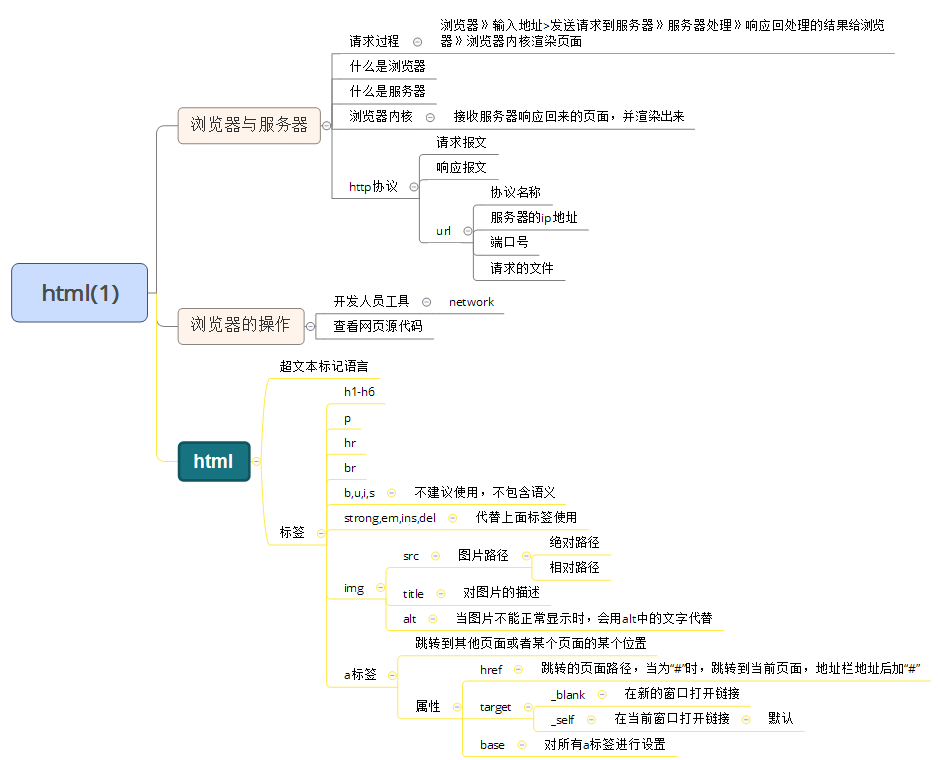
总体:前端课程框架
一、浏览器与服务器
1. 浏览器与服务器概念:
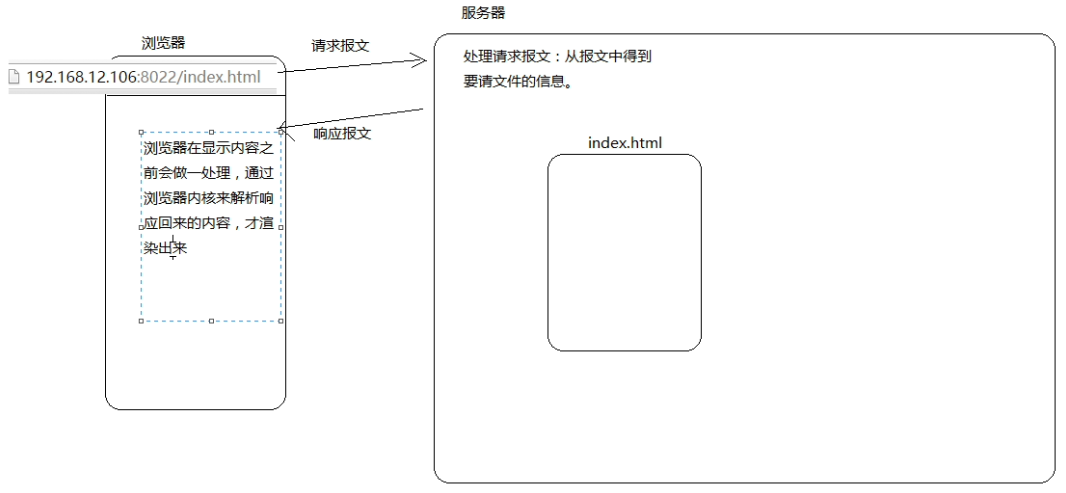
解释:当我们在浏览器的地址栏上面输入内容之后,浏览器会发送请求到服务器,服务器接收并处理以后,将请求的页面读取出来返回到浏览器,浏览器接收到响应回来的内容以后,浏览器的内核将内容渲染成一个完整的页面,并且显示出来。
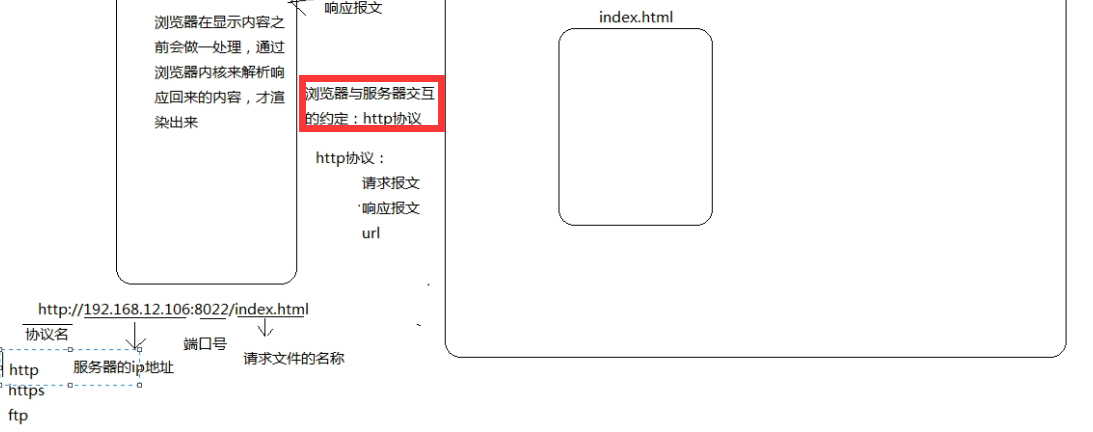
