因项目功能需要,最近几天开始研究html5,实现对上传的试题图片进行批改对错,批改完保存批改后的图片功能。主要涉及到html5 canvas画布和js的相关知识点。
参考:http://www.xwcms.net/js/qttx/26316.html 作者写的功能,修改后能保存盖章后的图片。
(图片略丑,不要嫌弃)
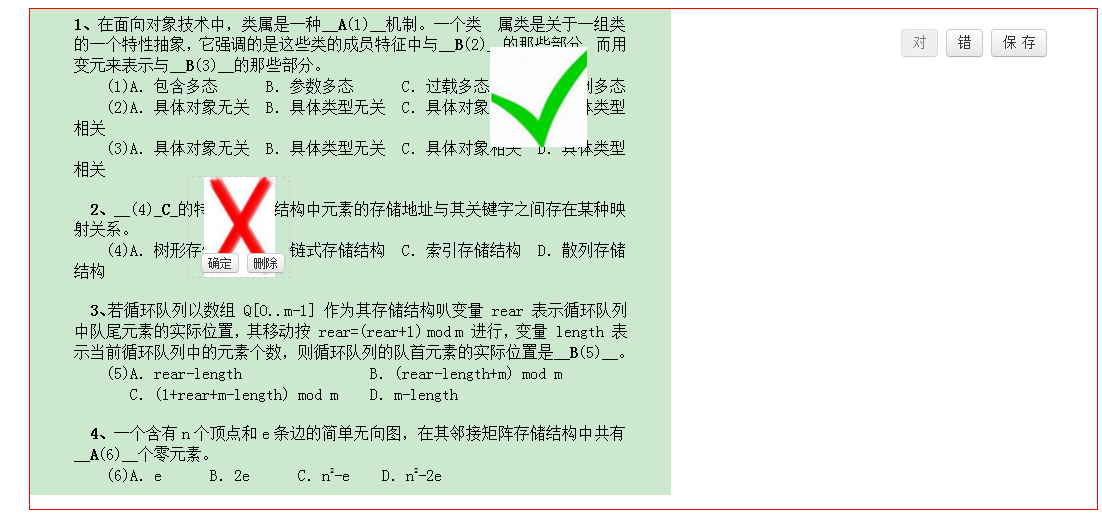
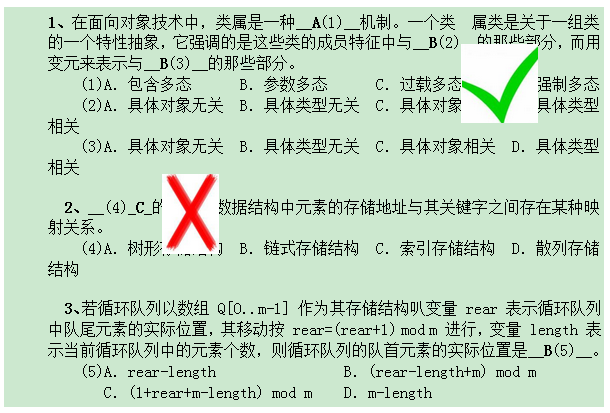
效果图:
点击保存后在下面显示的效果图:
页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试</title>
<link href="css/zsign.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-2.2.1.min.js" type="text/javascript"></script>
<script src="js/zsign.js" type="text/javascript"></script>
</head>
<body>
<div id="test" style="position: relative; width: 80%; height: 500px; border: 1px solid red;
margin: 100px auto">
<img src="img/shiti.png" />
</div>
<div id="imgBox" style="width:1000px;height:800px;"> </div>
<ul id="msg"></ul>
<script>
var data = []; //吧试题图片和批改图片存储
var a = $("#test").zSign({
img: 'img/true.png',
wrongImg: 'img/false.png',
isPercentage: true,
callBack: function(obj) {
var dataobj2={};
dataobj2["img"] = "img/shiti.png";
dataobj2["top"] = 0;
dataobj2["left"] = 0;
data.push(dataobj2);
//存储批改的图片及位置
var html = [];
for (var i = 0; i < obj.length; i++) {
html.push('<li>img:"' + obj[i].img + '", top:"' + obj[i].top + '", left:"' + obj[i].left + '"</li>');
var imgurl = obj[i].img.match(/\([^\)]+\)/g)[0];
imgurl = imgurl.substring(2, imgurl.length - 2);
var left = obj[i].left.substring(0, obj[i].left.length - 2);
var top = obj[i].top.substring(0, obj[i].top.length - 2);
var dataobj={};
dataobj["img"] = imgurl;
dataobj["top"] = parseFloat(top);
dataobj["left"] = parseFloat(left);
data.push(dataobj);
}
showImg();
$('#msg').html(html.join(''));
}
});
//合成最后的批改图片
function showImg(){
var base64=[];
var Mycanvas=document.createElement("canvas"),
ct=Mycanvas.getContext(







 本文介绍如何使用HTML5的canvas画布和JavaScript实现对试题图片进行批改,创建类似盖章的效果,并且能够保存批改后的图片。通过参考特定资源,实现了批改图片并显示批改结果的功能。
本文介绍如何使用HTML5的canvas画布和JavaScript实现对试题图片进行批改,创建类似盖章的效果,并且能够保存批改后的图片。通过参考特定资源,实现了批改图片并显示批改结果的功能。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








