<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form02</title>
</head>
<body>
<!-- 下拉列表标签-->
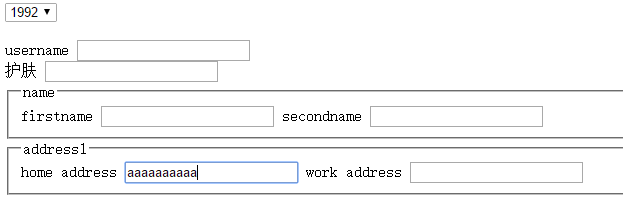
<form action="" method=>
<select name="year">
<option value="1992">1992</option>
<option value="1993">1993</option>
</select>
</form>
</br>
<!--得到鼠标焦点 -->
<label for="username">username </label>
<input type="text" name="username" id="username"></input>
</br>
<label for="cpb">护肤</label>
<input type="text" name="cpb" id="cpb"></input>
<fieldset>
<legend>name</legend>
<label for="firstname">firstname</label>
<input type="text" name="firstname" id="firstname"></input>
<label for="secondname">secondname</label>
<input type="text" name="lastname" id="secondname"></input>
</fieldset>
</br>
<!-- input name 可写可不写-->
<fieldset>
<legend>address1</legend>
<label for="home address">home address</label>
<input type="text" id="home address"></input>
<label for="work address">work address</label>
<input type="text" name="work address" id="work address"></input>
</fieldset>
</body>
</html>html5 表单(三) select/label/fieldset
最新推荐文章于 2022-08-01 11:56:54 发布























 1406
1406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