2. 浏览器与服务器交互图:
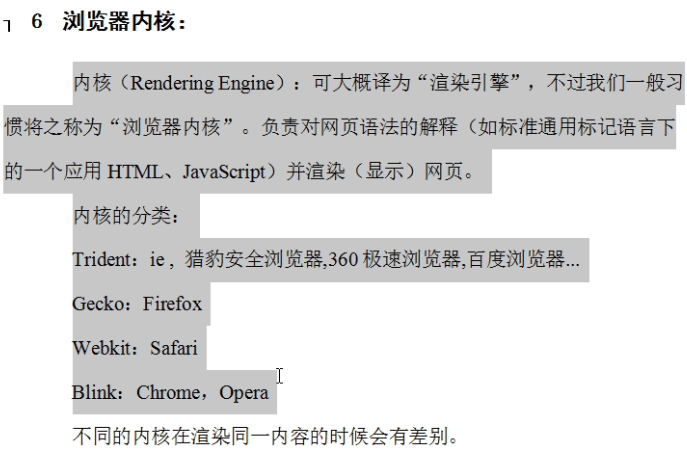
3. 浏览器内核:
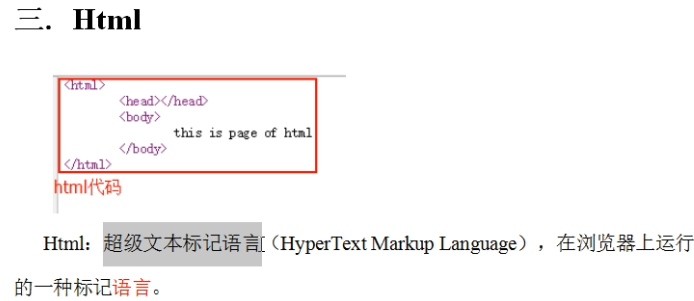
二、html标签
三、html协议
如果没有设置端口号,那么默认的端口是:80
如果没有请求文件名称,那么默认访问 默认页面
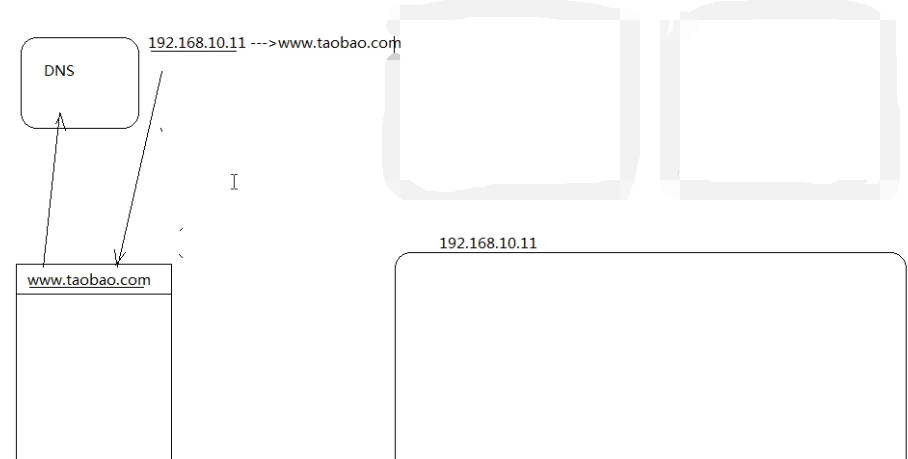
当我们使用
