效果图
1、把下载的kaptcha-2.3.2.jar添加到lib中
2、配置web.xml增加servlet
Kaptcha
com.google.code.kaptcha.servlet.KaptchaServlet
Kaptcha
/kaptcha.jpg
3、在jsp页面中
<form action="submit.action" method="post">
<img src="kaptcha.jpg" id="kaptchaImage" /> <input type="text"
name="kaptcha" value="" /> <input type="submit" name="submit"
value="submit" />
</form>
其中src=”kaptcha.jpg”会被定位到servlet上
4、KaptchaServlet会把验证码设置到session中,可以如下方式获取
String kaptchaExpected = (String)request.getSession()
.getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
5、如果是struts2的action,可以如下方式获取
String kaptchaExpected = (String)ActionContext.getContext().getSession()
.get(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
6、如果想设置点击图片更换验证码,可以加上如下js,需要jquery
7、或者来点fade效果
(function() {('#kaptchaImage').click( function() { $(this).hide().attr('src', 'kaptcha.jpg?' + Math.floor(Math.random() * 100)).fadeIn(); }); });8、验证码图片还有很多参数设置
设置方法,在web.xml的servlet中
<init-param>
<param-name>kaptcha.border</param-name>
<param-value>no</param-value>
</init-param>

<!--Kaptcha 验证码 --><!--
<servlet>
<servlet-name>kaptcha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<init-param>
<param-name>kaptcha.border</param-name>
<param-value>no</param-value>
</init-param>
<init-param>
<param-name>kaptcha.border.color</param-name>
<param-value>105,179,90</param-value>
</init-param>
<init-param>
<param-name>kaptcha.textproducer.font.color</param-name>
<param-value>red</param-value>
</init-param>
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>250</param-value>
</init-param>
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>90</param-value>
</init-param>
<init-param>
<param-name>kaptcha.textproducer.font.size</param-name>
<param-value>70</param-value>
</init-param>
<init-param>
<param-name>kaptcha.session.key</param-name>
<param-value>code</param-value>
</init-param>
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>4</param-value>
</init-param>
<init-param>
<param-name>kaptcha.textproducer.font.names</param-name>
<param-value>宋体,楷体,微软雅黑</param-value>
</init-param>
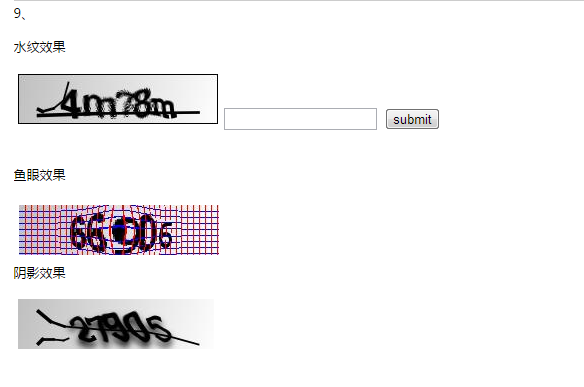
</servlet>具体效果:

























 6270
6270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








