介绍
1,React Js的目的 是为了使前端的V层更具组件化,能更好的复用,它能够使用简单的html标签创建更多的自定义组件标签,内部绑定事件,同时可以让你从操作dom中解脱出来,只需要操作数据就会改变相应的dom。
2,React Native的目的 是希望我们能够使用前端的技术栈就可以创建出能够在不同平台运行的一个框架。可以创建出在移动端运行的app,但是性能可能比原声app差一点。
3,ReactJs和React Native的原理是相同的,都是由js实现的虚拟dom来驱动界面view层渲染。只不过ReactJs是驱动html dom渲染; React Native是驱动Android/iOS原生组件渲染。
4,React基于组件(component)开发,然后组件和组件之间通过props传递方法,每个组件都有一个状态(state),当某个方法改变了这个状态值时,整个组件就会重绘,从而达到刷新。另外,说到重绘就要提到虚拟dom了,就是用js模拟dom结构,等整个组件的dom更新完毕,才渲染到页面,简单来说只更新了相比之前改变了的部分,而不是全部刷新,所以效率很高。
虚拟DOM(Virtual DOM)的机制:在浏览器端用JavaScript实现了一套DOM API。基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React都会重新构建整个DOM树,然后React将当前整个DOM树和上一次的DOM树进行对比,得到DOM结构的区别,然后仅仅将需要变化的部分进行实际的浏览器DOM更新。而且React能够批处理虚拟DOM的刷新,在一个事件循环(Event Loop)内的两次数据变化会被合并。
React Native比起标准Web开发或原生开发能够带来的三大好处:
1、手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。
2、原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。
3、样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
H5(hybrid)、React Native、Native分析
React Native来的正是时候,一则是因为H5发展到一定程度的受限;二则是移动市场的迅速崛起强调团队快速响应和迭代;三则是用户的体验被放大,用户要求极致的快感。React Native既综合了Web布局的优势,采用了FlexBox和JSX,又使用了Native原生组件。
1、原生应用的用户体验
2、跨平台特性
3、开发人员单一技术栈
4、上手快,入门容易
5、社区繁荣
React Native-Android 环境搭建(windows)
1.安装【JDK SDK Node Git】并配置PATH
注意SDK要安装API23以上,因为React Native编译Android会用到gradle自动化建构工具,gradle要求SDK-API23以上。
安装Android Support Libraries和Android Support Repository。Android SDK Platform-Tools 24版本回报unable to detect adb version 替换成23的adb.exe即可。
2.安装react-native脚手架
npm install -g react-native-cli
3.创建react-native工程
react-native init helloProject
4.进入工程目录
cd helloProject
5.安装工程依赖包
npm install
6.生成JS bundle
react-native start
浏览器输入该链接检验工程是否正常启动。
http://localhost:8081/index.android.bundle?platform=android
7.生成apk并在手机上进行安装
react-native run-android
8.摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口。
9.设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来。
10.Debug调试
10.1.http://192.168.1.100:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false:3388
10.2.http://localhost:8081/debugger-ui
10.3.adb reverse tcp:8081
adb Andorid Debug Bridge
【Client端 用来发送adb命令;Deamon守护进程, 运行在调试设备中;Server端, 管理PC中的Client端和手机的Deamon之间的通信.】
常用命令:
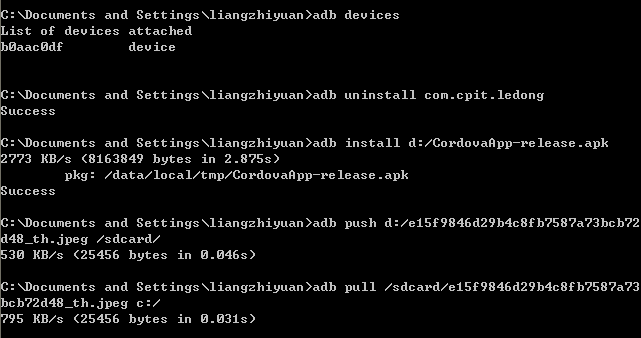
<code class="hljs livecodeserver has-numbering">adb devices<span class="hljs-comment"> //列出当前连接的调试设备</span> adb logcat <span class="hljs-comment"> //打印日志</span> adb install/uninstall <span class="hljs-comment"> //安装(apk文件路径)卸载(apk包名)</span> adb pull/push <span class="hljs-comment"> //调试设备和开发PC之间拷贝文件【/sdcard/】</span> adb start/<span class="hljs-built_in">kill</span>-server <span class="hljs-comment"> //启动/杀死adb的Server端进程.</span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>

adb shell 进入调试设备的shell界面
通过wifi进行远程连接手机进行调试:adb connect/disconnect 手机IP:port[需要打开手机上的adb服务]。
通过连上usb开启远程调试模式进行调试。
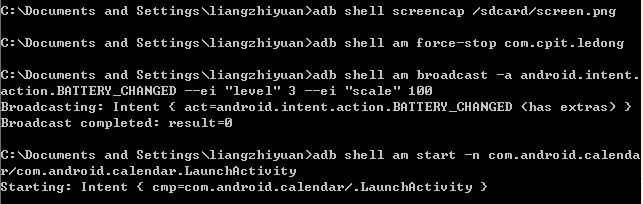
