动态加载布局——只改变一个页面的部分布局的方法
本文主要讲的是改变一个界面的某部分布局。其实很简单,首先在主布局里写一个空的layout做为父控件,在这父控件里先不要加入其它控件,然后写几个子布局,这里根据自己的情况。然后在Activity里找到父控件,然后再加入子布局就行了。描述不理解,那么我们来看看代码步骤。
废话少说,直接上步骤。
- 首先是activity_main.xml布局代码:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/naim"
android:layout_width="match_parent"
android:layout_height="90dp"
android:orientation="vertical">
</LinearLayout>
<TextView android:layout_width="match_parent"
android:layout_height="100dp"
android:text="这里若有控件,则这里的控件不会被改变"
android:gravity="center"
android:textSize="20dp"
android:textColor="@android:color/holo_red_light"/>
</LinearLayout>2.然后分别是两个子布局
布局item01.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/layout_rl"
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@drawable/background01" xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/img"
android:layout_width="2dp"
android:layout_height="40dp"
android:layout_centerInParent="true"
android:src="@drawable/iab"/>
<TextView
android:id="@+id/login_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="14dp"
android:layout_toLeftOf="@+id/img"
android:textColor="#000000"
android:textSize="16dp"
android:text="登录" />
<TextView
android:id="@+id/register_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="14dp"
android:layout_toRightOf="@+id/img"
android:textColor="#000000"
android:textSize="16dp"
android:text="注册" />
</RelativeLayout>布局item02.xml内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/rl_item01"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@drawable/background01"
>
<ImageView
android:id="@+id/imageView1"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="41dp"
android:src="@drawable/img01" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:layout_toRightOf="@+id/imageView1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="姓名:"/>
<TextView android:id="@+id/info_nickname"
android:textColor="#000000"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="性别:"/>
<TextView android:id="@+id/info_nickname"
android:layout_width="match_parent"
android:textColor="#000000"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
3.然后是MainActivity代码:
package com.example.addtext;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
private LinearLayout ll;
private TextView login_tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ll = (LinearLayout) findViewById(R.id.naim);
LayoutInflater inflater = LayoutInflater.from(this);
View v = inflater.inflate(R.layout.item02, null);
login_tv = (TextView) v.findViewById(R.id.login_tv);
RelativeLayout rl = (RelativeLayout) v.findViewById(R.id.layout_rl);
ll.removeAllViews();
ll.addView(rl);
login_tv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent = new Intent();
intent.setClass(MainActivity.this,LoginAct.class);
startActivityForResult(intent, 0x01);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==0x01&&resultCode==0x01){
LayoutInflater inflater = LayoutInflater.from(this);
View v = inflater.inflate(R.layout.item01, null);
RelativeLayout layout = (RelativeLayout) v.findViewById(R.id.rl_item01);
ll.removeAllViews();
ll.addView(layout);
}
}
}
4.然后是LoginAct的代码:
package com.example.addtext;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class LoginAct extends Activity {
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
btn = (Button) findViewById(R.id.login_btn);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent = getIntent();
setResult(0x01,intent);
finish();
}
});
}
}
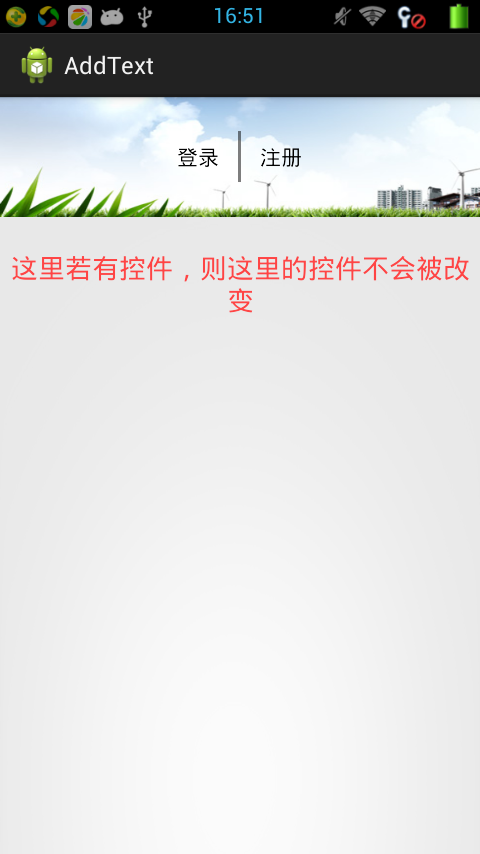
运行截图:
1.首先是主界面:
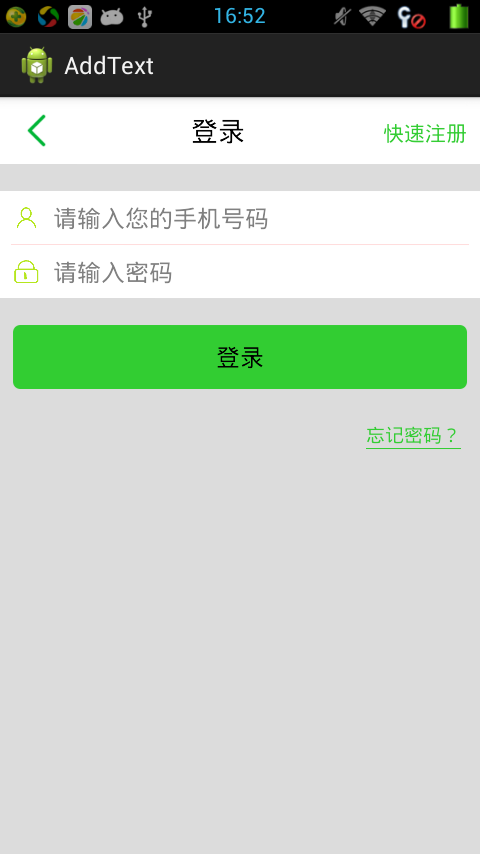
2.点击登录后的界面:
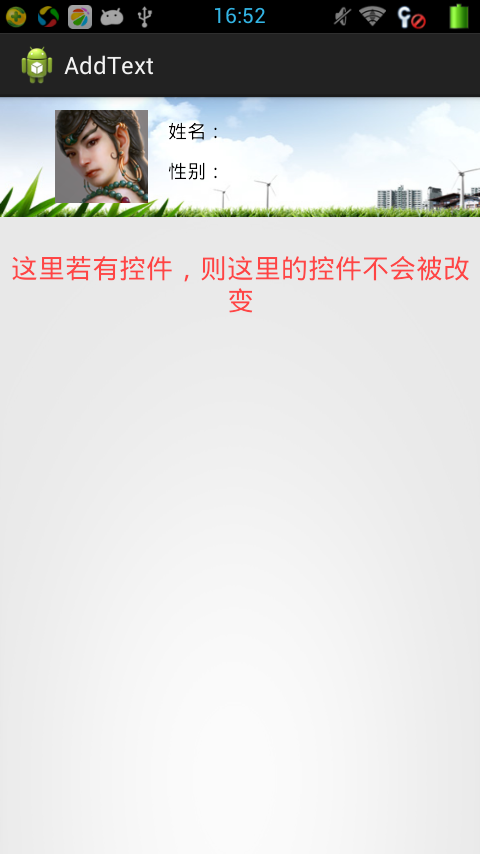
3.点击登录跳转到主界面:
除了上面部分改变,其它的部分都没变。代码下载地址:
http://download.csdn.net/detail/u013293125/9404259

























 1819
1819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








