企业微信内嵌H5(侧边栏)开发流程
uniapp 企业微信侧边栏开发网页授权 注入企业权限 注入应用权限 获取userid请移步:
https://blog.csdn.net/u013361179/article/details/132336082?spm=1001.2014.3001.5501
1、如果要想在企业微信和客户聊天的过程中出现右侧侧边栏,需要添加非本企业的人员微信,右边侧边栏就会自动出现(可折叠)。
示例:

2、创建一个自建应用
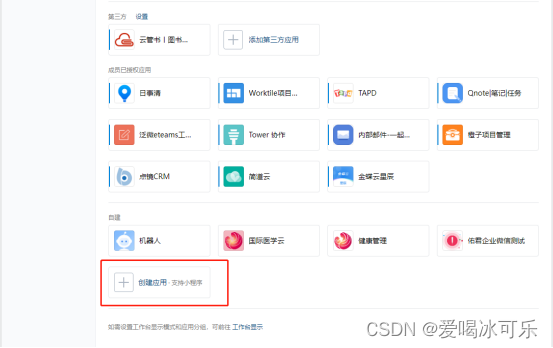
a.先登录到企业微信后台管理,需要管理员权限,然后到应用管理菜单下,一直下拉,找到自建应用,创建应用


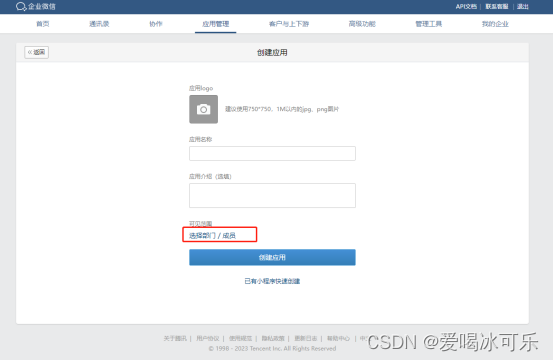
b.上传logo,应用名称,介绍,选择可见范围(只有被选择的人员才能看到该应用)

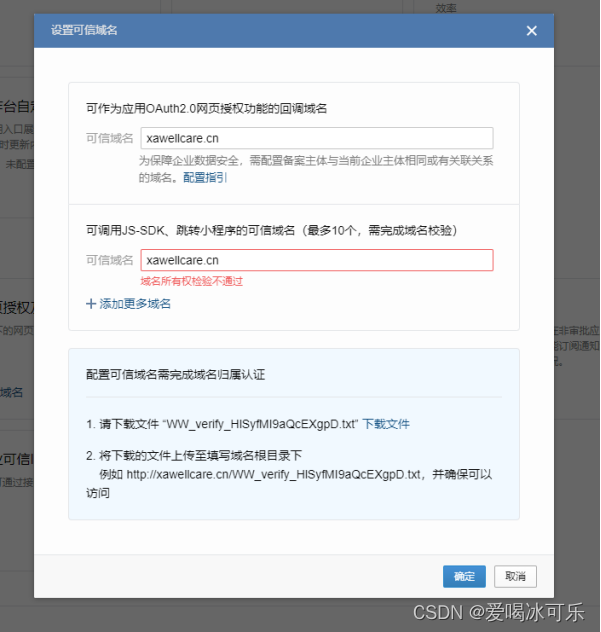
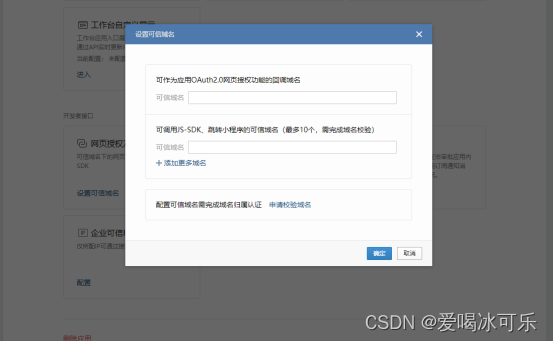
备注:域名主体需要配置备案主体与当前企业主体相同的域名,不然校验不通过,只能通过代开发方式进行开发

备注:调用JS-SDK的域名需要校验,下载 WW_verify_HlSyfMI9aQcEXgpD.txt ,然后放在可信域名服务器的根目录即可。

c.创建成功后自建这里就会出现刚刚自建的应用,点击进入到该应用,查看AgentId和Secret


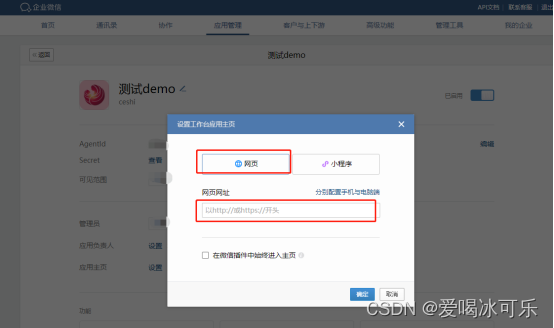
d.点击应用主页,设置h5主页链接,如果没有现成的,可以先创建一个demo页面放在服务器上


