DanmaKu简介
弹幕库是B站开发的一款开源的弹幕库引擎,非常火爆,号称烈焰弹幕使!
项目的github开源网址
特点
使用多种方式(View/SurfaceView/TextureView)实现高效绘制
B站xml弹幕格式解析
基础弹幕精确还原绘制
支持mode7特殊弹幕
多核机型优化,高效的预缓存机制
支持多种显示效果选项实时切换
实时弹幕显示支持
换行弹幕支持/运动弹幕支持
支持自定义字体
支持多种弹幕参数设置
支持多种方式的弹幕屏蔽
PS一句: B站的弹幕库确实开源的彻底,.so库源码都开源出来了,感谢无私奉献!
使用
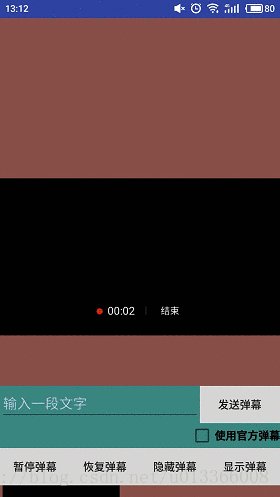
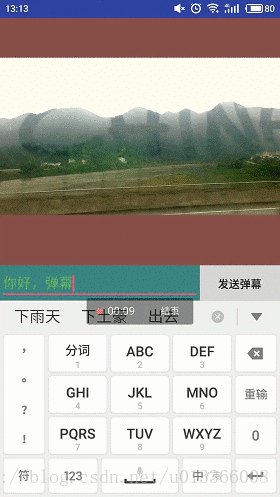
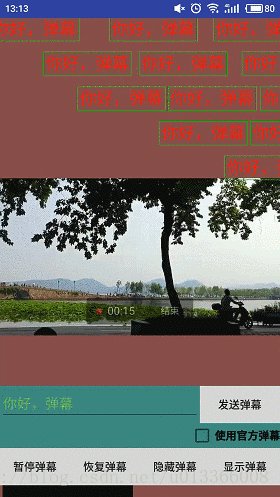
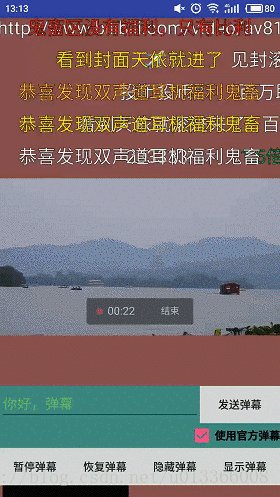
效果图:
1.添加依赖
repositories {
jcenter()
}
dependencies {
compile 'com.github.ctiao:DanmakuFlameMaster:0.8.3'
}2.简单使用
- 将弹幕DanmakuView添加到布局文件,覆盖在VideoView上方
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<VideoView
android:id="@+id/vv_video_play"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"/>
<master.flame.danmaku.ui.widget.DanmakuView
android:id="@+id/dmk_show_danmu"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>- 在Activity中的使用步骤
//1. 实例化(此处使用的ButterKnife,使用findViewById(....),也是一样的)
DanmakuView mDmkView;
@BindView(R.id.dmk_controller)
//2. 创建一个DanmakuContext,用于配置弹幕的具体属性如:字体、显示行数、是否重叠等等
//为了简洁,我将配置DanmakuContext封装在了DanmakuConfigUtil类中,除了简洁,也方便修改,下文贴出
DanmakuContext mDmkContext = DanmakuConfigUtil.getDanmakuContext() ;
//3. 创建弹幕解析,为了简单此处使用默认解析(也是封装在了DanmakuConfigUtil类中)
BaseDanmakuParser mParser = DanmakuConfigUtil.getDefaultDanmakuParser() ;
//4. 设置监听
mDmkView.setCallback(new DrawHandler.Callback() {
@Override
public void prepared() {
mDmkView.start();
}
....
....
