
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<!-- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>-->
<script type="text/javascript" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
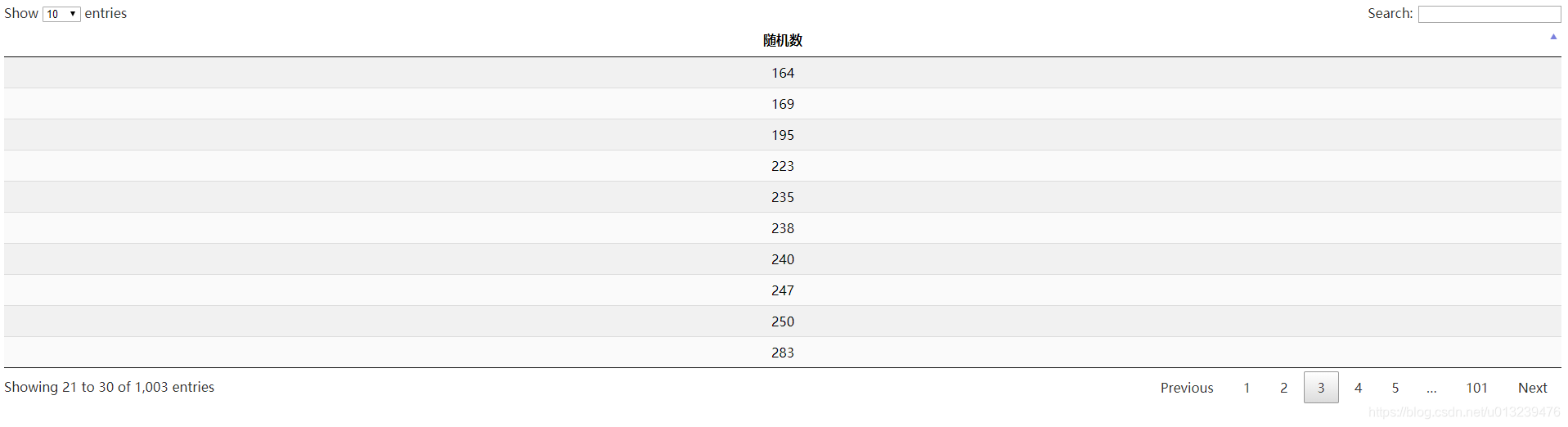
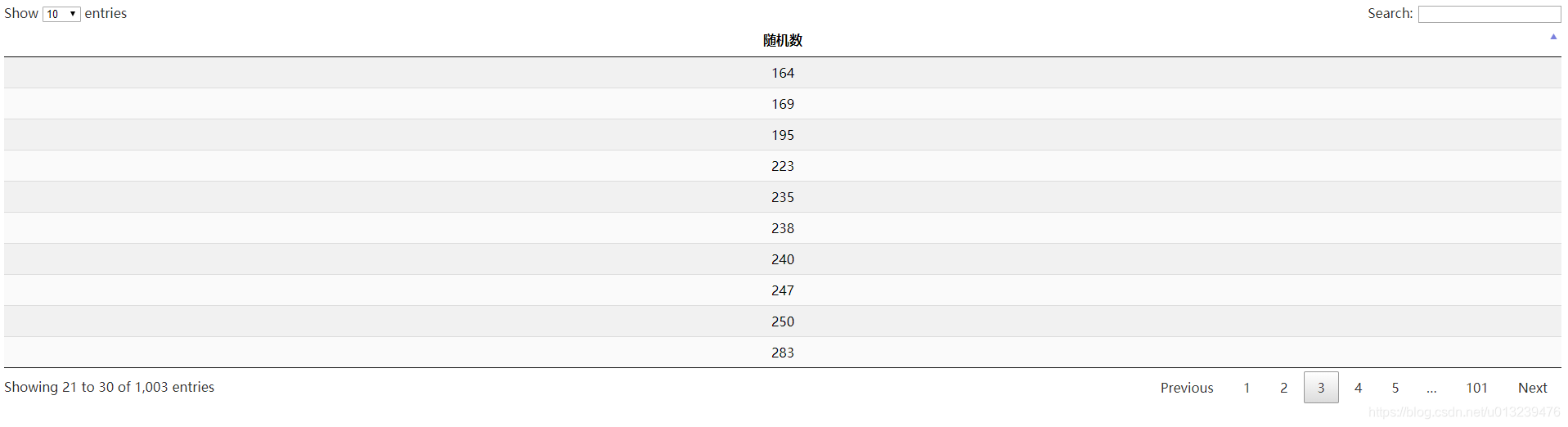
$('#app').html( '<table class="display" id="example"></table>' );
$(document).ready(function () {
let dataset = [
['235'],
['123'],
['456'],
];
for (let i = 0; i < 1000; i++) {
dataset.push([parseInt(Math.random() * 10000)])
}
console.log(dataset);
$('#example').DataTable({
"processing": true,
"pageLength": 10,
"data": dataset,
"columns": [
{
"title": "随机数",
"class": "center"
},
]
});
});
</script>
<style>
.center {
text-align: center;
}
</style>
</html>





















 6092
6092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








