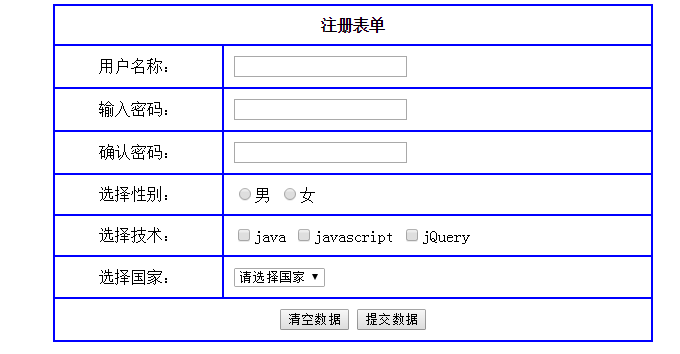
效果展示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Stict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang = "zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML表单格式化示例程序</title>
</head>
<body>
<div align="center">
<form>
<table border="1" bordercolor="#0000FF" cellpadding="10" cellspacing="0" width="600">
<tr>
<th colspan="2">注册表单</th>
</tr>
<tr>
<td align="center">用户名称:</td>
<td>
<input type="text" name="user" />
</td>
</tr>
<tr>
<td align="center">输入密码:</td>
<td>
<input type="text" name="pwd" />
</td>
</tr>
<tr>
<td align="center">确认密码:</td>
<td>
<input type="text" name="repwd" />
</td>
</tr>
<tr>
<td align="center">选择性别:</td>
<td>
<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女
</td>
</tr>
<tr>
<td align="center">选择技术:</td>
<td>
<input type="checkbox" name="tech" value="java" />java
<input type="checkbox" name="tech" value="javascript" />javascript
<input type="checkbox" name="tech" value="jQuery" />jQuery
</td>
</tr>
<tr>
<td align="center">选择国家:</td>
<td>
<select name="country">
<option value="None">请选择国家</option>
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Canada">加拿大</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<div align="center">
<input type="submit" value="提交数据" />
<input type="reset" value="清空数据" />
</div>
</th>
</tr>
</table>
</form>
</div>
</body>
</html>运行方法:代码直接粘贴到一个html文件中,即可执行,显示出效果。























 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








