前端开发免不了使用形形色色的插件,读过用过还是不够深刻,一直想拿出时间专门理一理开发插件的大体思路,终于落实了
规则就像是文化,各行各业中都有约定俗称的办事套路,jQuery插件开发也是这样,来看最基本的结构
;(function($){ //分号是为了跟其他开发者合并代码时不至于出现语法错误,加上是好习惯
$.fn.plugin=function(options){
var defaults={
}
var options=$.extend({},defaults,options);//{}是为了保留defaults对象,可以不写
this.each(function(){
});
}
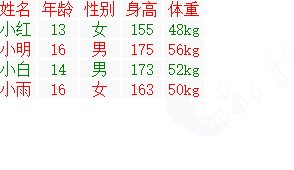
})(jQuery)好了,现在有个小的demo作为学习驱动力,demo要求:写一个5行5列的table,tr为奇数的行显示红色,为偶数的行显示绿色,鼠标滑过的行显示黄色。
好了,表格出来了,开始入正题
;(function($){
$.fn.table=function(options){
var defaults={
evenRowClass:'evenRow',
oddRowClass:'oddRow',
mouseOverRowClass:'mouseOverRow'
}
var options=$.extend(defaults,options);
this.each(function(){
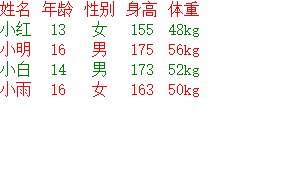
$(this).find("tr:even").addClass(options.evenRowClass);//找到奇数行并为其添加红色样式
$(this).find("tr:odd").addClass(options.oddRowClass);//找到偶数行并为其添加绿色样式
/*
* 鼠标滑过时添加黄色样式
* 鼠标离开时移除黄色样式
*/
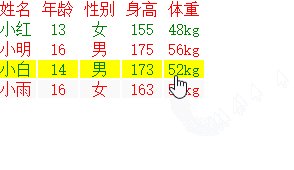
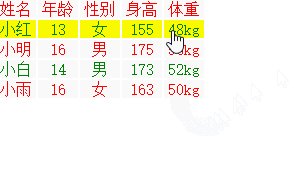
$(this).find('tr').mouseover(function(){
$(this).addClass(options.mouseOverRowClass);
}).mouseout(function(){
$(this).removeClass(options.mouseOverRowClass);
});
});
}
})(jQuery)到此插件是不是开发完成了呢,有没有改进的地方,假如我么把鼠标滑过效果改为鼠标点击又该如何呢
为了方便代码修改,增强代码灵活性,我这样写
;(function($){
$.fn.table=function(options){
var defaults={
evenRowClass:'evenRow',
oddRowClass:'oddRow',
mouseOverRowClass:'mouseOverRow',
eventIn:'mouseover',
eventOut:'mouseout'
}
var options=$.extend(defaults,options);
this.each(function(){
var _this=$(this);//避免重复获取DOM
_this.find("tr:even").addClass(options.evenRowClass);//找到奇数行并为其添加红色样式
_this.find("tr:odd").addClass(options.oddRowClass);//找到偶数行并为其添加绿色样式
/*
* 鼠标滑过时添加黄色样式
* 鼠标离开时移除黄色样式
*/
_this.find("tr").bind(options.eventIn,function(){
$(this).addClass(options.mouseOverRowClass);
});
_this.find("tr").bind(options.eventOut,function(){
$(this).removeClass(options.mouseOverRowClass);
});
});
}
})(jQuery)这样再修改事件类型时就方便多了,只需要改变defaults中的eventIn和eventOut
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<script src="js/jquery-2.2.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-table-1.0.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
tr{
cursor: pointer;
}
td{
width: 40px;
text-align: center;
}
.evenRow{
color: red;
}
.oddRow{
color: green;
}
.mouseOverRow{
background-color: yellow;
}
</style>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>身高</td>
<td>体重</td>
</tr>
<tr>
<td>小红</td>
<td>13</td>
<td>女</td>
<td>155</td>
<td>48kg</td>
</tr>
<tr>
<td>小明</td>
<td>16</td>
<td>男</td>
<td>175</td>
<td>56kg</td>
</tr>
<tr>
<td>小白</td>
<td>14</td>
<td>男</td>
<td>173</td>
<td>52kg</td>
</tr>
<tr>
<td>小雨</td>
<td>16</td>
<td>女</td>
<td>163</td>
<td>50kg</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function(){
$('table').table();
})
</script>
</body>
</html>
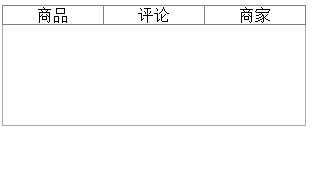
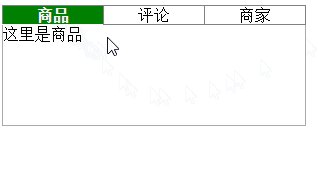
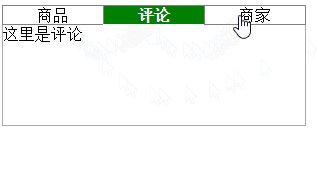
简单的选项卡效果如何写成插件的形式呢,很简单,套路是一样的,看代码
;(function($){
$.fn.tab=function(options){
var defaults={
current:'current'
}
var options=$.extend(defaults, options);
this.each(function(){
var _this=$(this);
_this.find('li').click(function(){
$(this).addClass(options.current).siblings().removeClass(options.current);
var _index=$(this).index();
_this.find('#content').children().eq(_index).show().siblings().hide();
})
})
}
})(jQuery)
好了,代码有问题吗,是不是最优化,逻辑功能部分是不是有些变量还有可能改变或者说有没有为代码提供改变的便利。
;(function($){
$.fn.tab=function(options){
var defaults={
current:'current',
tabNav:'li',
tabContent:'#content'
}
var options=$.extend(defaults, options);
this.each(function(){
var _this=$(this);
_this.find(options.tabNav).click(function(){
$(this).addClass(options.current).siblings().removeClass(options.current);
var _index=$(this).index();
_this.find(options.tabContent).children().eq(_index).show().siblings().hide();
})
})
}
})(jQuery)
好了,给出html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-2.2.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-tab-1.0.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#tab{
margin: 12px;
}
ul li{
width: 100px;
float: left;
display: inline-block;
text-align: center;
border: 1px solid gray;
border-right: none;
list-style: none;
cursor: pointer;
}
li:last-child{
border-right: 1px solid gray;
}
#content{
clear: both;
width: 302px;
height: 100px;
border: 1px solid darkgray;
border-top: none;
}
#content div{
display: none;
}
.current{
background: green;
color: whitesmoke;
font-weight: 700;
border-bottom: none;
}
</style>
</head>
<body>
<div id="tab">
<ul>
<li>商品</li>
<li>评论</li>
<li>商家</li>
</ul>
<div id="content">
<div>这里是商品</div>
<div>这里是评论</div>
<div>这里是商家</div>
</div>
</div>
<script type="text/javascript">
$('#tab').tab();
</script>
</body>
</html>
到此,算是初涉jQuery插件开发,有个基本的路数把握,思想方向性的东西已经明朗,接下来对于插件的理解乃至编写会更加得心应手。

























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








