1. 在 build.gradle 文件中添加 compose 相关依赖
dependencies {
//...
def compose_version = "1.0.0-beta07"
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.material:material:$compose_version"
implementation "androidx.compose.ui:ui-tooling:$compose_version"
implementation "androidx.compose.runtime:runtime-livedata:$compose_version"
}
2. 创建一个 Composable 函数,用于显示 RecycleView 中的每个 Item
@Composable
fun ListItem(item: String) {
Text(text = item, modifier = Modifier.padding(16.dp))
}
3. 创建一个 Composable 函数,用于显示整个 RecycleView
@Composable
fun RecycleView(items: List<String>) {
LazyColumn {
items(items = items) { item ->
ListItem(item = item)
}
}
}
4. 在 Activity 或 Fragment 中使用 RecycleView
class MyActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
RecycleView(items = listOf("Item 1", "Item 2", "Item 3"))
}
}
}
这样就可以通过使用 Compose 来实现 RecycleView 了。需要注意的是,这只是一个简单的例子,实际应用中可能需要更加复杂的布局和数据操作。
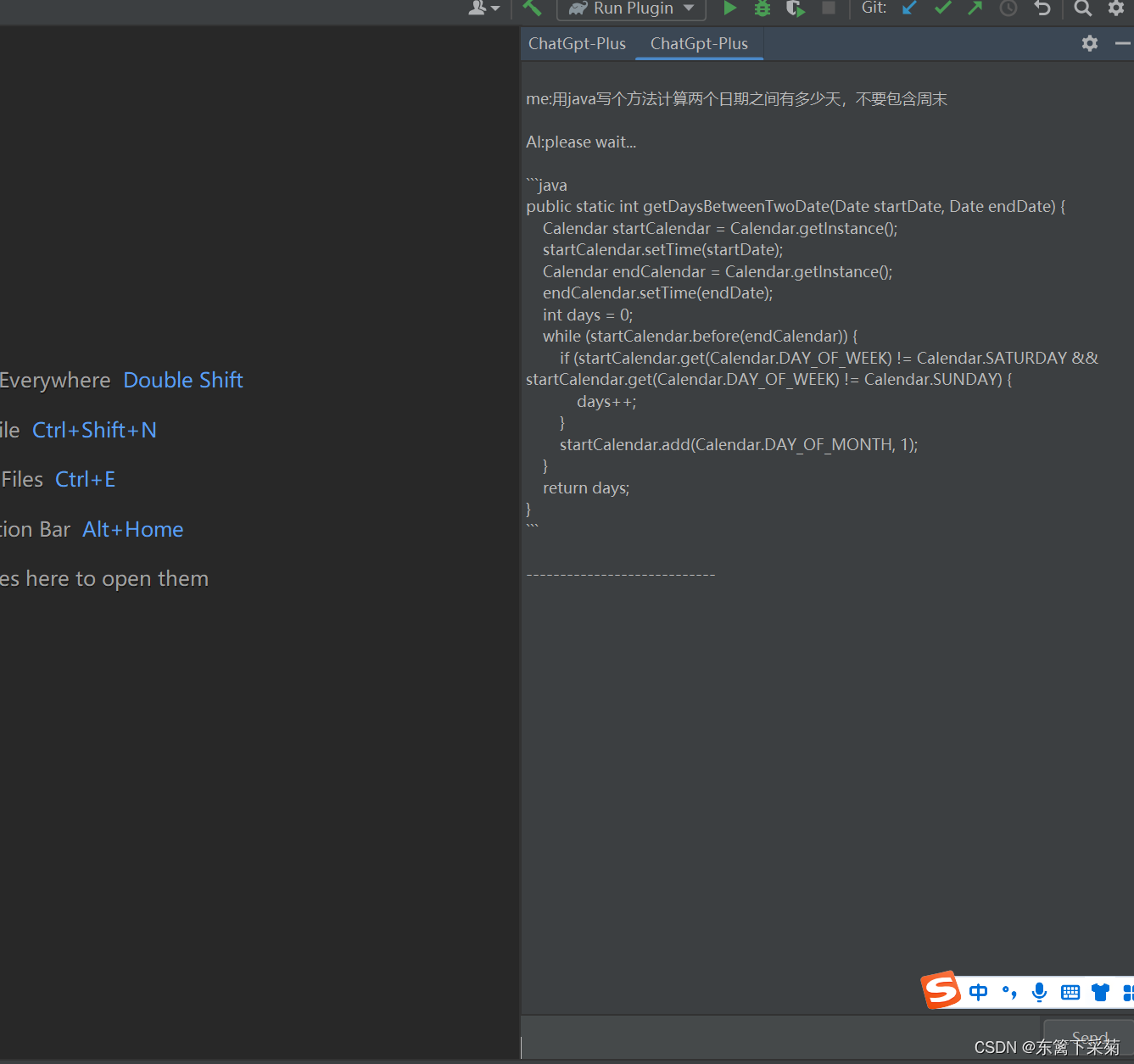
最后:推荐一款基于openai引擎的idea中ai生成代码的插件,使用插件可以很方便的询问查找生成想要的代码,Idea上的Ai生成代码插件























 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








