给图片添加阴影效果,这是很常见的需求。第一种方法是自定义drawable,使用layer-list定义两个图片,代码如下:
show_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:left="5dp"
android:top="5dp">
<shape>
<corners android:radius="25dp"/>
<solid android:color="#60000000"/>
</shape>
</item>
<item android:bottom="5dp"
android:right="5dp">
<shape>
<corners android:radius="25dp"/>
<solid android:color="#000000"/>
</shape>
</item>
</layer-list>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
在main.xml中定义一个textview作为待显示控件,将show_view.xml设为这个testview的背景,main.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.liusiyutaloner.frescotest.MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/shadow_view"/>
</RelativeLayout>
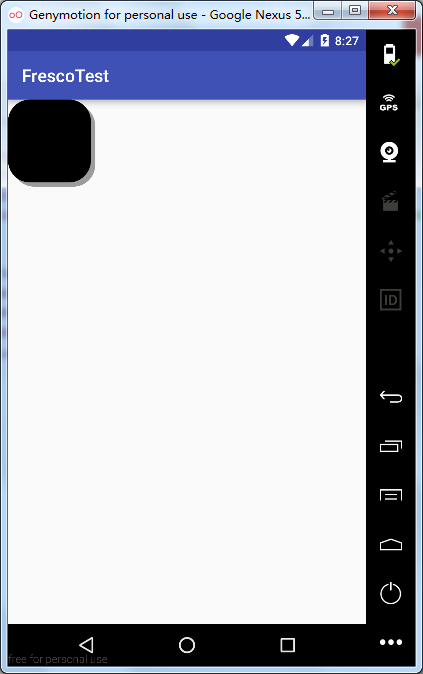
运行程序显示效果如下:

看着还可以,但是这里面有一个缺陷,大家细看就会发现这个阴影是实边的,没有虚化的效果,这样就不够真实,影响用户体验。下面我们来看第二种方法。
第二种方式就是自定义view,代码里通过setShadowLayer绘制图片阴影,代码如下:
CustomShadowView类:
package com.example.liusiyutaloner.frescotest;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CustomShadowView extends View {
private Paint mPaint;
public CustomShadowView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setColor(Color.BLACK);
this.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setShadowLayer(10F, 15F, 15F, Color.GRAY);
RectF rect = new RectF(0 , 0, 200, 200);
canvas.drawRoundRect(rect, (float)75, (float)75, mPaint);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
再将CustomShadowView类加到main.xml中,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="150dp"
android:layout_height="150dp"
tools:context="com.example.liusiyutaloner.frescotest.MainActivity">
<com.example.liusiyutaloner.frescotest.CustomShadowView
android:layout_gravity="center"
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_centerHorizontal="true" />
</RelativeLayout>
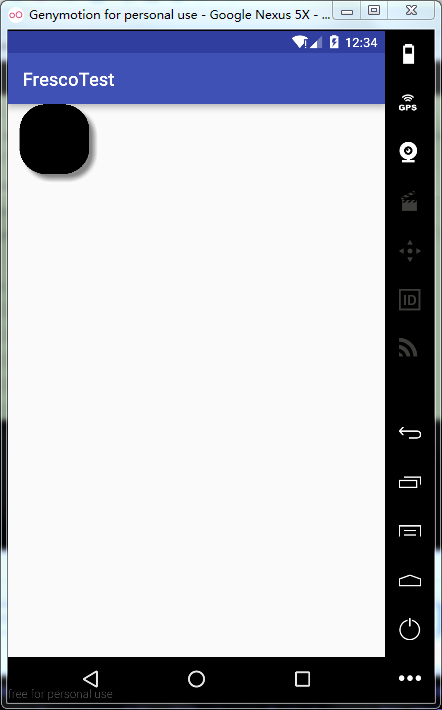
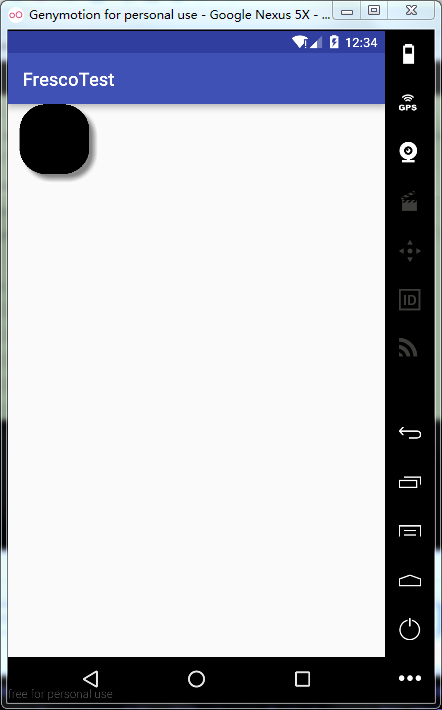
运行即可看到以下效果:

可以看到这种方法绘制出的阴影有虚化效果,多了立体感和层次感,所以更推荐使用。
























 6079
6079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








