我们知道,在django里面引入静态文件的时候,是在每个application里面都建立一个static文件夹,
然后在模板里:
如果是图片等资源可以直接在URL里加上static/就好了,如:
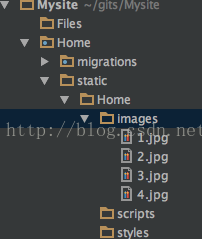
<img src="static/Home/images/1.jpg" width="100%" height="400px">
这是我的目录结构是:
如果我们想引入一些框架类的东西,比如bootstrap,或者公共js文件,这些是整个project共享而不是单独属于哪个app的,那我们总不能在每个app的static文件夹里都放一遍吧,所以还是要做一个公共static文件夹来存放这些东西。
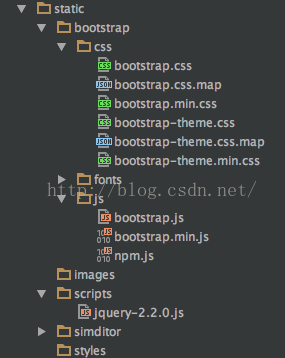
要做到这一点我们首先也要独立于所有的app文件夹之外建立一个static文件夹:
然后我们要在project的settings.py文件里面增加这样的内容:
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)如上,把总的static的绝对路径加上去
然后在app的templates文件夹里的html文件引用的时候就可以
{% load staticfiles %}
<script type="text/javascript" src='{% static 'scripts/jquery-2.2.0.js'%}'></script>
<script type="text/javascript" src='{% static 'bootstrap/js/bootstrap.min.js'%}'></script>
<link href='{% static 'bootstrap/css/bootstrap.min.css'%}' rel="stylesheet" type="text/css" />可能有人会问:为啥我之前把这些文件放在单独的app的路径下面,引用的时候跟上述的代码类似,就像这样:
如果是在一个名叫Information的app的文件夹下:
<link href="{% static 'Information/css/Information_style.css' %}" rel="stylesheet" type="text/css" /> 确实,那样也可以执行,django在找static文件的时候,优先找公共的static文件,如果找不到就去对应的app文件夹里的static去找。
所以我们最好不要重名就好。
之后我又一想,为什么我们在初学django的目录规则的时候要在每个app里面的static文件夹下再创建一个和app名字一样的文件夹呢?
我想也是这一查找机制的原因吧~

























 1834
1834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