//下面还有几个回调方法,本例中暂时用不到,不写了
}
//5. 弹幕准备,准备结束会在第4部回调,然后开始弹幕
mDmkView.prepare(mParser, mDmkContext);
//6. 添加一条弹幕,此处将生成一条弹幕也封装在了DanmakuConfigUtil类中
BaseDanmaku oneDanmu = DanmakuConfigUtil.getOneDanmu(this, mDmkContext, mDmkView.getCurrentTime(), content);
mDmkView.addDanmaku(oneDanmu);
使用B站弹幕库就是如此简单,就这么清晰的几步…,下面贴出DanmakuConfigUtil类
…….
…….
…….
/**
* author yzm
* description
* Created by yzm on 2017/8/11.
*/
public class DanmakuConfigUtil {
public static DanmakuContext getDanmakuContext(){
//设置显示最大行数
Map<Integer, Integer> maxLines = new HashMap<>() ;
maxLines.put(BaseDanmaku.TYPE_SCROLL_RL, 5) ;
//设置是否显示重叠
Map<Integer, Boolean> overMap = new HashMap<>() ;
overMap.put(BaseDanmaku.TYPE_SCROLL_RL, true) ;
overMap.put(BaseDanmaku.TYPE_FIX_TOP,true) ;
//实例化弹幕上下文
DanmakuContext mDmkContext = DanmakuContext.create() ;
mDmkContext
.setDanmakuStyle(IDisplayer.DANMAKU_STYLE_STROKEN, 3)
.setDuplicateMergingEnabled(false) //不可重复合并
.setScrollSpeedFactor(1.2f) //设置滚动速度因子
.setScaleTextSize(1.2f) //弹幕字体缩放
.setMaximumLines(maxLines) //设置最大滚动行
.preventOverlapping(overMap).setDanmakuMargin(40) ;
return mDmkContext ;
}
/**
* [通过指定文件流生成弹幕解析, 本例使用的是B站Sample中的弹幕资源]
* @type {[type]}
*/
public static BaseDanmakuParser getBaseDanmakuParser(InputStream is){
if(is == null){
return new BaseDanmakuParser() {
@Override
protected IDanmakus parse() {
return new Danmakus();
}
} ;
}
ILoader mLoader = DanmakuLoaderFactory.create(DanmakuLoaderFactory.TAG_BILI) ;
try {
mLoader.load(is);
} catch (IllegalDataException e) {
e.printStackTrace();
}
BaseDanmakuParser parser = new BiliDanmukuParser() ;
IDataSource<?> dataSource = mLoader.getDataSource() ;
parser.load(dataSource) ;
return parser ;
}
/**
* [生成默认解析]
* @type {[type]}
*/
public static BaseDanmakuParser getDefaultDanmakuParser(){
return new BaseDanmakuParser() {
@Override
protected IDanmakus parse() {
return new Danmakus();
}
} ;
}
/**
* 获取一条弹幕
* @param mDmkContext
* @param time
* @param content
* @return
*/
public static BaseDanmaku getOneDanmu(Context context, DanmakuContext mDmkContext,long time, String content){
//创建一条从右侧开始滚动的弹幕
BaseDanmaku danmaku = mDmkContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_RL) ;
if(danmaku == null || !danmaku.isPrepared()){
return null ;
}
danmaku.text = content ;
danmaku.padding = 5 ;
danmaku.priority = 0 ;
danmaku.isLive = true ;
danmaku.setTime(time+1000);
danmaku.textSize = sp2px(context,18f) ;
danmaku.textColor = Color.RED ;
danmaku.borderColor = Color.GREEN ;
return danmaku ;
}
/**
* sp转px的方法。
*/
public static int sp2px(Context context, float spValue) {
final float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue * fontScale + 0.5f);
}
}
总结
Danmaku的使用暂时就这多,比较简单,没有更深入的研究,基本能满足现有需求,后续可能会再深入研究,自己也很期待…

























 4946
4946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








