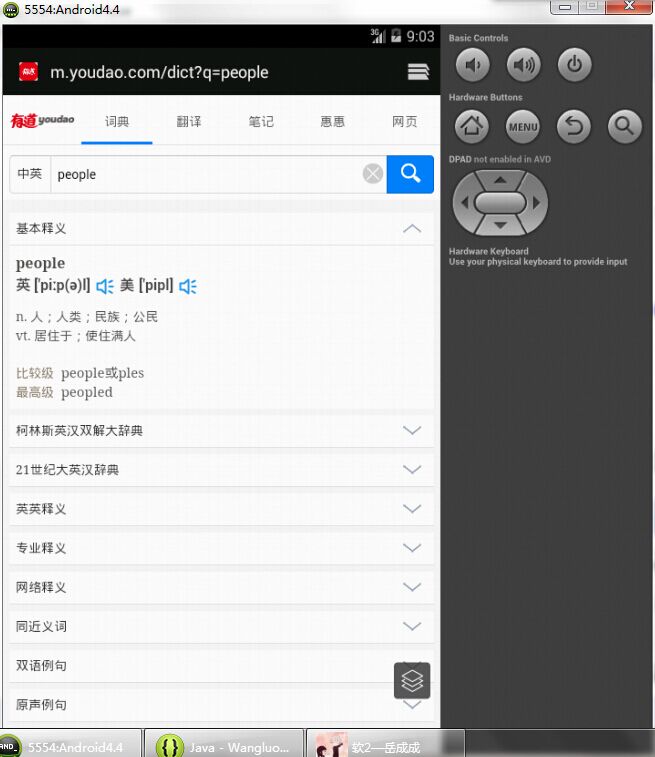
本次试验内容是调用有道词典进行查词显示
需要用到的控件有:EditText,Button,WebView,Toast控件(当我们查询内容为空的时候用来提示)。



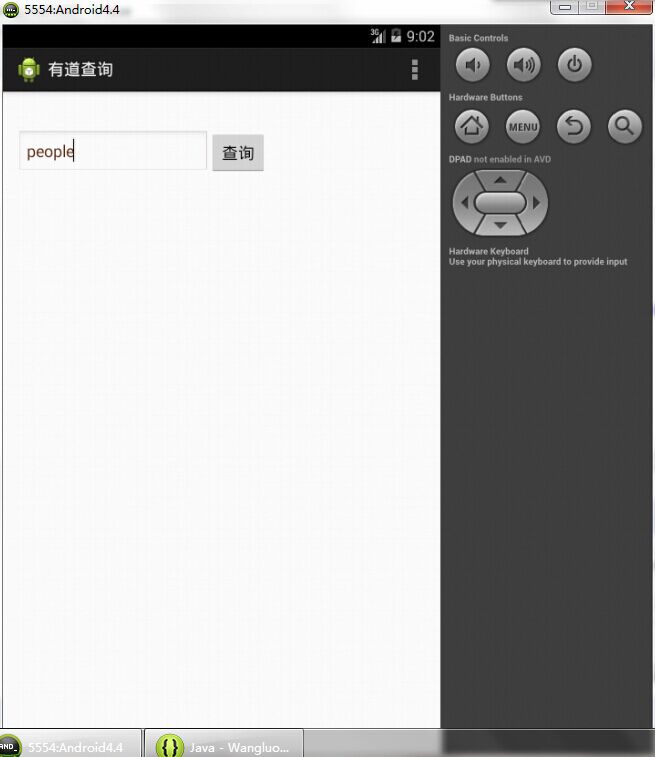
我们在EditText输入查询内容,这里包括中文,英文。然后通过参数的形式,从http://dict.youdao.com/m取出数据把结果存放在WebView里。
UI界面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/mainbg"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/etWord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="27dp"
android:background="@android:drawable/edit_text"
android:ems="10"
android:singleLine="true"
android:textColor="#552006"
android:textColorHint="#782f10" >
<requestFocus />
</EditText>
<Button
android:id="@+id/btnSearch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/tvSearchResult"
android:layout_alignTop="@+id/etWord"
android:background="@drawable/ibsearchword"
android:onClick="search" />
<WebView
android:id="@+id/wvSearchResult"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignLeft="@+id/etWord"
android:layout_below="@+id/etWord"
android:layout_marginTop="22dp"
android:background="@drawable/bg_roundcorner"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="25sp" />
</RelativeLayout>具体实现代码
public class YouDao extends Activity
{
//查询按钮申明
private Button myButton01;
//清空按钮申明
private Button myButton02;
//输入框申明
private EditText mEditText1;
//加载数据的WebView申明
private WebView mWebView1;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获得布局的几个控件
myButton01 = (Button)findViewById(R.id.myButton01);
myButton02 = (Button) findViewById(R.id.myButton02);
mEditText1 = (EditText) findViewById(R.id.myEditText1);
mWebView1 = (WebView) findViewById(R.id.myWebView1);
//查询按钮添加事件
myButton01.setOnClickListener(new Button.OnClickListener()
{
public void onClick(View arg0)
{
String strURI = (mEditText1.getText().toString());
strURI = strURI.trim();
//如果查询内容为空提示
if (strURI.length() == 0)
{
Toast.makeText(YouDao.this, "查询内容不能为空!", Toast.LENGTH_LONG)
.show();
}
//否则则以参数的形式从http://dict.youdao.com/m取得数据,加载到WebView里.
else
{
String strURL = "http://dict.youdao.com/m/search?keyfrom=dict.mindex&q="
+ strURI;
mWebView1.loadUrl(strURL);
}
}
});
//清空按钮添加事件,将EditText置空
myButton02.setOnClickListener(new Button.OnClickListener()
{
public void onClick(View v)
{
mEditText1.setText("");
}
});
}
private void findByid() {
// TODO Auto-generated method stub
etWord=(EditText) findViewById(R.id.etWord);
btnYes=(Button) findViewById(R.id.btnSelect);
btnNo=(Button) findViewById(R.id.btnDelete);
wvWord = (WebView) findViewById(R.id.wvShow);
}
//web视图
class WebViewClient extends WebViewClient
{
public boolean shouldOverviewUrlLoading(WebView view,String url)
{ view.loadUrl(url);
return true;
}
}
}最后添加访问网络的权限就OK啦。
本次试验到此结束,谢谢,么么哒~






















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








