SharedPreferences是Android平台上一个轻量级的存储类,用来保存应用的一些常用配置,比如Activity状态,Activity暂停时,将此activity的状态保存到SharedPereferences中;当Activity重载,系统回调方法onSaveInstanceState时,再从SharedPreferences中将值取出。
SharedPreferences提供了java常规的Long、Int、String等类型数据的保存接口。 [1]
SharedPreferences类似过去Windows系统上的ini配置文件,但是它分为多种权限,可以全局共享访问。
提示最终是以xml方式来保存,整体效率来看不是特别的高,对于常规的轻量级而言比SQLite要好不少,如果真的存储量不大可以考虑自己定义文件格式。xml处理时Dalvik会通过自带底层的本地XML Parser解析,比如XMLpull方式,这样对于内存资源占用比较好。
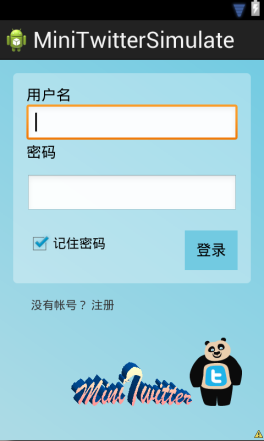
我做的是模拟QQ上记住用户名和密码的功能:
截图如下

通过checkBox 实现 用户是否要求记住密码的功能
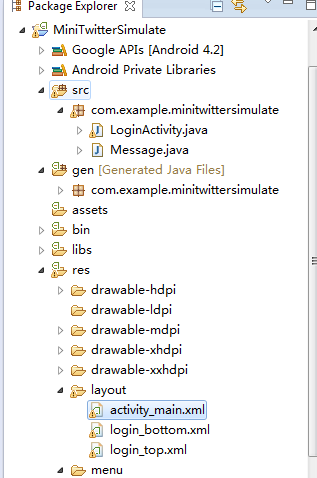
项目内部截图:
下面为布局的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/loginbg"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".LoginActivity" >
<include layout="@layout/login_top"/>
<include layout="@layout/login_bottom"/>"
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvRegist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="21dp"
android:layout_marginTop="18dp"
android:text="@string/tvRegister"
android:autoLink="all"
android:textColorLink="#FF0066CC" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="24dp"
android:src="@drawable/panda" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="28dp"
android:src="@drawable/icon" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/btnbg_roundcorner"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<TextView
android:id="@+id/tvUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/tvName"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/etUsername"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tvUsername"
android:layout_below="@+id/tvUsername"
android:background="@android:drawable/edit_text"
android:ems="10" >
<requestFocus />
</EditText>
<TextView
android:id="@+id/tvPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/etUsername"
android:layout_below="@+id/etUsername"
android:text="@string/tvPassword"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tvPassword"
android:layout_below="@+id/tvPassword"
android:layout_marginTop="16dp"
android:background="@android:drawable/edit_text"
android:ems="10"
android:inputType="textPassword" />
<Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/etPassword"
android:layout_below="@+id/etPassword"
android:layout_marginTop="20dp"
android:background="#FF72CAE1"
android:text="@string/btnLogin" />
<CheckBox
android:id="@+id/cbIsRemberPass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:layout_alignLeft="@+id/etPassword"
android:layout_alignTop="@+id/btnLogin"
android:text="记住密码" />
</RelativeLayout>以上分别为其中的三个布局。
下面是实现的功能代码:
package com.example.minitwittersimulate;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
import android.widget.CheckBox;
public class LoginActivity extends Activity {
public static class Login extends Activity {
static String name,password;
static String YES="yes";
static String NO="no";
private View etUsername;
private Button login;
private View etPassword;
private CheckBox checkBox;
private String isMemory;
private String FILE="saveUserNamePwd";
private SharedPreferences sp=null;
private Object cbIsRemberPass;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
login=(Button)findViewById(R.id.btnLogin);
etUsername=(View)findViewById(R.id.etUsername);
etPassword=(View)findViewById(R.id.etPassword);
checkBox=(CheckBox) findViewById(R.id.cbIsRemberPass);
sp = getSharedPreferences(FILE, MODE_PRIVATE);
isMemory = sp.getString("isMemory", NO);
//进入界面时,这个if用来判断Sharedpreferences里面name和Password有没有数据
if(isMemory.equals(YES)){
name=sp.getString("name","" );
password = sp.getString("password", "");
((TextView) etUsername).setText(name);
((TextView) etPassword).setText(password);
}
Editor editor = sp.edit();
editor.putString(name, etUsername.toString());
editor.putString(password, etPassword.toString());
editor.commit();
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
name = ((TextView) etUsername).getText().toString();
password = ((TextView) etPassword).getText().toString();
remenber();
Intent it=new Intent(Login.this, Message.class);//跳转
startActivity(it);
}
private void remenber() {
// TODO Auto-generated method stub
if (checkBox.isChecked()) {
if (sp == null) {
sp = getSharedPreferences(FILE, MODE_PRIVATE);
}
Editor edit = sp.edit();
edit.putString("name", ((TextView) etUsername).getText().toString());
edit.putString("password", ((TextView) etPassword).getText().toString());
edit.putString("isMemory", YES);
edit.commit();
} else if (!checkBox.isChecked()) {
if (sp == null) {
sp = getSharedPreferences(FILE, MODE_PRIVATE);
}
Editor edit = sp.edit();
edit.putString("isMemory", NO);
edit.commit();
}}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
}






















 1433
1433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