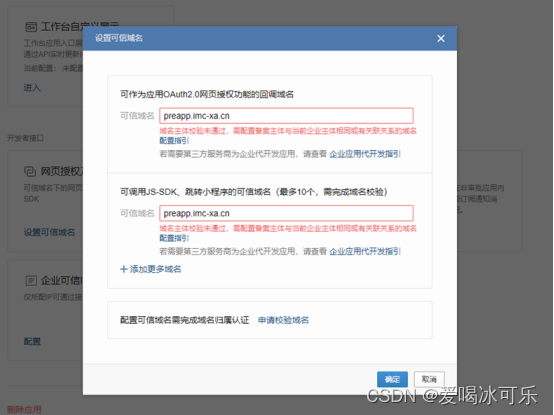
e.然后可以设置应用出现的位置和可信域名(这个接口就是你前端和后端请求的那个域名。不备案的话是不能请求的。),至此,应用就创建成功了


3、添加应用到侧边栏
a.点击右边侧边栏的自定义按钮

b.拉到最下面点击添加页面

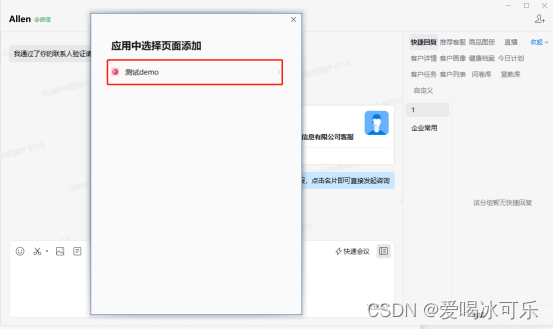
c.选择刚才创建好的应用

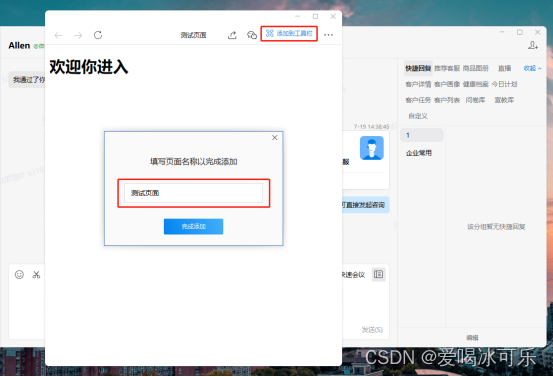
d.点击应用后,就可以看到该页面的内容,此时点击【添加到工具栏】,并输入页面名称,点击【完成添加】

e.此时,右边的侧边栏就会出现添加的按钮,并且正常显示了页面内容

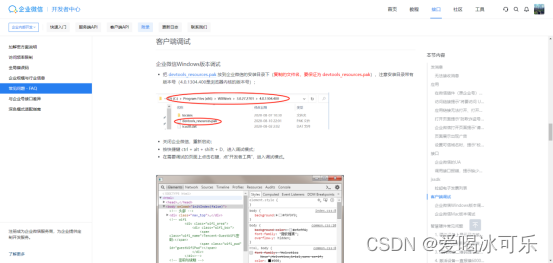
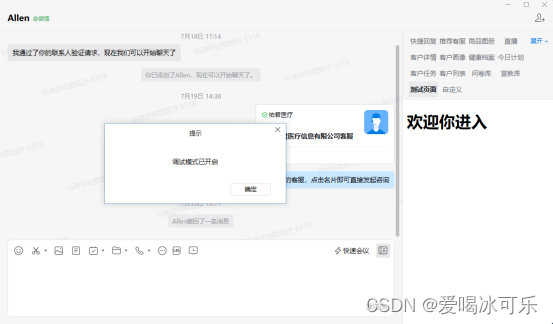
4、开启企业微信debug联调模式
去官网下载devtools_resources.pak,放在企业微信的安装目录下,然后按照官网教程即可开启。
链接:https://developer.work.weixin.qq.com/document/path/90315#%E5%AE%A2%E6%88%B7%E7%AB%AF%E8%B0%83%E8%AF%95


uniapp 企业微信侧边栏开发网页授权 注入企业权限 注入应用权限 获取userid:
https://blog.csdn.net/u013361179/article/details/132336082?spm=1001.2014.3001.5501






















 7345
7345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










