妙味热身运动
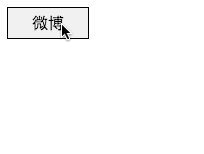
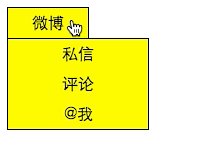
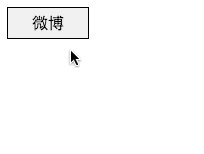
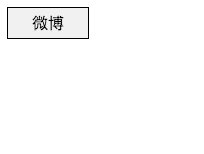
效果图如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style type="text/css">
ul {padding: 0;margin: 0}
li {list-style: none;}
.lis{position: relative;width:30px;}
.lis a {display: block;line-height: 30px;border: 1px #000 solid;text-decoration: none;width: 80px;background: #eee;color: #000;text-align: center;}
ul ul{width: 140px;text-align: center;border: 1px solid #000;position: absolute;top: 31px;left:0px;display: none;}
ul ul li{line-height: 30px;background: #ff0}
</style>
<!-- 希望把某个元素移出视线
1、display:none 显示为无
2、visibility:hidden 隐藏
3、width,height
4、透明度
5、left\top
6、拿一个白色的div盖住
7、margin负值
-->
</head>
<body>
<ul>
<li id="lis" class="lis">
<a id='weibo' href="#">微博</a>
<ul id="ul">
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
</ul>
<script>
var a = document.getElementById('lis');
a.onmouseover = function show(){
document.getElementById('ul').style.display='block';
document.getElementById('weibo').style.background='yellow';
};
a.onmouseout = function hide(){
document.getElementById('ul').style.display='none';
document.getElementById('weibo').style.background='#eee';
};
// JS中如何获取元素
// document.getElementById
// 事件:鼠标事件、键盘事件、系统事件、表单事件、自定义事件
//
// onclick
// onmouseover
// onmouseout
// onmousedown
// onmouseup
// onmousemove
//
// 如何添加事件:
// 元素.onmouseover
//
// 函数:可以理解为命令,做一些事儿
// function abc(){ //肯定不会主动执行的
// ……
// }
// 1、直接调用:abc();
// 2、事件调用:元素.事件 = 函数名; //不加括号
//
// 测试:alert();
//
</script>
</body>
</html>






















 63
63











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








