作为前端开发人员,说起如何调试一段JavaScript程序,很多人刚接触JavaScript这门语言的时候或许会问,到底有什么好的编译器可以用来调试JavaScript呢?有没有像Dev C++调试C/C++,像Eclipse调试Java一样的编译器去调试JavaScript呢?对于一个做前端开发的程序员来说,我们不仅要与JavaScript打交道,还要和HTML和CSS打交道,那HTML和CSS又有没有debug的好工具呢?最近上网查阅了一些关于Firebug的相关资料,觉得Firebug真是一个非常好用的东西,实际上,浏览器是集HTML,CSS,JavaScript解析器于一身的工具。然而Firebug是集HTML,CSS和JavaScript的调试器于一身的调试工具。这么一个小小的插件,其实有相当多的功能,笔者参考了网上的一些资料,打算将它整理成《不得不说的Firebug》这一系列博文,希望大家一起学习学习。好,言归正传,先简单地介绍一下Firebug,这或许对一些刚入门前端的新手会有一些帮助(希望是这样吧 :) )。
一、 安装Firebug
1、访问Firebug官方网站。
2、在官网上有一个下载Firebug的按钮。
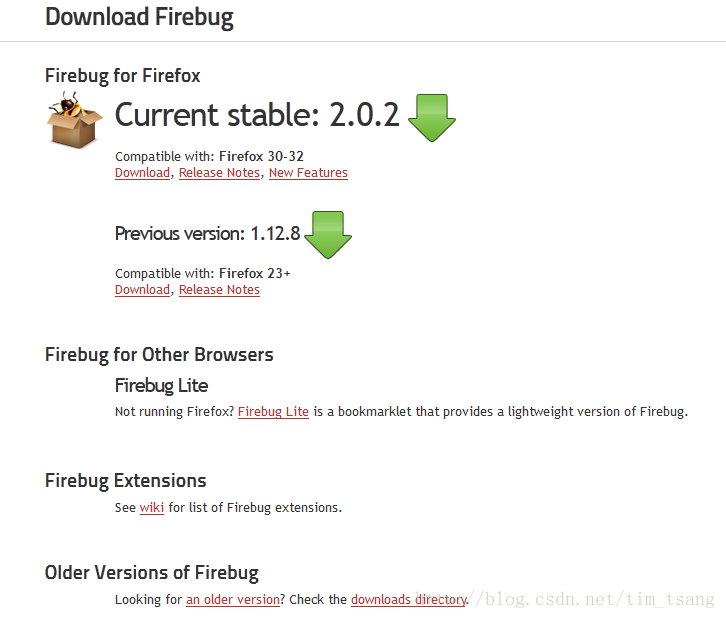
3、点击上面的按钮之后,会跳转到下载选择页面
4、Firebug在Firefox浏览器中运行。另外有一个Firebug lite版本,可以通过javascript调用,包含在页面中,从而在其他非Firefox浏览器中使用。本文不涉及这个版本。所以,我们点击下载在Firefox浏览器下最新的稳定版本就行了。
5、点击Download就会跳转到真正的下载页面








 本文介绍了前端开发工具Firebug的安装、打开关闭方法、菜单功能及窗口概览,适合新手入门。Firebug提供HTML、CSS、JavaScript的调试,对于网页调试和性能优化极具价值。
本文介绍了前端开发工具Firebug的安装、打开关闭方法、菜单功能及窗口概览,适合新手入门。Firebug提供HTML、CSS、JavaScript的调试,对于网页调试和性能优化极具价值。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1610
1610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








