千万不要在一个模态框上重叠另一个模态框。要想同时支持多个模态框,需要自己写额外的代码来实现。所以写两段modal Html代码
一:引入文件
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>二:模态框的新增
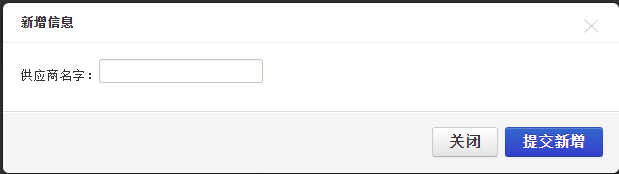
1:html代码
<div class="modal fade hide" id="add" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myAddModal">新增</h4>
</div>
<div class="modal-body">
名字:<input type="text" name="name" id="add_name" value="" />
</div>
<div class="modal-footer">
<button type="button" class="button button btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="button button-primary" onclick="insert()">提交新增</button>
</div>
</div>
</div>
</div>
2:对应的js
//显示新增数据的模态框
$(".btn_add").on('click',function(){
$('#add').modal('show');
});
//新增数据
function insert(){
var name = $("#add_name").val();
if(!name){
alert('名字不能为空!');
}
postData = {};
postData['name'] = name;
var url = "__CONTROLLER__/insert";
$.post(url,postData,function(result){
if(result.status == 1){
alert(result.message,);
}else if(result.status == 0){
alert(result.message);
}
},'json');
};三:模态框的修改
首先,在模态框显示之前,把修改的记录的数据,填充到模态框的表单中。
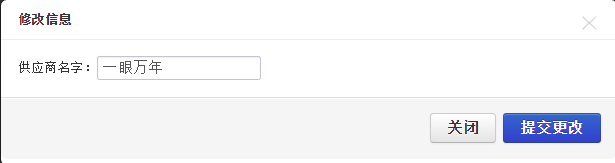
1:html代码
<div class="modal fade hide" id="edit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<form id="myForm" class="form-horizontal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myEditModal">修改</h4>
</div>
<div class="modal-body">
<input type="hidden" name="id" value="" id="edit_id" />
名字:<input type="text" name="name" id="edit_name" value="" />
</div>
<div class="modal-footer">
<button type="button" class="button " data-dismiss="modal">关闭</button>
<button type="button" class="button" onclick="update()">提交更改</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</form>
</div>
2:js代码
注意:在这里取的该条记录的数据 有两种方法,一是直接ajax请求获取,二是获取改按钮表格的内容
//显示修改数据的模态框
$(".btn_edit").on('click',function(){
var name = $(this).parent().prev().text();
var id = $(this).attr('data_id');
$("#edit_name").attr('value',name);
$("#edit_id").attr('value',id);
$('#edit').modal('show');
});
function update(){
var data = $(".form-horizontal").serializeArray();
postData = {};
$(data).each(function(i){
postData[this.name] = this.value;
});
if(!postData['name']){
return dialog.error('名字不能为空');
}
if(!postData['id']){
return dialog.error('ID不能为空');
}
var url = "__CONTROLLER__/update";
$.post(url,postData,function(result){
if(result.status == 1){
alert(result.message);
}else if(result.status == 0){
alert(result.message);
}
},'json');
}





















 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








