做开发的我们,难免要用到银联支付,支付宝,微信支付等。今天我介绍一下,怎么弄银联支付。
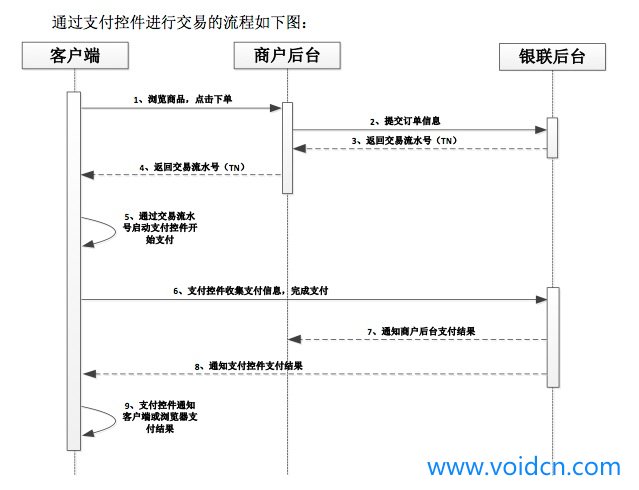
首先我们看下银联支付的流程图:
流程图说明:
1)用户在客户端中点击购买商品,客户端发起订单生成请求到商户后台;
(2)商户后台收到订单生成请求后,按照《手机控件支付产品接口规范》组织并推送订单信息至银联后台;
(3)银联后台接收订单信息并检查通过后,生成对应交易流水号(即TN),并回复至商户后台(应答要素:交易流水号等);
(4)商户后台接收到交易流水号(TN),将交易流水号返回至客户端;
(5)客户端通过交易流水号(TN)调用支付控件;
(6)用户在支付控件中输入相关支付信息后,由支付控件向银联后台发起支付请求;
(7)支付成功后,银联后台将支付结果通知给商户后台;
(8)银联后台同时也将支付结果通知支付控件;
(9)支付控件显示支付结果并将支付结果返回至客户端;
下面看看怎么在Xcode中配置。
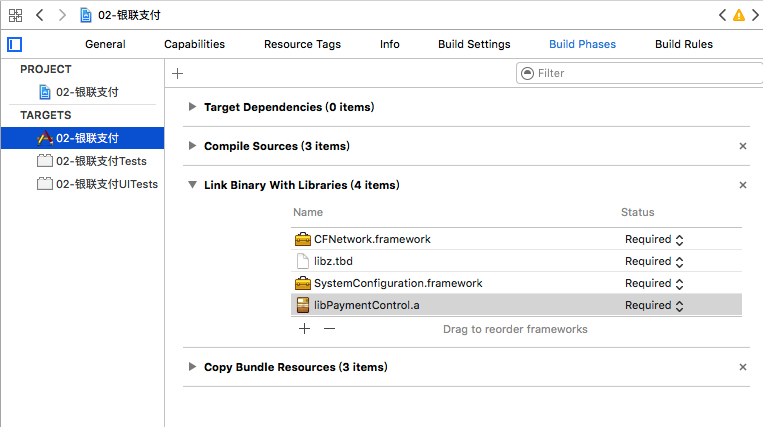
第一步:我们在工程的Build Phases里添加所需的SDK,分别是:CFNetwork.framework、SystemConfiguration.framework 、libz、libPaymentControl.a
如图所示:

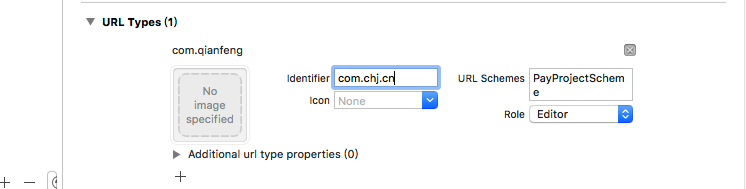
第二步:我们在工程info.plist设置中添加一个URL Types,如图所示:

第三步:因为在Xcode7.0之后的版本中进行http请求时,需要在工程对应的plist文件中添加App Transport Security Settings并同时设置里面Allow Arbitrary Loads 属性值为 YES;
第四步:在info.plist里添加白名单
<key>LSApplicationQueriesSchemes</key>
<array>
<string>uppaysdk</string>
<string>uppaywallet</string>
<string>uppayx1</string>
<string>uppayx2</string>
<string>uppayx3</string>
</array>
第五步:去银联支付官方SDK下载地址:https://open.unionpay.com/ajweb/help/query 下载SDK,然后导入里面paymentcontrol文件夹
第六步:在AppDelegate.m里面导入UPPaymentControl.h,复制下面代码
- (BOOL) application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
//处理支付结果
[[UPPaymentControl defaultControl] handlePaymentResult:url completeBlock:^(NSString *code, NSDictionary *data) {
//结果code为成功时,先校验签名,校验成功后做后续处理
if([code isEqualToString:@"success"]) {
//数据从NSDictionary转换为NSString
NSDictionary *data;
NSData *signData = [NSJSONSerialization dataWithJSONObject:data
options:0
error:nil];
NSString *sign = [[NSString alloc] initWithData:signData encoding:NSUTF8StringEncoding];
//判断签名数据是否存在
if(data == nil){
//如果没有签名数据,建议商户app后台查询交易结果
return;
}
//验签证书同后台验签证书
//此处的verify,商户需送去商户后台做验签
if([self verify:sign]) {
//支付成功且验签成功,展示支付成功提示
}
else {
//验签失败,交易结果数据被篡改,商户app后台查询交易结果
}
}
else if([code isEqualToString:@"fail"]) {
//交易失败
}
else if([code isEqualToString:@"cancel"]) {
//交易取消
}
}];
return YES;
}
-(BOOL) verify:(NSString *) resultStr {
//验签证书同后台验签证书
//此处的verify,商户需送去商户后台做验签
return NO;
}第七步,也就是最后一步,我们自定义一个按钮,在按钮点击事件里写下支付命令,代码如下:
//开始支付
/**
* 支付接口
*
* @param tn 订单信息:找服务器要。
* @param schemeStr 调用支付的app注册在info.plist中的scheme
* @param mode 支付环境
* @param viewController 启动支付控件的viewController
* @return 返回成功失败
*/
[[UPPaymentControl defaultControl]
startPay:@"201610261856181495528"
fromScheme:@"PayProjectScheme://com.chj.cn"
mode:@"01"
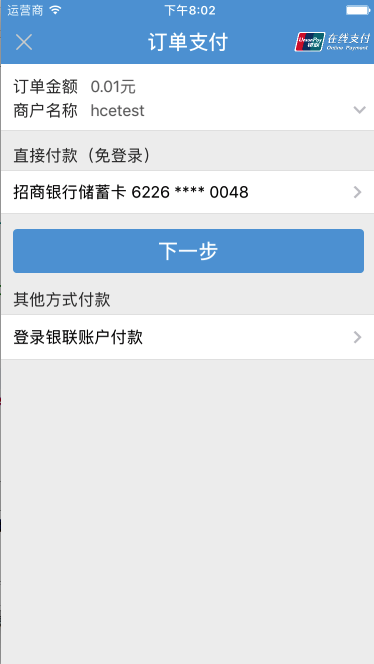
viewController:self];这样,当我们点击按钮时,他就会跳转到银联支付界面,效果如下:

注意:
mode “00” 表示线上环境”01”表示测试环境
返回的代理结果 更是坑爹 :success、fail、cancel,分别代表:支付成功、支付失败、用户取消支付。
以上是银联支付的一些步骤,有什么遗落的,可以帮忙指出,谢谢。

























 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








