函数声明的定义:function fn(){……},使用function关键字声明一个函数,再指定一个函数名,叫函数声明。
函数表达式:var fn=function(){……},使用function关键字声明一个函数,但未给函数命名,最后将匿名函数赋予一个变量,叫函数表达式,这是最常见的函数表达式语法形式。
匿名函数:function(){……},使用function关键字声明一个函数,但未给函数命名,所以叫匿名函数,匿名函数属于函数表达式,匿名函数有很多作用,赋予一个变量则创建函数,赋予一个事件则成为事件处理程序或创建闭包等等。
函数声明和函数表达式不同之处在于:一、Javascript引擎在解析javascript代码时会‘函数声明提升'(Function declaration Hoisting)当前执行环境(作用域)上的函数声明,而函数表达式必须等到Javascirtp引擎执行到它所在行时,才会从上而下一行一行地解析函数表达式,二、函数表达式后面可以加括号立即调用该函数,函数声明不可以,只能以fn()形式调用 。以下是两者差别的两个例子。
<script type="text/javascript">
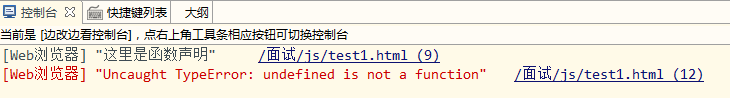
fn1();//不会报错,因为"提升了"函数声明,函数调用可在函数声明之前
function fn1(){
console.log("这里是函数声明");
}
fn2();//会报错,变量fn2还未保存对函数的引用,函数调用必须在函数表达式之后
var fn2=function(){
console.log("这里是函数表达式");
}
</script>
关于立即执行函数的讨论
<script type="text/javascript">
//情况1
//结果会被输出
var fn=function(){
console.log("函数表达式赋值给一个变量");
}();
//情况2
//结果不会被输出,JavaScript引擎只解析函数声明,忽略后面的括号,函数声明不会被调用
function fn(){
console.log("函数声明");
}();
//情况3
//语法错误,匿名函数属于函数表达式,未执行赋值操作,不能被调用
function(){
console.log("函数表达式");
}();
</script>
<script type="text/javascript">
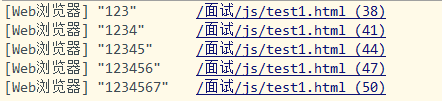
(function(a){
console.log(a);
})(123);
(function(a){
console.log(a);
}(1234));
!function(a){
console.log(a);
}(12345);
+function(a){
console.log(a);
}(123456);
-function(a){
console.log(a);
}(1234567);
</script> 
也就是说只有函数表达式才能实现立即执行,匿名函数也是函数表达式为何不能立即执行呢,因为匿名函数开始的function会被JavaScript引擎识别为函数声明的开始,所以加上括号也不会被执行了,而加上(),!,+,-等符号为什么就可以了呢,因为加上这些符号就可以告诉JavaScript引擎这不是函数声明了,就这么简单。
目前使用最多的还是加括号的形式,这种形式有什么好处呢?
(function(){……})()这种形式可以模仿一个作用域容器,在这里面定义的变量可以不受外界影响,外部无法调用也无法因为外部变量重名而覆盖,起到防止污染全局的作用






















 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