www.taobao.com访问页面时,其实省略了http://,地址首先通过DNS(域名解析器)将地址转化为ip地址的形式,返回给浏览器,然后再访问服务器。
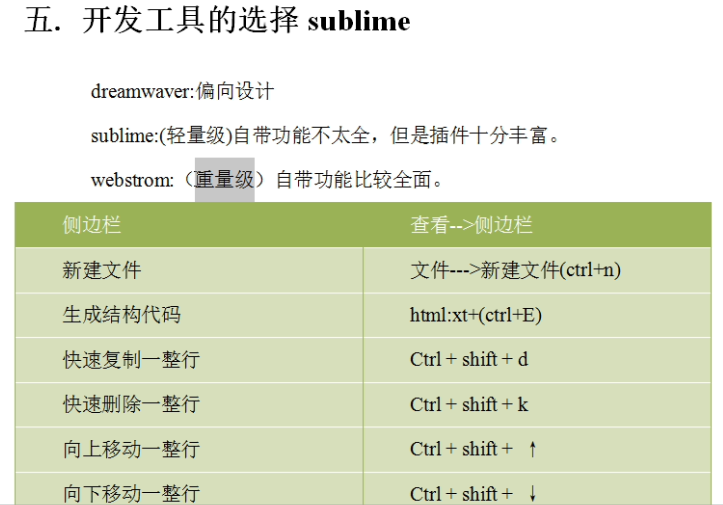
四、开发工具 sublime
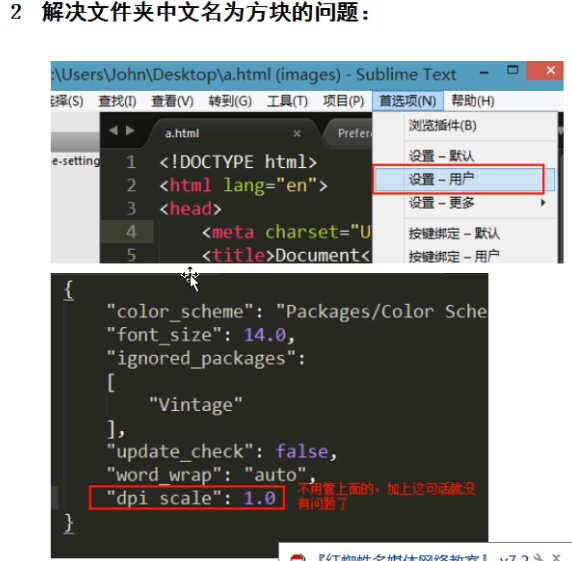
五、解决sublime文件夹 中文名为方块的问题
生成结构代码:将paint text改为html,输入英文状态下!,然后tab。或者html:5+tab键
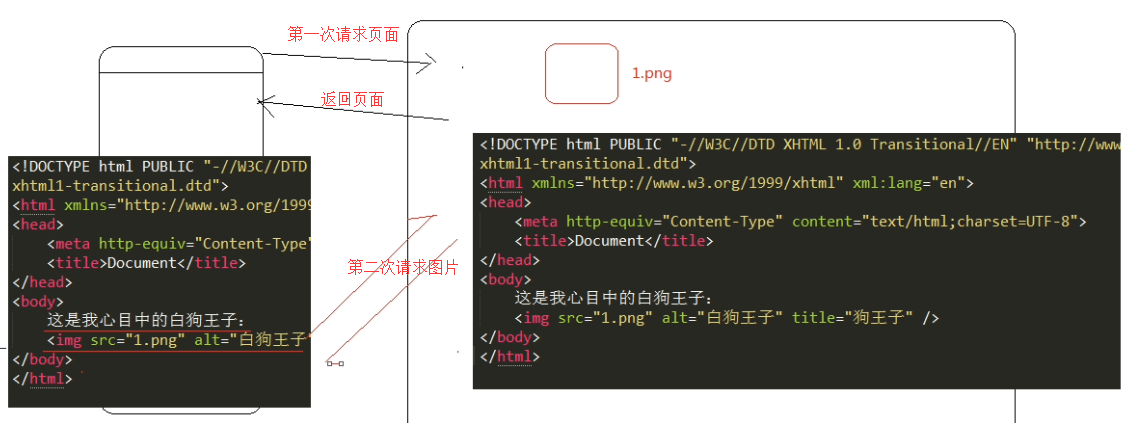
