解决在vue中使用swiper实现轮播图效果,当设置loop为true时,出现点击事件失效问题。
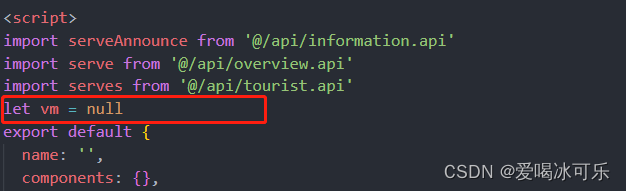
代码位置演示图片:



代码:
let vm = null
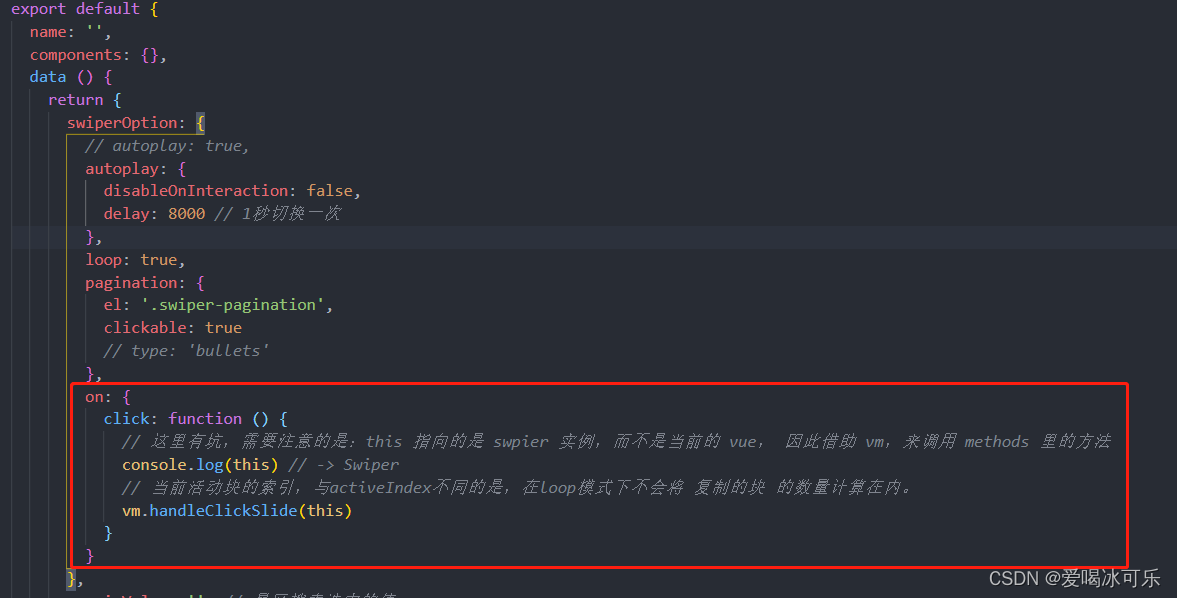
on: {
click: function () {
// 这里有坑,需要注意的是:this 指向的是 swpier 实例,而不是当前的 vue, 因此借助 vm,来调用 methods 里的方法
console.log(this) // -> Swiper
// 当前活动块的索引,与activeIndex不同的是,在loop模式下不会将 复制的块 的数量计算在内。
vm.handleClickSlide(this)
}
}
created () {
vm = this
}
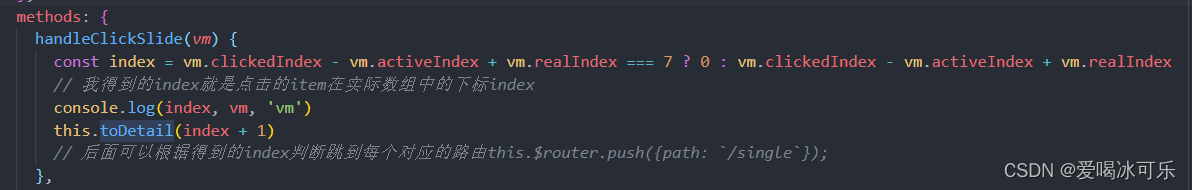
handleClickSlide(vm) {
const index = vm.clickedIndex - vm.activeIndex + vm.realIndex === 7 ? 0 : vm.clickedIndex - vm.activeIndex + vm.realIndex
// 我得到的index就是点击的item在实际数组中的下标index
console.log(index, vm, 'vm')
// this.toDetail(index + 1)
// 后面可以根据得到的index判断跳到每个对应的路由this.$router.push({path: `/single`});
}























 4108
4108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










