
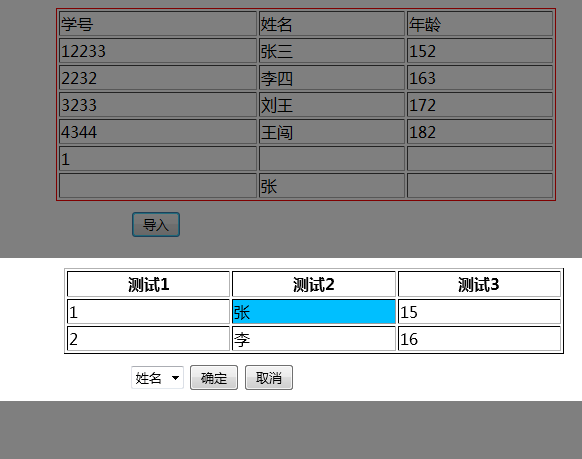
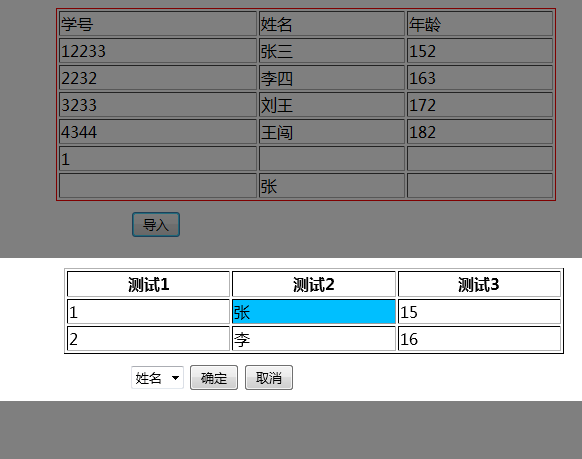
如图所示,点击导入按钮时会弹出一个表格,当点击选择表格的内容时把对应的内容放到页面上。下面是代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<style>
.tab1 {
width: 500px;
height: auto;
margin: 10px auto;
border: 1px solid red;
}
.tab2 {
width: 500px;
height: auto;
margin: 10px auto;
}
.sel {
width: auto;
height: auto;
margin: 10px auto;
margin-left: 500px;
}
.pop_back {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #000000;
z-index: 1;
opacity: .5;
display: none;
}
.pop_cont {
width: 100%;
height: auto;
margin: 10px auto;
z-index: 999;
display: none;
background: #FFF;
position: fixed;
}
.checked {
background-color: deepskyblue;
}
</style>
</head>
<body>
<table id='list' border="1" class="tab1">
<thead>
<tr>
<td>
<option value="0">学号</option>
</td>
<td>
<option value="1">姓名</option>
</td>
<td>
<option value="2">年龄</option>
</td>
</tr>
</thead>
<tbody id="mytbody">
<tr>
<td>12233</td>
<td>张三</td>
<td>152</td>
</tr>
<tr>
<td>2232</td>
<td>李四</td>
<td>163</td>
</tr>
<tr>
<td>3233</td>
<td>刘王</td>
<td>172</td>
</tr>
<tr>
<td>4344</td>
<td>王闯</td>
<td>182</td>
</tr>
</tbody>
</table>
<div class="sel">
<input type="button" value="导入" id="lead">
</div>
<div class="pop_back"></div>
<div class="pop_cont">
<table id='list2' border="1" class="tab2">
<thead>
<tr>
<th flag="0">测试1</th>
<th flag="1">测试2</th>
<th flag="2">测试3</th>
</tr>
</thead>
<tbody>
<tr>
<td flag="0">1</td>
<td flag="1">张</td>
<td flag="2">15</td>
</tr>
<tr>
<td flag="0">2</td>
<td flag="1">李</td>
<td flag="2">16</td>
</tr>
</tbody>
</table>
<div class="sel">
<select id="mySelect">
<option value="0">学号</option>
<option value="1">姓名</option>
<option value="2">年龄</option>
</select>
<input type="button" value="确定" class="sure">
<input type="button" value="取消" class="close">
</div>
</div>
<script>
$(function () {
$("#lead").click(function () {
$(".pop_back").show();
$(".pop_cont").show();
});
$(".close").click(function () {
$(".pop_back").hide();
$(".pop_cont").hide();
});
$("#list2 tr td").click(function () {
var currentObj = $(this);
$('td').toggleClass('checked').siblings().removeClass('checked');
$(this).toggleClass('checked').siblings().removeClass('checked');
$.each(currentObj.parent().parent().children(), function (index, val) {
// $(val).children().eq(currentObj.attr('flag')).toggleClass('checked');
});
});
var data = {title: null, content: null};
$('#mySelect').click(function () {
var selVal = $(this).find("option:selected").val();
//设置关联信息
var content = new Array();
$('td.checked').each(function () {
content.push($(this).text());
});
data.title = selVal;
data.content = content;
});
$('.sure').click(function () {
var tdNum = $('#mytbody').children().eq(0).children().length;
$.each(data.content, function (index, value) {
var str = '<tr>';
for (var i = 0; i < tdNum; i++) {
if (data.title == i) {
str += '<td>' + value + '</td>';
} else {
str += '<td></td>';
}
}
str += '</tr>';
$('#mytbody').append(str);
alert(value);
});
$(".pop_back").hide();
$(".pop_cont").hide();
data = {title: null, content: null};
});
})
</script>
</body>
</html> 如果大家有好的建议或者方法可以给我留言谢谢!
 如图所示,点击导入按钮时会弹出一个表格,当点击选择表格的内容时把对应的内容放到页面上。下面是代码
如图所示,点击导入按钮时会弹出一个表格,当点击选择表格的内容时把对应的内容放到页面上。下面是代码






















 6760
6760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