六、img图片-浏览器请求过程
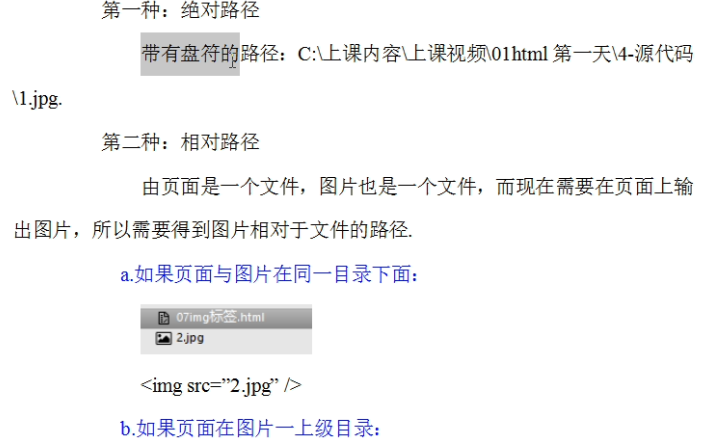
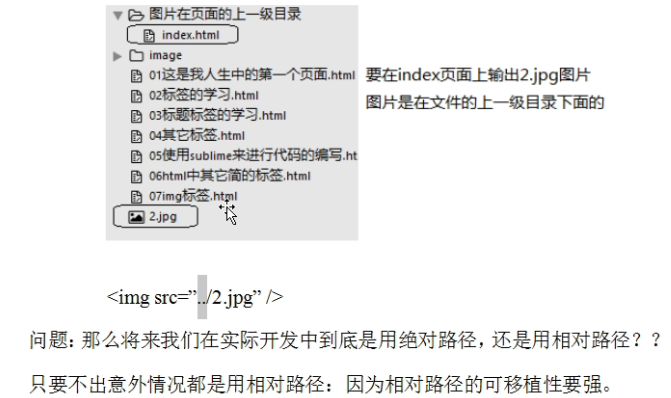
七、路径问题
c:上一级图片访问
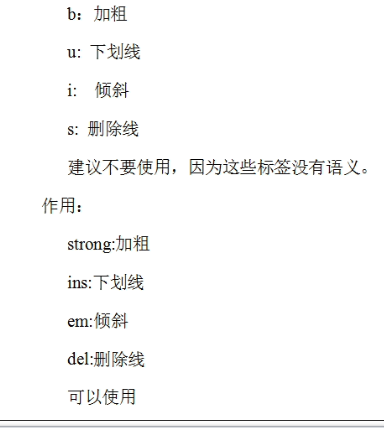
八、其他标签
尽量使用strong(加粗),em(倾斜),ins(下划线),del(删除线)标签
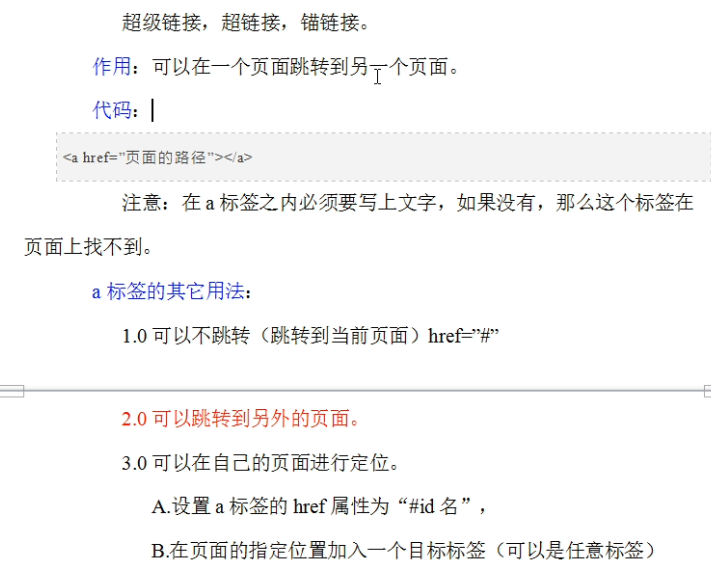
