首先radiogroup的布局,重要的是设置radiogroup的三个属性
android:background="@drawable/selector_speed_borrow_select_day"
android:button="@null"
android:textColor="@color/selector_select_day"radiogroup的布局
<RadioGroup
android:id="@+id/radiogroup_select_day"
android:layout_width="match_parent"
android:layout_height="80px"
android:layout_gravity="center_vertical"
android:gravity="center_vertical|right"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radiobtn_fifteen"
android:layout_width="170px"
android:layout_height="70px"
android:layout_marginRight="40px"
android:background="@drawable/selector_speed_borrow_select_day"
android:button="@null"
android:gravity="center"
android:text="15天"
android:textColor="@color/selector_select_day" />
<RadioButton
android:id="@+id/radiobtn_thirty"
android:layout_width="170px"
android:layout_height="70px"
android:background="@drawable/selector_speed_borrow_select_day"
android:button="@null"
android:gravity="center"
android:text="30天"
android:textColor="@color/selector_select_day" />
</RadioGroup>
点击背景改变的selector文件
在res/drawable中selector_speed_borrow_select_day.xml,如果背景是图片的话直接可以用图片,如果背景是shape文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默认时的背景 -->
<item android:drawable="@drawable/shape_gradient_white_stroke_blue" android:state_checked="false"/>
<!-- 选择时的背景 -->
<item android:drawable="@drawable/shape_gradient_blue" android:state_checked="true"/>
</selector>背景为shape文件
默认时的背景文件shape_gradient_white_stroke_blue.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:color="@color/white"
>
<stroke
android:dashGap="0.0dip"
android:dashWidth="0.0dip"
android:width="1px"
android:color="@color/text_blue"
/>
<solid android:color="@color/white" />
<corners
android:radius="120px"
/>
</shape>选中时的背景文件shape_gradient_blue.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:color="@color/text_blue"
>
<solid android:color="@color/text_blue" />
<corners
android:radius="120px"
/>
<stroke
android:dashGap="0.0dip"
android:dashWidth="0.0dip"
android:width="1px"
android:color="@color/text_blue"
/>
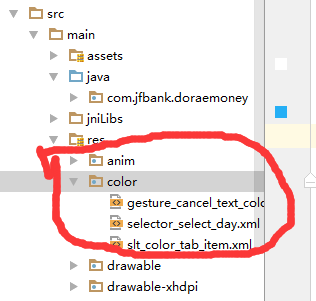
</shape>点击按钮文字变颜色的效果,首先在res下新建一个color文件

创建selector文件selector_select_day.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/white"/>
<!-- not selected -->
<item android:color="@color/text_blue"/>
</selector>至此大功告成
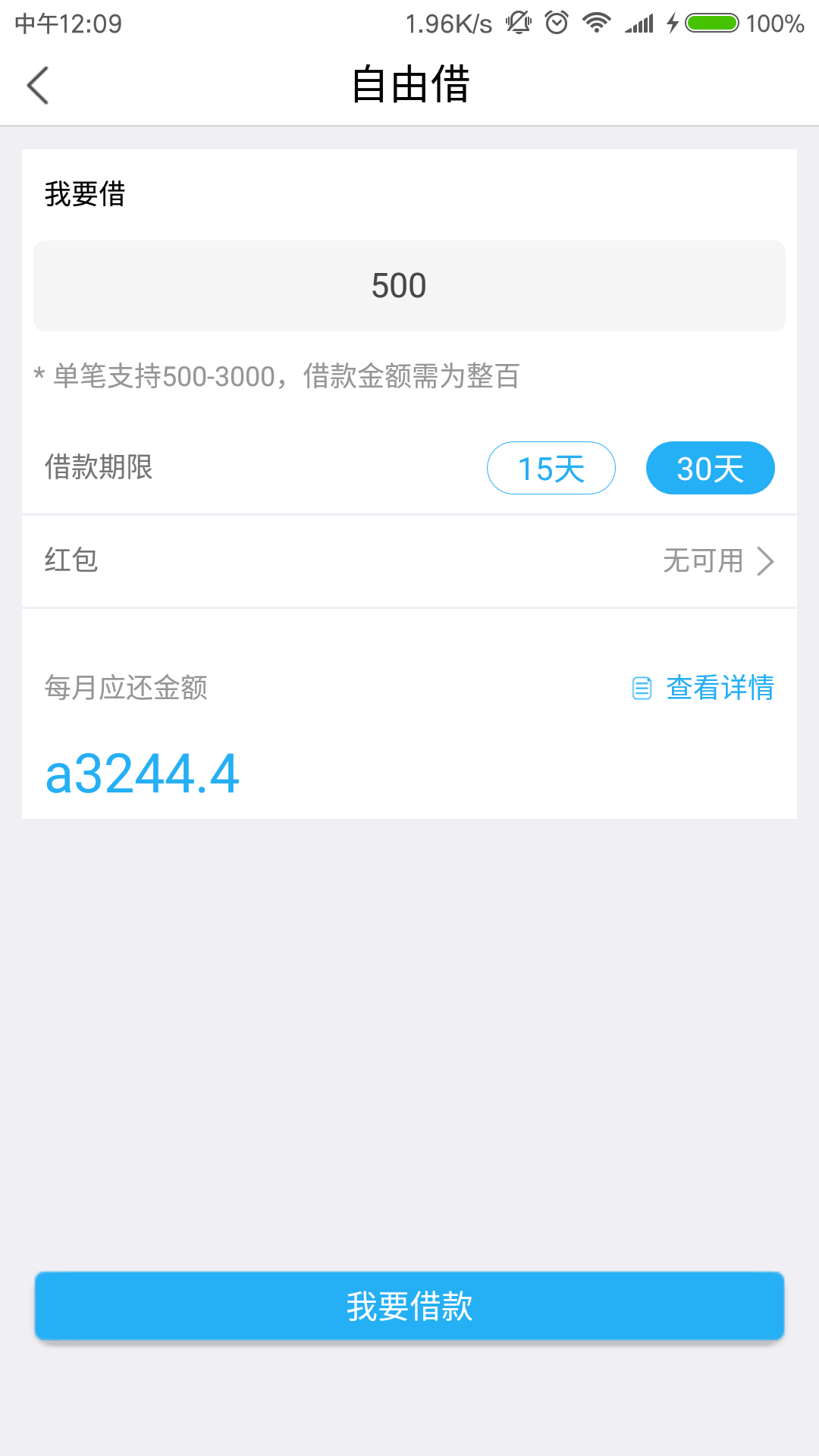
运行效果:























 802
802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








