':'filtrationPoint'">
我的过滤器 ,两个参数,写法随意。
二 、 Controller部分JS
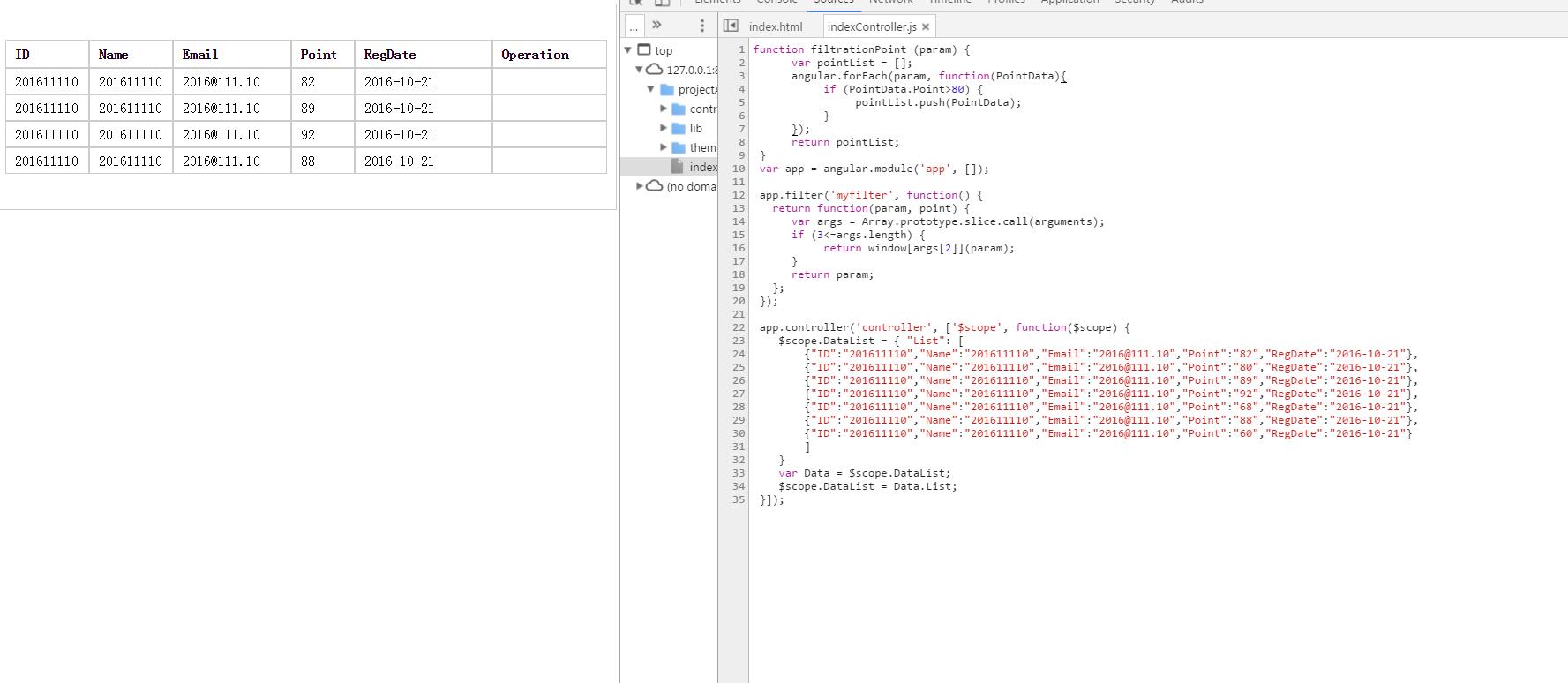
function filtrationPoint (param) {
var pointList = [];
angular.forEach(param, function(PointData){
//Point>80添加到数组
if (PointData.Point>80) {
pointList.push(PointData);
}
});
return pointList;
}
var app = angular.module('app', []);
app.filter('myfilter', function() {
return function(param, point) {
var args = Array.prototype.slice.call(arguments);
if (3<=args.length) {
return window[args[2]](param);
}
return param;
};
});
app.controller('controller', ['$scope', function($scope) {
$scope.DataList = { "List": [
{"ID":"201611110","Name":"201611110","Email":"2016@111.10","Point":"82","RegDate":"2016-10-21"},
{"ID":"201611110","Name":"201611110","Email":"2016@111.10","Point":"80","RegDate":"2016-10-21"},
{"ID":"201611110","Name":"201611110","Email":"2016@111.10","Point":"89","RegDate":"2016-10-21"},
{"ID":"201611110","Name":"201611110","Email":"2016@111.10","Point":"92","RegDate":"2016-10-21"},
{"ID":"201611110","Name":"201611110","Email":"2016@111.10","Point":"68","RegDate":"2016-10-21"},
{"ID":"201611110","Name":"201611110","Email":"2016@111.10","Point":"88","RegDate":"2016-10-21"},
{"ID":"201611110","Name":"201611110","Email":"2016@111.10","Point":"60","RegDate":"2016-10-21"}
]
}
var Data = $scope.DataList;
$scope.DataList = Data.List;
}]);


























 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








