Android中原生的界面跳转看起来会很生硬,可以自定义切换动画来更改界面跳转的效果,
让用户有一种耳目一新的感觉。使用这种切换动画可以设置Activity的移动、旋转、缩放以及透明度的变化效果。
这里会用到overridePendingTransition(int enterAnim, int exitAnim)这个方法,
该方法用于设置Activity界面切换时的动画。
enterAnim表示另一个Acitivty进入时的动画,exitAnim表示当前Activity退出时的动画,需要创建两个xml 文件来设定进入和退出的动画效果。
步骤:
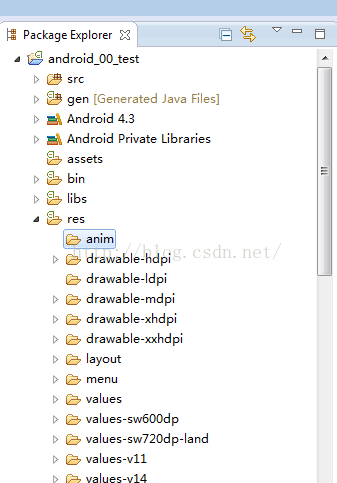
在res目录下创建一个anim的文件夹(anim名字不要更改)

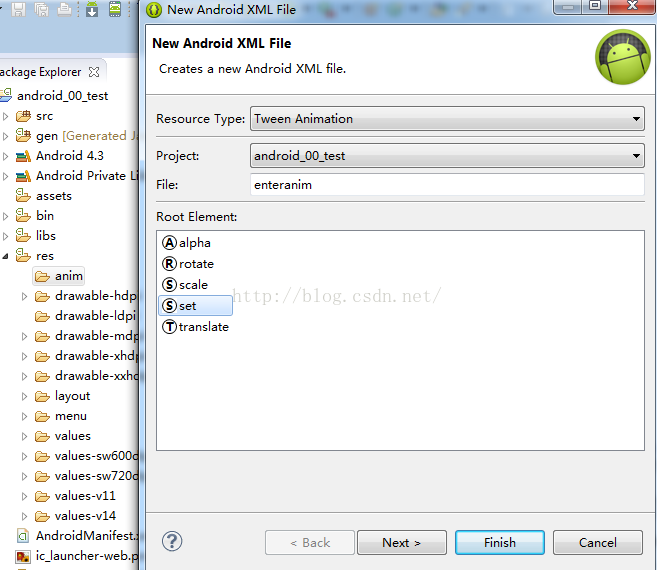
然后在该目录下创建xml文件



此时已经创建好了两个anim xml文件
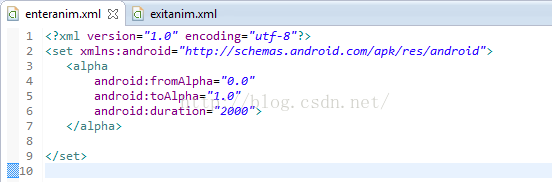
alpha(渐变动画)动画类型的常用动画参数:
android:fromAlpha:起始透明度
android:toAlpha:结束透明度
1.0表示完全不透明 0.0表示完全透明
android:duration:播放时间 以毫秒为单位
translate(平移动画)常用动画参数:
android:fromXDelta:动画起始位置的横坐标
android:toXDelta:动画起结束位置的横坐标
android:fromYDelta:动画起始位置的纵坐标
android:toYDelta:动画结束位置的纵坐标
android:duration:动画的持续时间
其他不在赘述
然后新建两个Activity分别为 MainActivity和SecondActiviy,
两个布局文件activity_main.xml和activity_second.xml执行跳转动画
代码如下:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="#f00">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="跳转" />
</RelativeLayout>activity_second.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="#0f0">
</RelativeLayout>MainActivity.class
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn=(Button) findViewById(R.id.button1);
//设置监听事件
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//设置意图
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
//页面跳转,注意记得在AndroidManifest.xml文件中注册SecondActivity
startActivity(intent);
//执行跳转动画
overridePendingTransition(R.anim.enteranim,R.anim.exitanim);
}
});
}
}SecondActivity.class
import android.app.Activity;
import android.os.Bundle;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}






















 3809
3809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