<code class="hljs livecodeserver has-numbering">adb <span class="hljs-built_in">shell</span> am start <intent<span class="hljs-comment">>//根据intent指向启动Activity</span> adb <span class="hljs-built_in">shell</span> am force-stop <Package<span class="hljs-comment">>//杀死该包相关的所有进程</span> adb <span class="hljs-built_in">shell</span> pm list packages<span class="hljs-comment"> //包名</span> adb <span class="hljs-built_in">shell</span> pm list permissions <span class="hljs-comment"> //权限</span> adb <span class="hljs-built_in">shell</span> pm list features <span class="hljs-comment"> //功能</span> adb <span class="hljs-built_in">shell</span> screencap /sdcard/screen.png <span class="hljs-comment"> //截屏</span> adb <span class="hljs-built_in">shell</span> screenrecord <span class="hljs-comment"> //录屏</span> adb <span class="hljs-built_in">shell</span> dumpsys <span class="hljs-comment"> //输出window, activity, cpuinfo, wifi信息</span> adb <span class="hljs-built_in">shell</span> input keyevent <span class="hljs-number">26</span><span class="hljs-comment"> //点亮/关闭屏幕</span> adb <span class="hljs-built_in">shell</span> input keyevent <span class="hljs-number">82</span><span class="hljs-comment"> //解锁屏幕</span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
ReactJS
简单:只要表达出你的应用程序在任一个时间点应该长的什么样子就可以了。
声明式: 数据变化后,React 就只会更新变化的部分。
构建可组合的组件:使代码复用、测试和关注分离更加简单。
React 颠覆传统: Give it five minutes
**几年前,我曾经是一个性急的人。每当有人说什么,我就会想法儿来表示不同意。如果与我的世界观不一致我就努力反击。
** 就好像我必须是第一个有观点的人——好像当了第一就意味着什么。但是它真正意味的就是,我没有仔细思考这个问题。你的反应越快,你思考得就越少。虽然并不总是这样,但往往是。
**谈论膝反射反应很容易,就好像他们只是发生在别人身上的事。其实你也有。如果你的邻居不能避免,你也一样。
**这问题变得更加严重的时候是在2007年。我在罗德岛州普罗维登斯的商业创新工厂会议上发表讲话,理查德·沃曼也是。在我演讲之后理查德上来介绍自己并且还称赞了我的演讲。他真的是很有雅量的。他当然可以不用那么做。
**可我做了什么呢?我反驳了他所讲的。当他在台上发表自己的观点时,我正忙着记录我不同意的观点。当有机会跟他说话时,我很快就反驳他的一些观点。我看起来一定像个混蛋。
**他的回答改变了我的人生。这是一个简单的事情。他说:“给它5分钟。我问他什么意思?他说,有异议很好,有反驳很好,有主见和信念更好,但是在你确定要反对我的观点之前请给它们点时间。“五分钟”代表“思考”,不是反应。他是完全正确的。而我来讨论是想证明一些什么,不是学习些什么。
**这对我来说是一个重大时刻。
**理查德用他的职业生涯在思考这些问题。他花了30年。而我只花了几分钟。现在,当然他可能是错的,我可能是对的,但是最好在你确定自己是对的之前能够深入的思考一下。
**在提问题和反驳之间还是有区别的。反驳意味着你认为你已经知道。提问题意味着你想要知道。想要提更多的问题。
**学习先思考而不是反应快会是一生的追求。它是很难的。有时我仍然会在本不应该的时候头脑发热。但是我真的很享受我有所改善带来的好处。
**如果你不知道为什么这很重要,想想乔森纳·艾维对于乔布斯崇敬的这句话:正如史蒂夫喜爱设计,喜欢制作东西,他带着极高的敬意来对待创造的过程。
**你看,我认为他比任何人都明白当一个观点最终如此有力时,他们也就开始变得脆弱了,很难形成一个思想,很容易被错过,很容易妥协,很容易被挤扁。那是很深奥的。观点很脆弱。他们通常一开始就很无力。他们几乎不存在,很容易被忽视或遗漏或错过。
**世上有两件事不需要有技术含量:1.花别人的钱 2.忽略一种观点
忽略一种观点很容易因为它根本不涉及任何工作。你可以嘲笑它。你可以忽略它。你可以朝它吐口烟。那很容易。难的是去保护它,考虑它,沉浸它,探索它,重复它,尝试它。正确的想法也被可以作为错误的想法来开启生活。
**所以下次当你听到的一些事,或人,谈论一个观点,给出一个观点,或者提出一个观点,给它5分钟。反驳之前,说太难或工作量太大之前,考虑一下。这些东西可能是正确的,但也有可能会有另一个真相:它或许是值得的。
核心
响应式更新
组件就像是函数
JSX 语法 JavaScript+XML
没有 JSX 的 React
1、React.createElement 来创建一个树。第一个参数是标签,第二个参数是一个属性对象,第三个是子节点。
2、创建基于自定义组件的速记工厂方法。
3、React 已经为 HTML 标签提供内置工厂方法。
JSX 文本中插入HTML 实体
为了防止各种 XSS 攻击, React 默认会转义所有字符串。
<code class="hljs handlebars has-numbering"><span class="xml">1.最简单的是直接用 Unicode 字符。这时要确保文件是 UTF-8 编码且网页也指定为 UTF-8 编码。
<span class="hljs-tag"><<span class="hljs-title">div</span>></span>{'First \u00b7 Second'}<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span>></span>{'First ' + String.fromCharCode(183) + ' Second'}<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
2.在数组里混合使用字符串和 JSX 元素
<span class="hljs-tag"><<span class="hljs-title">div</span>></span>{['First ', <span class="hljs-tag"><<span class="hljs-title">span</span>></span>·<span class="hljs-tag"></<span class="hljs-title">span</span>></span>, ' Second']}<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
3.直接使用原始 HTML
