DOM对象是Document Object Model文档对象模型的缩写。DOM是针对xml(html)的基于树的API。它把文档表示一个树模型。
HTML DOM树组成
从结构图可以看出,整个html称为dom树,而dom的引用为document,也称为一个节点。每一个HTML标签都为一个元素节点。标签中的文字则是文本节点,标签中的属性则是属性节点。dom中元素、文本、属性都是节点,dom树是由节点构成的,每个节点都代表一个对象。
DOMAPI
表格太难画了,画了两遍都失败了。在这给大家推荐个网站吧。HTML一系列的教程。挺好的网站,最近发现的,应该是属于在线API的吧。
接下来分析一些DOM中比较重要的方法吧。
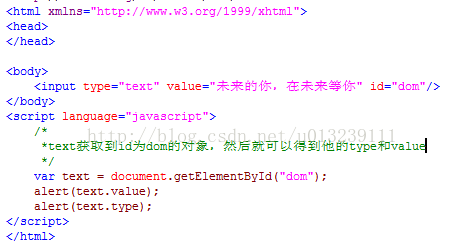
1)getElementById():
1.它查询给定ID属性值得元素,返回该元素的元素节点。也称为元素对象。
2.因为在一个html页面中的ID的值是唯一的,所以返回值也是唯一的。所以要注意方法的名称为getElementById()而不是getElementsById(),后者多一个S。
3.该方法只能用于document对象,类似与java的static关键字。
2)getElementsByName():
1.查找给定name属性的所有元素,在这个方法将返回一个节点集合,也可以称为对象集合。
2.这个集合可以作为数组来对待,length属性的值表示集合的个数。
3.因为在html页面中,name不能唯一确定一个元素,所以方法的名称为getElementsByName而不是getElementByName。
3)getElementsByTagName()
1.查询给定标签名的所有元素.
2、因为在html页面中,标签名不是唯一的,所以返回值为节点的集合。
3、这个集合可以当做数组来处理,length属性为集合里所有元素的个数
4、可以有两种形式来执行这个方法:
1、var elements =document.getElementsByTagName(tagName);
2、var elements = element.getElementsByTagName(tagName);
5、从这两种方法可以看出持有这个方法的对象并不一定是整个文档对象
(document).也可以是某一个元素节点。
暂时就写这么多吧,都是亲自整理的,例子暂时就不给了。
本人没写过几次文章,文采不是太好,各位就暂且看看吧。
说实话,写这些文章一方面可以复习自己以前的知识,另一方面以后忘了,自己也可以看看自己写的这些文章。或许过几年后,自己回头看看自己前些年写的文章,说不定也会有一点点小感触呢。以前,我也是只看别人的文章,好的我就收藏起来,现在,我也要写自己的,不管有没有人看,都是对自己的一次生活记录。最后,我送上我自己最喜欢的一句话:未来的你,在未来等你。























 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








