简介
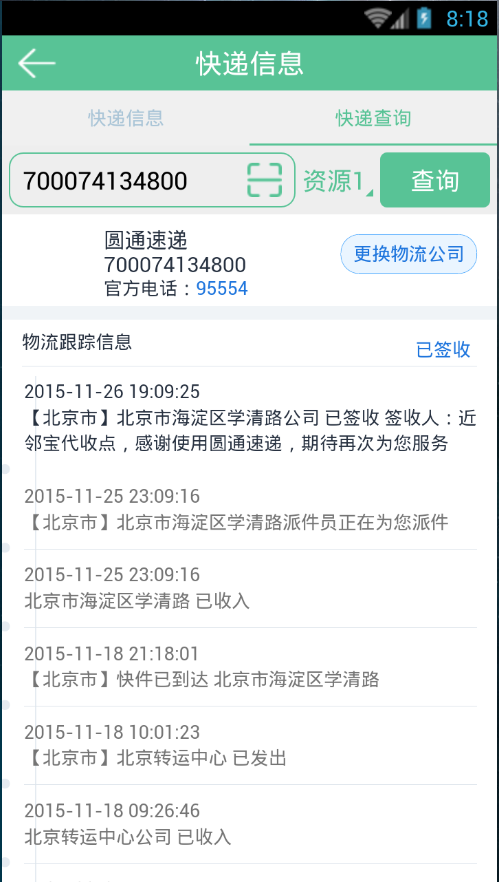
有时候,我们用WebView加载的某些网页里面常常有广告,大大的影响了使用者的浏览效果,我们能不能去除呢? 答案当然是可以的,当然方法是偏门一点,是利用js把对应的广告块进行隐藏。。
js代码
document.querySelector('广告块的选择器').style.display="none";
通过上面的js代码可以对某个元素进行隐藏,达到去除的目的,js 的代码解析就不多说了。
1、怎么样获取唯一选择器:
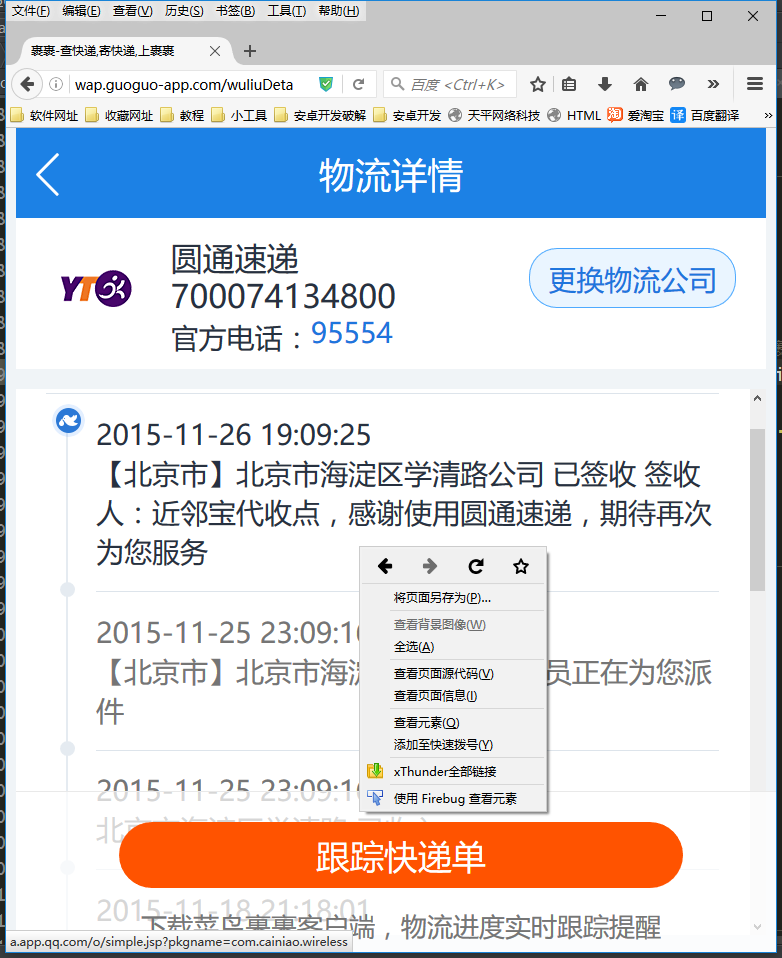
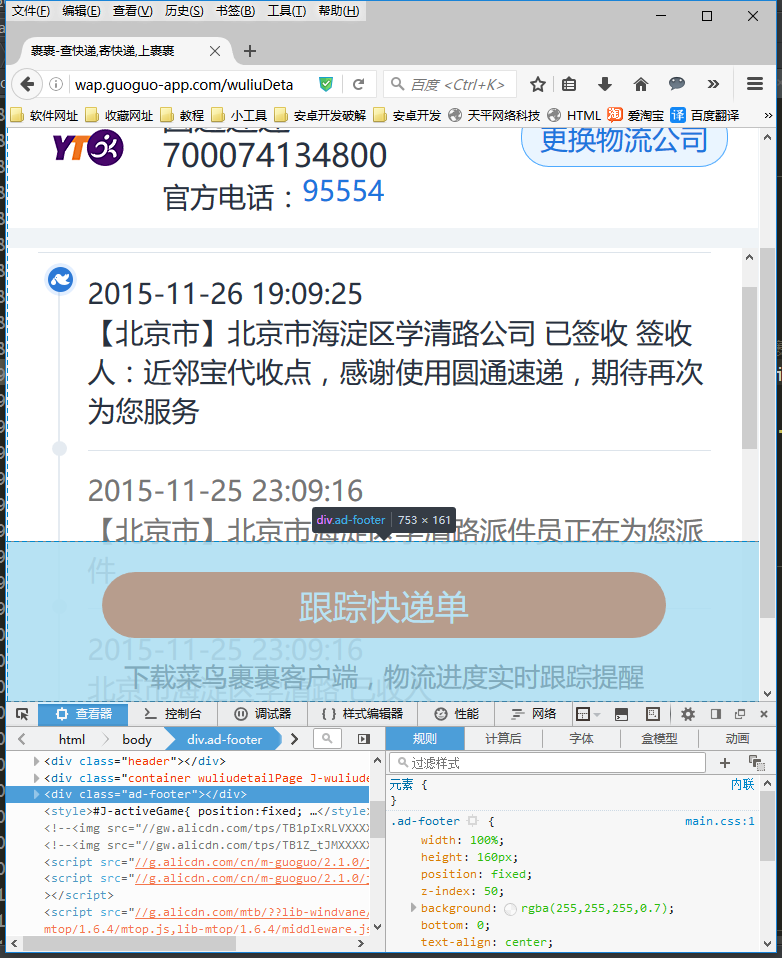
首先一款好的浏览器(我这里用的是火狐浏览器), 例如这里我要隐藏跟踪快递单这个广告块,在需要隐藏的元素上右击,选择查看元素
可以看到蓝色那个div 是广告块的div
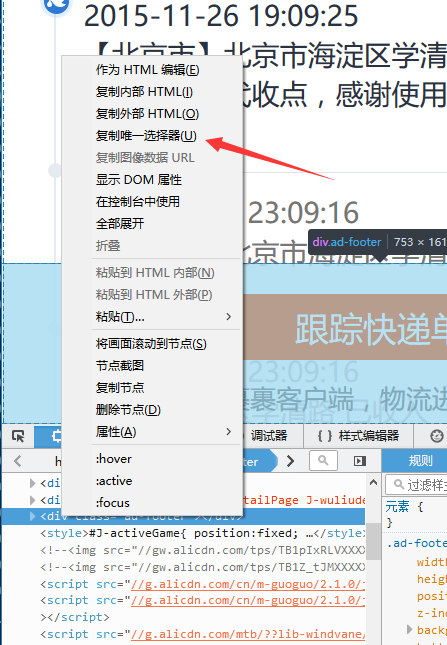
在这个div上面右击,选择 复制唯一选择器,这样这个广告块的 唯一选择器就复制了
然后回到安卓代码:
安卓代码
@Override
public void onPageFinished(WebView view, String url) {
view.loadUrl("javascript:function setTop(){document.querySelector('.ad-footer').style.display=\"none\";}setTop();");
}
在WebView 的setWebViewClient方法下面重写onPageFinished,在页面加载完成时候,执行js代码进行隐藏,上面的 .ad-footer 就是刚刚复制的唯一选择器,至于为什么要写一个函数来执行,而不是直接执行,请看我上一篇文章。
完毕,谢谢浏览,有错误请指点。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