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">dangerouslySetInnerHTML</span>=</span></span><span class="hljs-expression">{{__<span class="hljs-variable">html</span>: '<span class="hljs-variable">First</span> &<span class="hljs-variable">middot</span>; <span class="hljs-variable">Second</span>'}}</span><span class="xml"><span class="hljs-tag"> /></span></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
自动绑定和事件代理 :React 实际并没有把事件处理器绑定到节点本身。当 React 启动的时候,它在最外层使用唯一一个事件监听器处理所有事件。当组件被加载和卸载时,只是在内部映射里添加或删除事件处理器。当事件触发,React 根据映射来决定如何分发。
State 工作原理:常用的通知 React 数据变化的方法是调用 setState(data, callback)。这个方法会合并(merge) data 到 this.state,并重新渲染组件。渲染完成后,调用可选的 callback 回调。大部分情况下不需要提供 callback,因为 React 会负责把界面更新到最新状态。
JSX 转成标准的 JavaScript
<code class="hljs lasso has-numbering"><span class="hljs-number">1.</span>在线 <span class="hljs-subst"><</span>script src<span class="hljs-subst">=</span><span class="hljs-string">"https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"</span><span class="hljs-subst">><</span>/script<span class="hljs-subst">></span> <span class="hljs-number">2.</span>离线 npm install <span class="hljs-attribute">-g</span> react<span class="hljs-attribute">-tools</span> jsx <span class="hljs-subst">--</span>watch src<span class="hljs-subst">/</span> build<span class="hljs-subst">/</span> <span class="hljs-number">3.</span>预编译 basic<span class="hljs-attribute">-jsx</span><span class="hljs-attribute">-precompile</span> npm install <span class="hljs-attribute">-g</span> babel<span class="hljs-attribute">-cli</span> npm install babel<span class="hljs-attribute">-preset</span><span class="hljs-attribute">-react</span> babel example<span class="hljs-built_in">.</span>js <span class="hljs-subst">--</span>presets react <span class="hljs-subst">--</span>out<span class="hljs-attribute">-dir</span><span class="hljs-subst">=</span>build</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
watchify是一个browserify的封装,其在packages.json中的配置与browserify完全一样,且无需改变”browserify”字段名。因此,安装了watchify后,你甚至不用修改browserify已有的配置,直接执行 watchify x.js -o x.out.js 即可。
Python内置了一个简单的HTTP服务器,只需要在命令行下面敲一行命令,一个HTTP服务器就起来了, 这会将当前所在的文件夹设置为默认的Web目录。
python -m SimpleHTTPServer
库: react.js 、react-dom.js 和 Browser.js ,它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
1、ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
2、React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类。所有组件类都必须有自己的 render 方法,用于输出组件。注意(组件类的第一个字母必须大写,否则会报错;组件类只能包含一个顶层标签,否则也会报错。)组件的用法与原生的 HTML 标签完全一致,可以任意加入属性,比如 ,就是 HelloMessage 组件加入一个 name 属性,值为 John。
3、组件的属性可以在组件类的 this.props 对象上获取,比如 name 属性就可以通过 this.props.name 读取。添加组件属性,有一个地方需要注意,就是 class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。
4、组件类的PropTypes属性,就是用来验证组件实例的属性是否符合要求。
5、有时需要从组件获取真实 DOM 的节点,这时就要用到 ref 属性,this.refs.[refName] 就会返回这个真实的 DOM 节点。
6、this.setState 方法修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
7、组件的生命周期 Mounting:已插入真实 DOM;Updating:正在被重新渲染;Unmounting:已移出真实 DOM。
8、will 函数在进入状态之前调用,did 函数在进入状态之后调用
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
componentWillReceiveProps(object nextProps)//已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState)//组件判断是否重新渲染时调用。
9、开发流程
第一步:拆分用户界面为一个组件树
第二步: 利用 React ,创建应用的一个静态版本
第三步:识别出最小的(但是完整的)代表 UI 的 state
第四步:确认 state 的生命周期
第五步:添加反向数据流























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








