1、什么是路由
- 路由(英文:router)就是对应关系。路由分为两大类:
① 后端路由
② 前端路由
2、后端路由
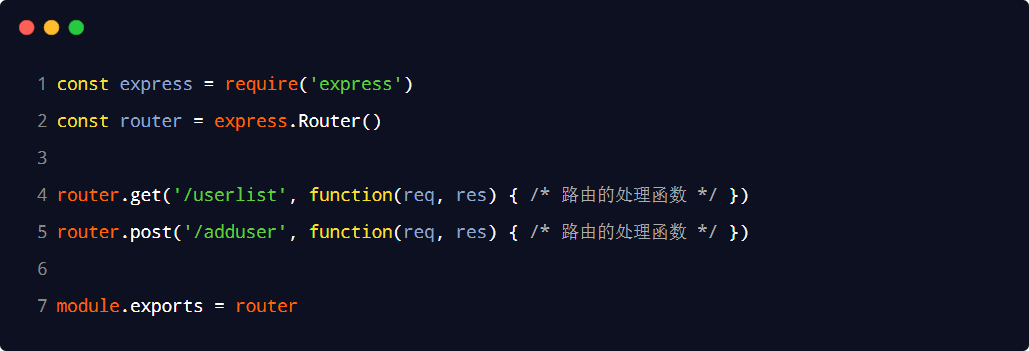
- 后端路由指的是:请求方式、请求地址与function 处理函数之间的对应关系。在 node.js 课程中,express路由的基本用法如下:

3、SPA 与前端路由
- SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
- 结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
4、什么是前端路由
- 通俗易懂的概念:Hash 地址与组件之间的对应关系。
5、前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
- 结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
6、 实现简易的前端路由
- 步骤1:导入并注册 MyHome、MyMovie、MyAbout 三个组件。示例代码如下:

- 步骤2:通过 标签的 is 属性,动态切换要显示的组件。示例代码如下:

- 步骤3:在组件的结构中声明如下 3 个 链接,通过点击不同的 链接,切换浏览器地址栏中的Hash 值:

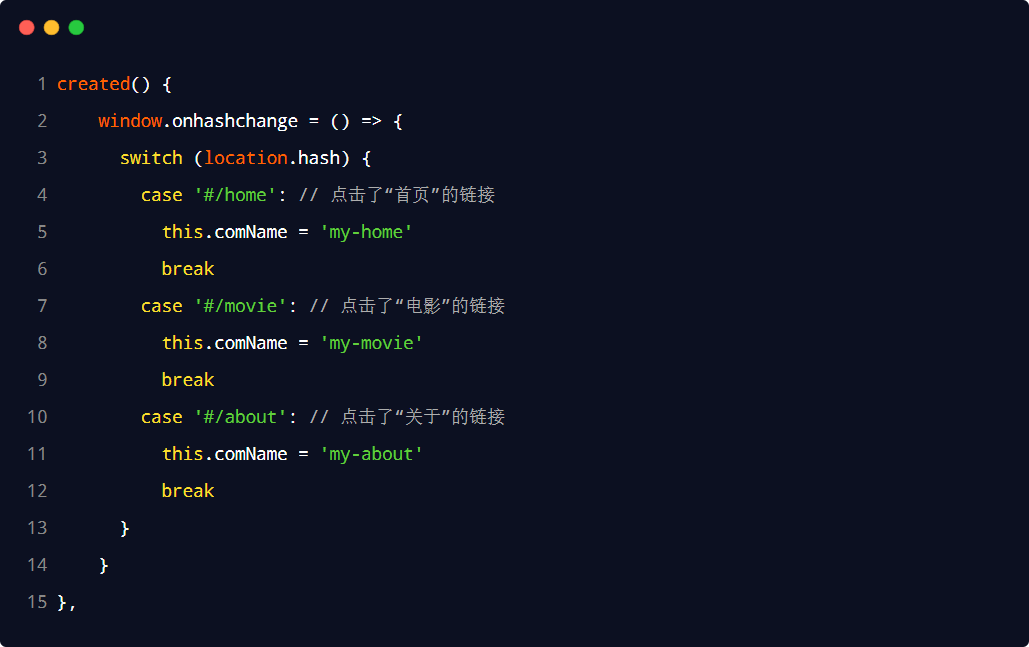
- 步骤4:在 created 生命周期函数中监听浏览器地址栏中 Hash 地址的变化,动态切换要展示的组件的名称:























 1866
1866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