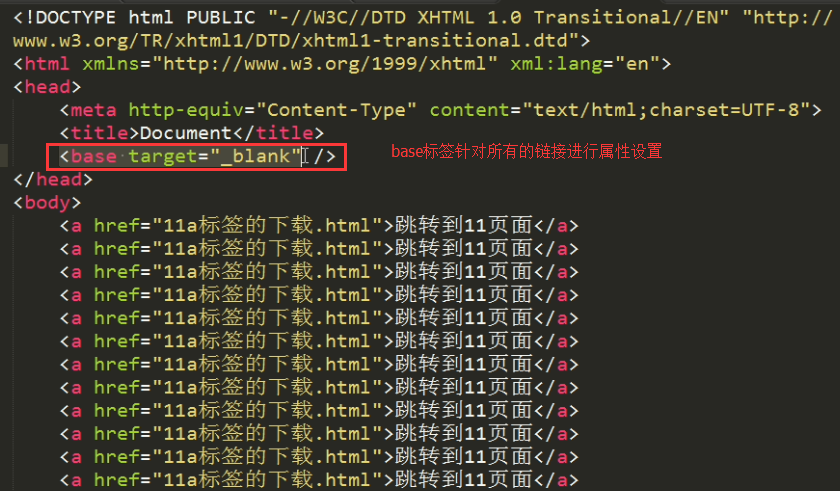
九、a标签:锚

可以跳转到其他页面的某个位置:
href="other.html#mubiaoid"
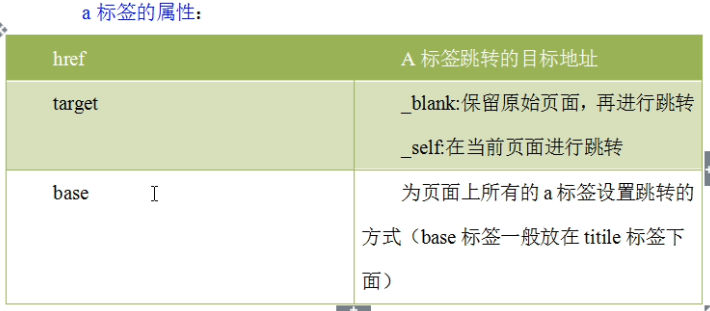
a标签属性:









































 5524
5524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








