1、-webkit-box-orient:vertical丢失
本人在使用Vue-cli配合Ant-design-vue管理端UI组件使用时,打包后发现,我的样式没有生效
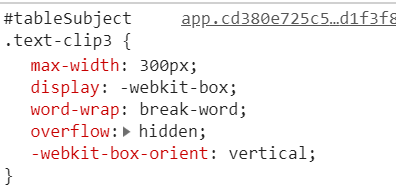
控制台看后,发现是这样:

我多次修改后本来以为是代码没有覆盖导致的,后来发现修改其他的属性都能生效,百思不得其解
万能的百度,百度后得知,vue-cli 里面webpack打包后导致了-webkit-box-orient:vertical的丢失,所以我们只需要改成下面的就好了

2、解决办法
{
display: -webkit-box;
-webkit-line-clamp: 3;
word-wrap:break-word;
overflow: hidden;
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
}只需要加上如上的代码就ok了,特此记录该坑
























 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








